本記事は、多数あるアプリ作成方法の中から最適なものを選択するためのポイントを解説していく連載記事の最後のひとつです。
連載
- モバイルアプリとWebアプリの比較
- ネイティブアプリとクロスプラットフォームアプリの違い
- クロスプラットフォームアプリ開発技術の比較(やや技術者向け)
- Webアプリの擬似モバイルアプリ化(PWA)について(本記事)
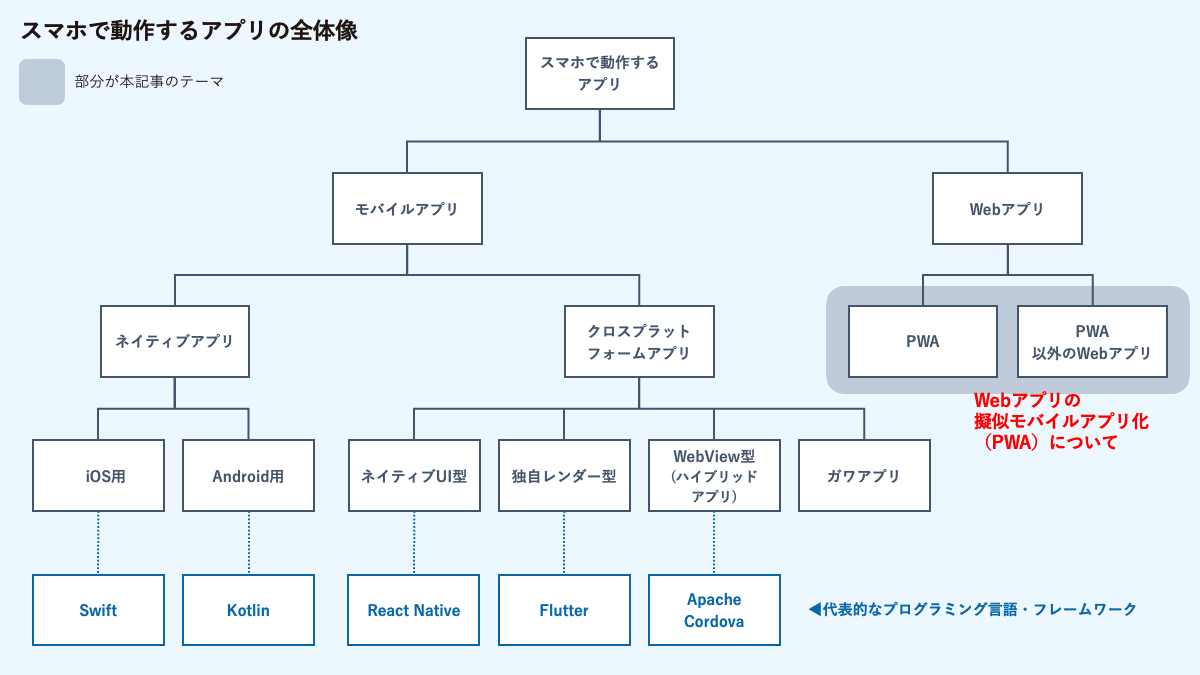
スマホで動作するアプリの全体像
下図はスマホで動作するアプリの全体像です。これまでの記事でWebアプリとモバイルアプリの違いや、ネイティブアプリとクロスプラットホームアプリの違いを説明しましたが、最後に、Webアプリをモバイルアプリのように利用できる技術PWA(Progressive Web Apps)について説明します。

PWAとは?
PWAは、簡単に表現すると「Webサイト/Webアプリをモバイルアプリっぽく使えるようにするための技術」です。
PWAの正式名称はProgressive Web Apps(プログレッシブウェブアプリ)で、Progressiveは「拡張する」などの意味を持ちます。つまり、PWAは「Webアプリを拡張してモバイルアプリのようにする」ものだと理解してください。
詳しい違いは以前の記事(モバイルアプリとWebアプリの比較)を参照していただきたいのですが、Webアプリはモバイルアプリと比較するといくつか明らかなデメリット(実現できないこと)があります。
しかし、PWAという技術によってそのデメリットを一部克服できるのです。
PWA対応をしたWebアプリでできるようになることの一例としては以下です。
- スマホのホーム画面にアプリとしてアイコン表示できる(ブラウザのブックマーク表示ではない)
- 一部のタスクがオフラインでも実行できる
- 基本的なプッシュ通知機能であれば通知できる
- 一部のバックグラウンド処理が実行できる
PWAの事例としてよくTwitterが用いられるので、Twitterを例に説明します。
下図はiPhoneの画面です。
左のTwitterがPWAのアイコン、右のTwitterがStoreからインストールしたネイティブアプリのアイコンです。このように見た目だけではPWAなのかネイティブアプリなのかは区別がほとんどつきません。

PWAのメリット
PWAの主なメリットは、前述の通り「モバイルアプリでしかできなかったことがWebアプリでも一部実現ができるようになること」です。
いくつかご紹介します。
まずは上記の通り、アプリアイコンとしてホーム画面に表示できることで、ユーザーの利便性向上に繋がります。
通常のWebアプリでは、ユーザーが繰り返し利用する際にユーザーに自ら特定のURLを訪問してもらう必要があるため、手間がかかります。しかし、ホーム画面にアイコンがあればタップするだけで瞬時にアクセスできるため、Webアプリへの再訪が容易になり、継続的な利用を促進できます。
同様に、ユーザーに定期的なアクセスを促したい場合や、必要な時にすぐにアプリを起動してもらいたい場合に、PWA化によって基本的なプッシュ通知であれば実現できるようになるのは大きなメリットです。
また、最初に書いた通りPWAは「Webサイト/Webアプリをモバイルアプリっぽく使えるようにする」技術なので、一からネイティブアプリをつくるのと比べると開発期間やコストの大幅な削減が期待できます。
さらに、ネイティブアプリと異なり、App StoreやGoogle Playストアを通さずにユーザーにアプリを提供できることもPWAの特長です。Webサイトから直接インストールできるため、開発側はリリースやバージョンアップ時のストア申請の手間が省け、迅速な展開が可能となります。
設定次第では一部機能がオフラインでも利用できることもPWAの特長です。
通常のWebアプリはインターネット接続が必須ですが、PWAはWebから取得したデータをキャッシュ(一時保存)しておけるため、設計次第ではオフラインでも一部機能を利用できます。(例えば、記事一覧や過去に閲覧した記事であれば、オフラインでも閲覧できる場合があります。)
PWAのデメリット
ここまでの説明ではPWAが非常に魅力的に見えるかもしれませんが、もちろんデメリットも存在します。
簡単にいえば、PWAは未だ発展途上の技術であるため、「OSやブラウザによって使用できる機能に違いがあること」が最大のデメリットです。
PWAはGoogleが推奨していることもあり、ChromeとAndroidの組み合わせでは多くの機能が実現できるようになってきています。しかし、AppleのiOSでは非対応の部分が多く、iOSでは実現できない、または制限を強く受ける部分が多く存在します。
例えば、iOSにおけるPWAのプッシュ通知は、iOS16.4(2023年)からようやくSafariで一部有効となったばかりです。また、対応されたその後のiOS17.4(2024年)では「一部地域でPWAのサポートを廃止する」と発表されるなどもあり、まだまだ不安定さが見えます。(この時は多くの非難を受け、廃止は後日撤回されました)
このような背景も合わさり、他の成熟した開発技術や開発手法と比較するとPWAに関する技術的な記事や実装情報が比較的少ないこともデメリットのひとつです。
メジャーで確立された技術であれば、開発中にトラブルが発生しても比較的容易に解決策を見つけられますが、発展途上の技術ではそうはいきません。
実際、PWA自体に関する紹介記事は豊富ですが、具体的な実装に関する技術記事などは他の技術に比べると少ない印象を受けます。
また、確立されていない技術ということは、一般ユーザーにとってもPWAがどのようなものかが認知されていないという課題にも繋がります。
前述の通り、PWAはApp StoreやGoogle Playストアを通さずにアプリを配信できますが、一般ユーザーの多くは「アプリ=ストアからダウンロードするもの」という認識を持っているため、それ以外のかたちでインストールを進められても戸惑い、インストールに至らないユーザーが相当数いると考えられます。
実際にPWA対応のWebアプリをインストールするには、ユーザー自らが特定の操作を行う必要があるため、詳細なインストール手順を示す必要も出てくるかと思います。
上記を踏まえ、凝った機能をPWAで実現しようとすると、結局OSやブラウザの違いによってそれぞれ個別の対応が必要となり、実装や保守の手間が大幅に増えてしまう可能性がある点には注意が必要です。
【注意】これらの記載は更新日時点(2025年4月)での情報です。PWAは未だ「発展途上の技術」であることより、今後これらのデメリットが改善されていく可能性があること、ご留意ください。
PWAが適しているか否か選択のポイント
最後に、PWAを導入するかどうかで迷われている場合の、選択のポイントをいくつか紹介したいと思います。
既にWebアプリがあり、開発コストをできるだけ抑えて機能を拡張したい場合は、PWAは重要な選択肢になります。とくに既存のWebアプリをより頻繁に使ってもらえるようにしたいというような目的の場合は、ユーザーのホーム画面にアプリアイコンを配置でき、プッシュ通知もできることは大きなポイントになると思います。
また、ユーザーのOSやブラウザをある程度限定できるのであれば、PWAのメリットを得やすいです(例えば、会社で特定のAndroid端末とChromeブラウザの使用を想定している場合など)。
一方で、Android、iOSの両方に対応する必要がある場合は、各OSの対応状況を詳細に調査・対応できるエンジニアがプロジェクトに不可欠です。特にプッシュ通知やBluetoothなどの端末側の機能(ネイティブ機能)を利用する場合は、OSやバージョンによる差異を十分理解しておかないと、意図した機能が実際は一部のユーザーにしか利用できないといった問題が生じかねません。
「凝った高度なネイティブ機能はPWAでは対応できない。ちょっとしたシンプルなネイティブ機能を使いたいだけであれば有効な選択肢の1つ」と考えておくと良いかもしれません。
※実際にはもっと多様な選択のポイントや考慮すべき制約がありますが、この記事ではわかりやすく単純な例を用いた説明に留めています。
まとめ
本記事では、Webアプリの擬似モバイルアプリ化(PWA)についてご紹介しました。
どの手法を採用するか正しく判断を下すためには、アプリに求める機能性、開発コスト、保守のしやすさ、技術の将来性…などさまざまな観点を持って考える必要があります。
そのため、ビジネスサイドの方とITサイドの方、両者が参加するプロジェクトチームで協議するのがお勧めです。外部ベンダーに開発を依頼する場合は実装方式の相談にも乗ってくれるようなパートナーを選定するのが良いでしょう。
NCDCは、モバイルアプリを用いたサービスの全体像を検討するところから、アプリ開発の要件定義、UX/UIデザイン、実装まで一元的にお客様をご支援することを得意としています。
目的に応じた適切な技術の選定からご相談いただけますので、モバイルアプリの開発を検討されている方はぜひお問い合わせください。





