2023年5月24日にオンラインセミナー『新規事業におけるUX/UIデザインの重要性とは?手順やフレームワークを解説。』を開催いたしました。 この記事では当日用いた資料を公開しています。
目次
UXとUXデザイン
UXとは、ユーザーエクスペリエンスの略で、ユーザーが製品やサービスを通じて得る全体的な体験を指します。UXには、使いやすさ、便利さ、快適さ、喜びなど、さまざまな要素が含まれます。
ここでは、AppleのUX例の一部を紹介します。Appleの製品はシンプルなデザインとルールに徹底的にこだわり、ユーザーが目的を素早く達成できるように設計されています。さらに、一貫したデザインパターンやジェスチャーの使用により、ユーザーの学習コストを削減しています。これは製品だけでなく、Apple Storeなどの店舗でも同様です。
また、Appleの製品同士はシームレスに連携し、データやコンテンツの共有がスムーズに行えます。iPhone、Mac、iPad、Apple Watchなどのデバイスは相互に連携し、新しい製品を使用する際の手続きや移行作業を簡略化しています。
さらに、Appleはさまざまなプロモーションや社会貢献活動、寄付活動を通じてブランドイメージを構築し、肯定的なUXを提供しています。これらの取り組みによって、Appleはユーザーに好印象を与えているのです。
UXデザインとは、このようなUXを考慮して製品やサービスの設計・改善を行うことを指します。UXデザインにより、ユーザーは製品やサービスをより使いやすく、快適に利用することができます。
UXが重要になっている背景
携帯電話の歴史を例に挙げると、30年以上前にはショルダーフォンというタイプの携帯電話が登場しました。当時、移動しながら電話ができるという革新的な機能であったため、高価で重たくても需要がありました。
その後、軽量化と低価格化の時代が訪れます。多くの競合製品が登場し、各社は競争に勝つためにさまざまな便利機能を追加するようになりました。これらの製品は後のスマートフォンやモバイルデバイスのデザインやインターフェースにも影響を与えることがありましたが、ある程度の期間が経つと機能は類似してきました。
現在では、GoogleやAppleを含む多くの携帯電話開発会社が存在し、技術力の向上が進んでいます。ただし、便利な機能を開発・実装するだけでは競争に勝つことができません。先述したように、Appleのようなシームレスなデータ移行や学習コストの低いデザインなど、ユーザーのニーズに特化した体験や満足感が重要視されるようになってきました。
つまり、市場競争で勝つためには機能の開発や追加だけでなく、ユーザーの要求に応える体験や満足感を提供することが求められています。技術の革新と製品開発の速さが重要な時代において、便利な機能の存在だけでは十分ではないのです。
なぜUX/UIデザインが新規事業において重要なのか
市場競争において他社と差別化するためには、適切なUXを提供することが不可欠です。先述したUXが求められる背景やAppleの例からも明らかなように、新しい事業やサービスを展開するためには、ユーザーのニーズを理解することが最も重要です。
また、UXを表現するためには、適切にUIをデザインすることも必要です。優れたUXは偶然や運だけで実現されることはほとんどありません。現在の新規事業やサービス開発において求められているのは、ユーザーのニーズを理解し、それを適切に表現することです。これが成功への重要なポイントとなります。
ユーザーのニーズを理解するための手法とフレームワーク
ユーザーのニーズを理解するためには、ユーザーにとって何が価値あるものなのか、どんな問題を解決してあげれば良いのかを考えなければなりません。インタビューやヒアリングによって問題を導き出すのも一つの手法ですが、ユーザー自身が意識していない価値や問題をユーザーから引き出すのは困難です。
そこで、UXデザインを行う際には、ユーザー自身が気づいていないニーズを把握するためのひとつの手法として、ペルソナという架空のユーザー像を定義し、カスタマージャーニーマップというフレームワークを使用します。
NCDCのUXデザインプロセス
カスタマージャーニーマップの前に、UXデザインのプロセスについて解説します。
NCDCでは、次のようなUXデザインプロセスを使用しています。
- 目的の共有
- ペルソナ
- カスタマージャーニーマップ作成
- インサイト分析
- 機能要件作成
- プロトタイプ
これら6つのステップを通じて、サービスが提供するユーザーへの価値を可視化しています。では、NCDCではどのようにこれらのステップを活用しているのか、以下で解説いたします。
目的の共有
プロジェクトの目的を明確にし、参加メンバー全員で合意するプロセスです。
通常、プロジェクトを開始する際にはキックオフミーティングなどが行われますが、その際にプロジェクトの目的や問題の所在、望ましい成果物についての認識を確認し合うことも目的の共有に含まれます。
NCDCでは、このプロセスにおいて、参加するメンバーの知識レベルや回答できる範囲などを事前にヒアリングし、メンバー間で意識をすり合わせています。これにより、要件に関してはAさん、実装に関してはBさんなど、後々のプロジェクト進行においてスムーズなコミュニケーションができるというメリットがあります。
目的の共有は非常に重要なプロセスですが、特別なことはしていません。ただし、必ず実施してください。目的の共有を怠ると、プロジェクトが進むにつれて小さな認識の齟齬が大きくなってしまう可能性があります。
ペルソナ
ユーザーの視点や行動を考えるためには、代表的なユーザー像を「ペルソナ」として定義する必要があります。これは、後のカスタマージャーニーやインサイト分析において、要件の取捨選択の判断軸となるメインユーザーを明確にするために重要なプロセスです。
ペルソナの設定方法は、プロジェクトの内容によって異なります。
例えば新規サービスの検討に用いる場合は、既存のユーザーは存在しないのでマーケティング手法を活用してペルソナを導き出すことがありますが、社内システムの改善検討に用いる場合は実際のユーザーが明確になので、既存のユーザー層に近いペルソナを設定することもあります。
重要なのは、プロジェクトメンバーがこのペルソナとはどういう人物なのか共通のイメージを持てるまで詳細に設定することです。後のプロセスでは、「このペルソナならどのように行動するか」「どのように考えるか」を想像する必要があるため、メンバー間の認識がずれていては設定したペルソナが意味を持たなくなってしまいます。

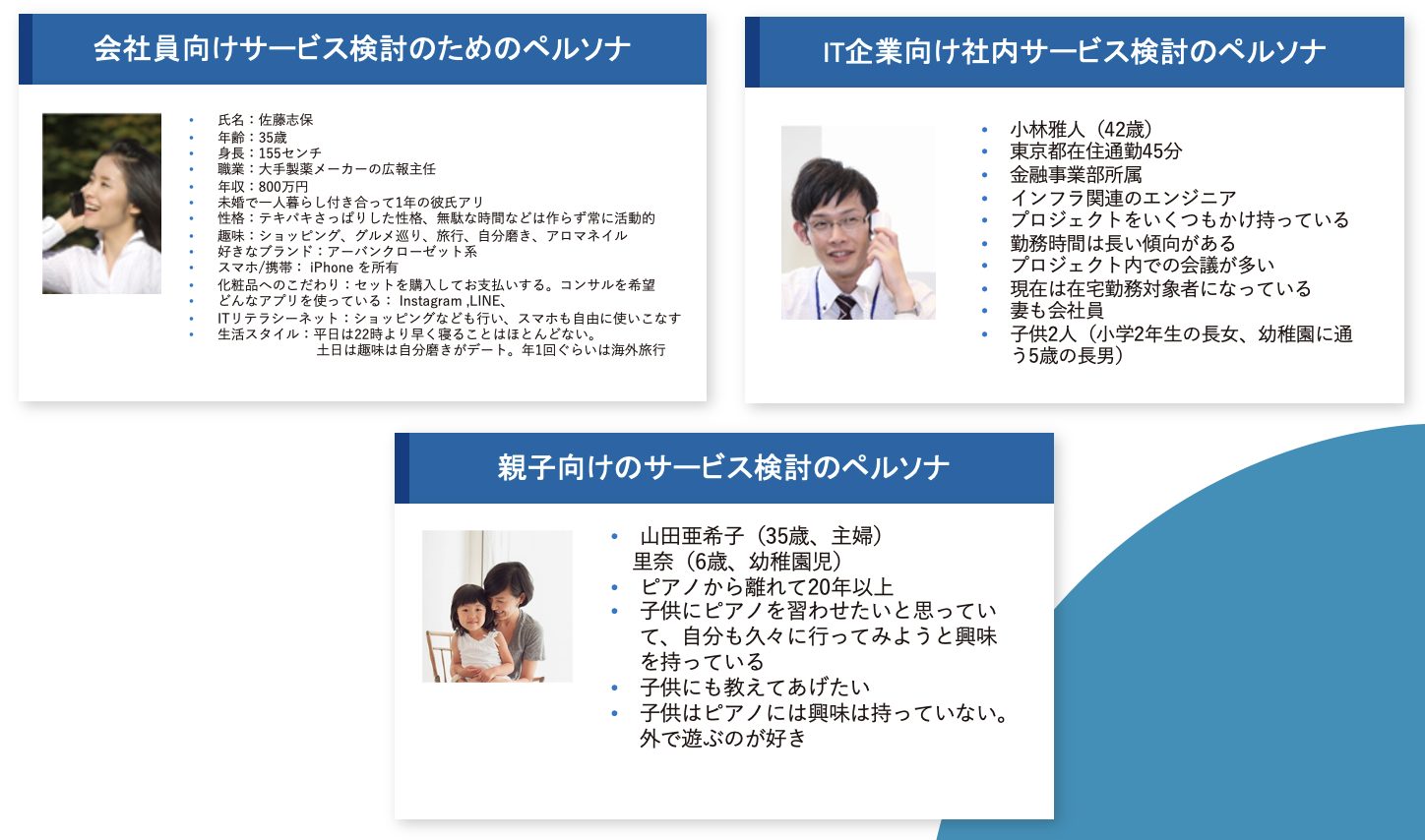
サンプルに表示されているように、年齢や身長、趣味などを詳細に設定する場合もありますが、どんな項目を決めるのかはプロジェクトの目的に応じて変わります。メンバーがイメージを共有できればいいので、無関係な項目まで詳細に設定する必要はありません。
ペルソナに関しては「どのくらいのペルソナ数を想定すればいいですか?」という質問をよく受けます。これに関しては、メインユーザーに当たる数だけを想定することがおすすめです。
ただし、関わる全てのユーザーのUXを考慮できるのが望ましいとはいえ、実際には工数、予算、期間などの制約がありますので、どこまで対応するかはプロジェクトごとに制約内で検討するケースがほとんどです。
カスタマージャーニーマップ
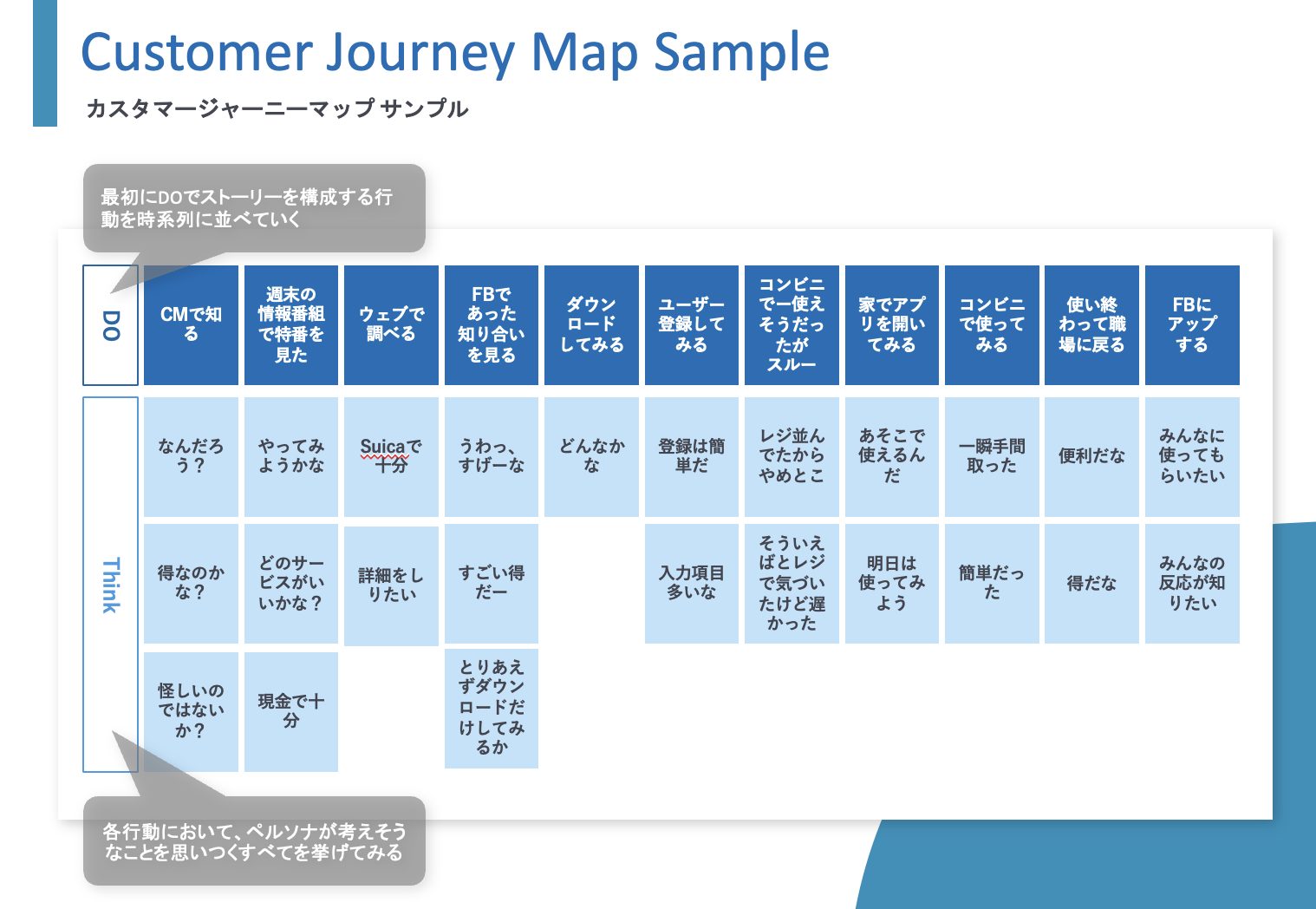
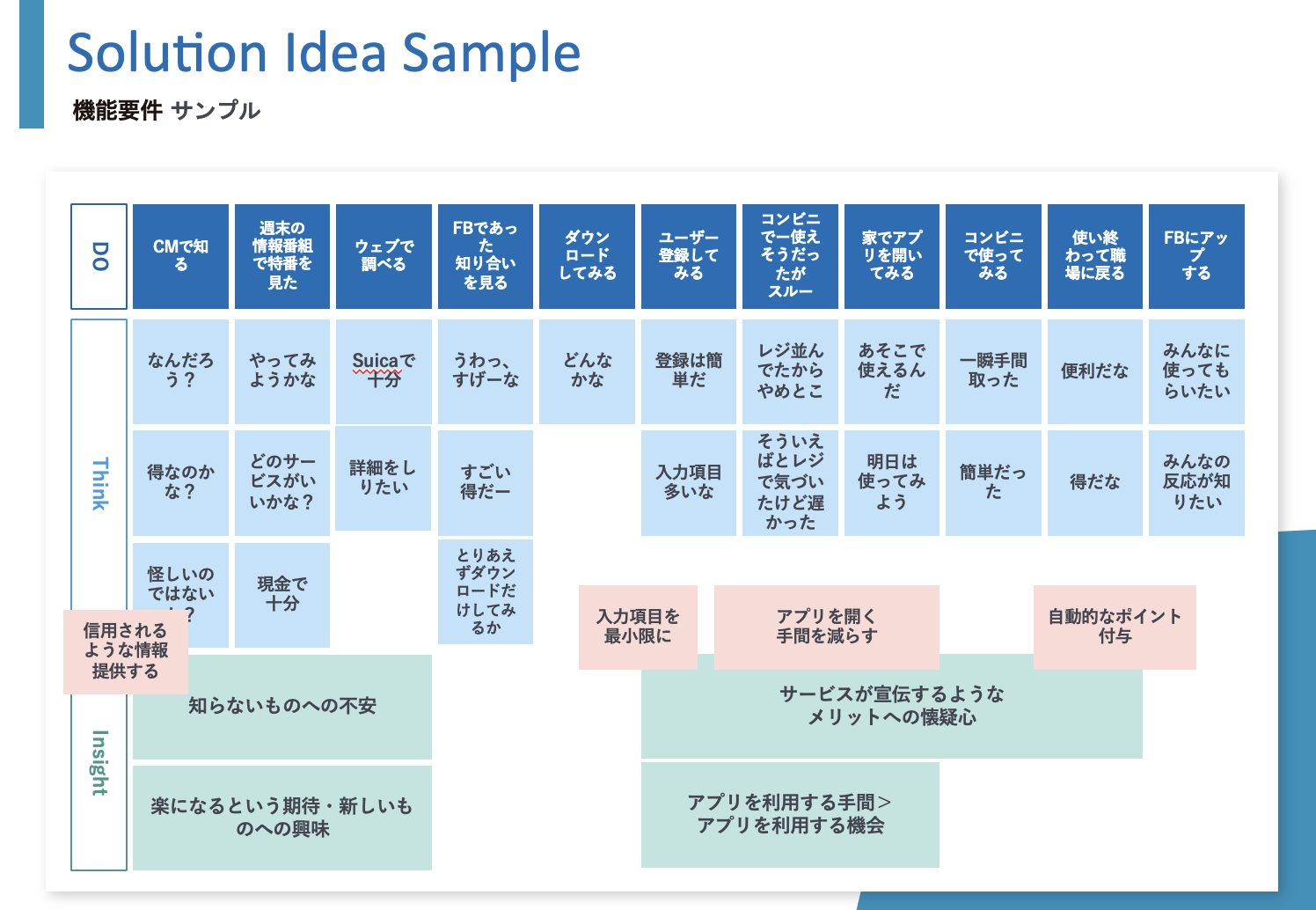
カスタマージャーニーマップとは、顧客が商品やサービスに接する際に、どのような行動をとったり、どのようなことを考えたりするかを、ストーリー形式で可視化したものです。

「Do」の部分でユーザーの行動を時系列で並べ、「Think」の部分では、その時にユーザーが考えうる気持ちを想像し、プラスの思考やマイナスの思考など、できるだけ多く挙げています。設定したペルソナからイメージを膨らませ、「この人だったらこう考えるだろう」「こういう行動をするだろうな」という想像をすることが重要です。もし自分の想像範囲だけではペルソナの気持ちや行動が分からない場合は、身近にいるペルソナに近い人に意見を聞いたり、ユーザーのアンケート結果を参考にしたりすることも方法の一つです。
インサイト分析
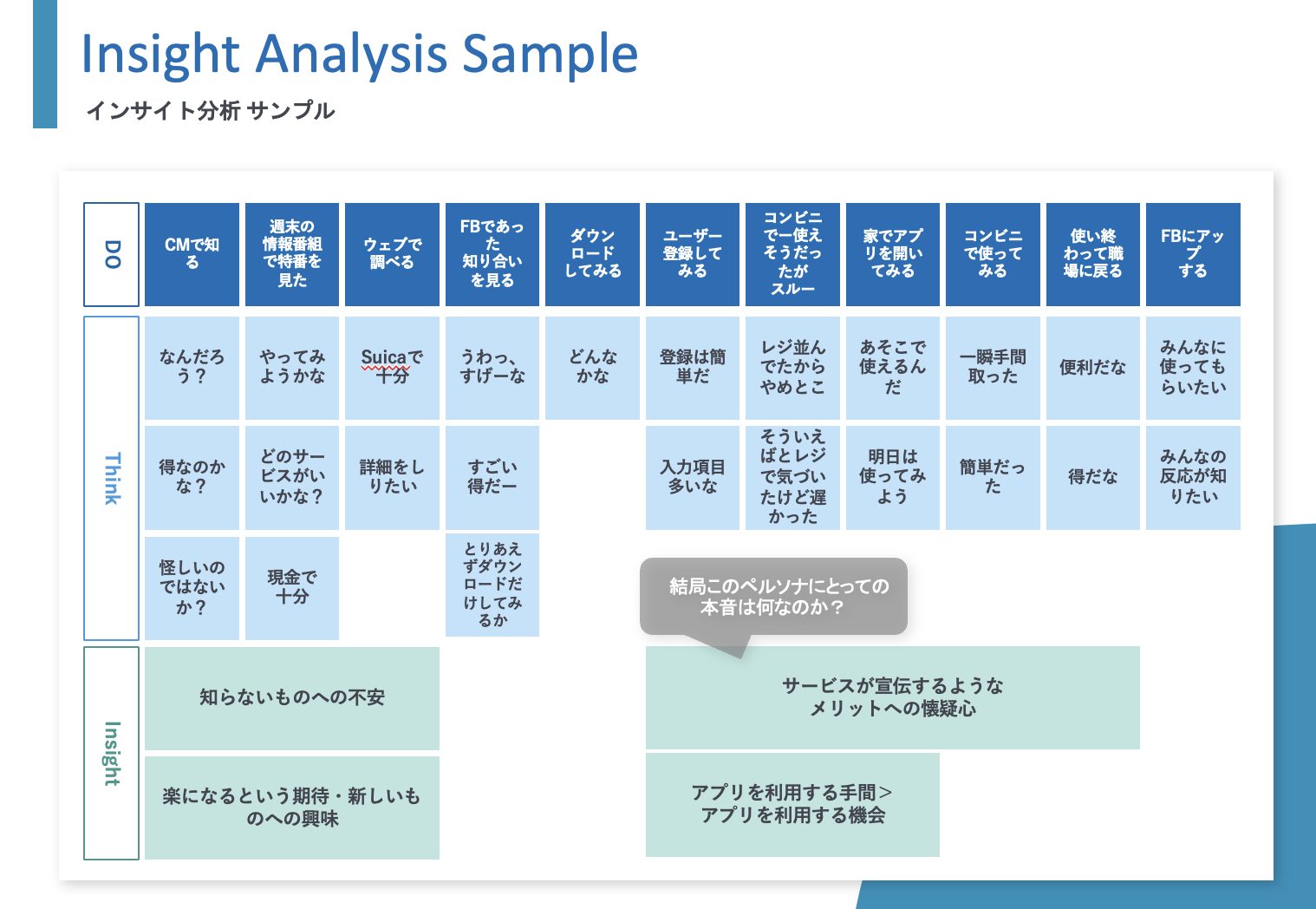
下図の緑の部分がインサイトです。「Insight」とは元々「洞察」「深い理解」という意味を持っていますが、このプロセスでは「ユーザーが無意識に持っている欲求」や、「ユーザーの本音」と捉えるとわかりやすいでしょう。

例えば、キャッシュレスサービスのジャーニーマップで、ユーザーの行動が「ウェブで調べる」であり、思考が「もっと詳しく知りたい」とすると、そのインサイトとしては、「知らないものへの不安」が考えられます。
これは、「ユーザー自身が意識していなくても、実は不安が起点となって”ウェブで調べる”といった行動につながっているのではないか」と、ジャーニーマップ作成者の深い理解によって見出されるものです。
想像したペルソナの行動や感情から、なぜその行動に至ったのか、なぜその感情になったのかをさらに想像して書いていきます。この部分が、ユーザーが抱えている問題の原因やサービス改善の手がかりになります。
難しいのは、このインサイトはユーザー自身も理解していない部分であり、アンケートや改善要望などから直接的に得られるものではないことです。ユーザー自身から聞いた要件は満たしているのにユーザーからの評価が得られないというケースはよくありますが、それはインサイトの分析不足が大きな要因だと考えています。時間をかけてこの分析を行うことで、ユーザーの本質的な要望にアプローチする可能性が高まります。
別の記事にも参考になる情報があるので、「ペルソナ・カスタマージャーニーマップに関する疑問を解決」も併せてご覧ください。
機能要件作成
このプロセスでは、カスタマージャーニーマップとインサイト分析から、ペルソナの本音や思考に応えるための解決案を抽出します。
具体的な機能のアイデアをここで抽出し、整理します。この段階では、ペルソナのインサイトを解決するためのアイデアを考えます。下図のピンクの部分に該当します。

この時点では、アイデアが実現可能かどうかは考えず、まずは解決案を挙げていきましょう。実現可能かどうかの判断は、要件一覧としてまとめる際に行います。ここで提案された解決策は、ペルソナにとって必要な機能(機能要件)として定義されます。

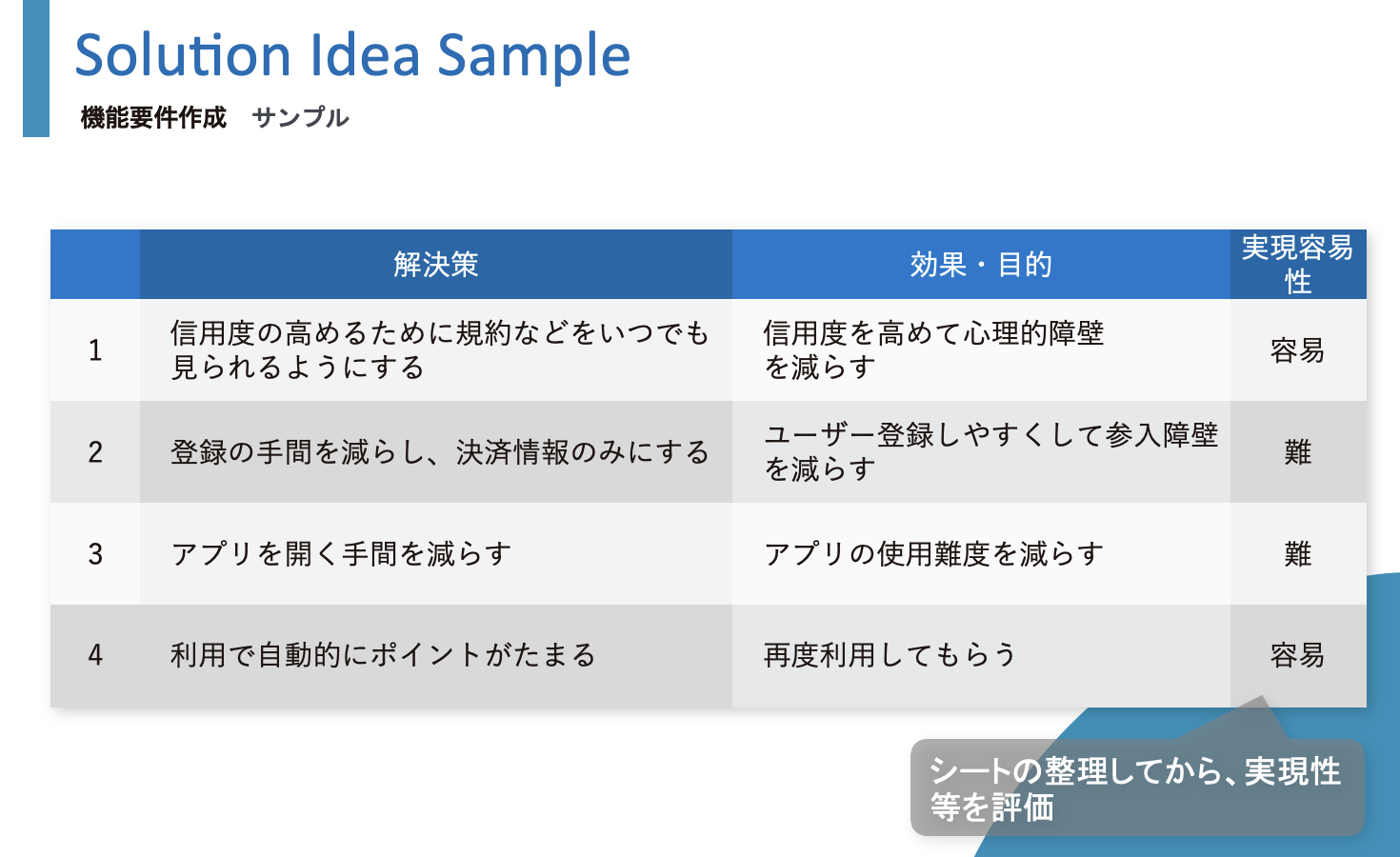
機能要件を一覧化する際には、より具体的な機能、期待できる効果や目的、開発の実現性などの基準を設け、サービスに実装するべき機能を選択していきます。
判断基準として使用する軸はこの例に縛られる必要はありません。重要なのは次の3つです。
- 要件(機能)の内容を具体的に明記すること
- その要件を実現することによって得られる意義や効果を明確にすること
- 現在の技術状況下で実現可能かどうかを判断し、必要な技術や機能を示すこと
ペルソナやカスタマージャーニーマップを活用して機能要件を導き出しましたが、これが正解とは限りません。当然、このユーザーエクスペリエンス(UX)を検証するプロセスが必要になります。
プロトタイプ
インサイト分析までのステップで仮説を立て、必要な機能を具体化しましたが、これだけでは本当にユーザーにとって価値のある機能かどうかはまだわかりません。
そのため、プロトタイプを作成し、実際に触ってみるというプロセスが必要です。
ソフトウェアの場合、主にワイヤーフレームと呼ばれるテキストと線だけで構成されたプロトタイプを使用して検証することが一般的です。ほとんどの場合、一度で完璧なプロトタイプが完成することはないため、繰り返し改善と検証を行います。
UIのプロトタイピングは要件の確認と検証が目的なので、紙とペンでも問題ありませんが、NCDCではよくオンラインで共有できるツールを使用しています。例えば、miroというオンラインホワイトボードツールや、SketchやInVision、Figmaといったデザインツールを使うケースが多いです。
以下2つは、ワイヤーフレームが必要な理由です。
- 関わっているメンバーのイメージを一致させるため
ワイヤーフレームで可視化することで、具体的な要件のイメージやUXの確認が可能になります。 - 問題にいち早く気づくため
注意していても、テキストや口頭の合意だけでは自分たちに都合の良い解釈をして問題を抱えたまま先に進んでしまうリスクが大きくなります。早い段階で具体的なイメージを確認することで、大きな問題となる前に気づくことができます。
手法とフレームワークを活かした実例を紹介
先述した手法とフレームワークを活かした例を2つ紹介します。これらのプロジェクトは、ご紹介したNCDCのUXデザインプロセスに基づいて進められ、最終的にサービスをリリースまで進めることができた実例です。
一つ目は、NCDCがリモート菜園アプリによる新たなビジネスの立ち上げを支援した実例です。
お客さまの課題は、遠隔地の菜園の現地視察にかかる移動コストとCOVID-19による人の移動に対する制約に対処することでした。当初は菜園の状況をチェックする社内用のリモート監視システムのようなものを検討されていましたが、そのアイデアをもとにNCDCから「一般消費者がモバイルアプリを通じて自分好みの野菜をリモートで育てられるサービス」を提案し、新規サービスの案として採用されました。
NCDCは、サービス企画からUX/UIデザイン、プロトタイプ作成、コンシューマー向けのアプリ開発まで一元的にサポートさせていただきました。
この実例で活かされたUXデザインプロセスは以下の通りです。
- いくつかの企画案から実現可能性を検討し「リモート菜園アプリ」のアイデアが採用された
- 具体的な前例がなかったため、ペルソナとカスタマージャーニーマップを用いて仮説のユーザーストーリーを検証した
- 仮説から早期にプロトタイプを作成し、要件を精査した
- 実地検証の結果、植物の成長や菜園の配置問題などにより、菜園内カメラでユーザーが24時間いつでも自分の育てている作物を見ることができるUXを断念した
- 菜園内カメラと近しいUXを提供するために、菜園スタッフの業務に撮影の工程を含めてもらうことで代替案とした
この実例では、早い段階でプロトタイプを作成したことが効果的でした。プロトタイプを通じてメンバーの意識を合わせた状態で実地検証を行うことができたため、当初の想定との違いや実装可能な機能といったイメージ調整をうまく行うことができたと思います。その結果、数回のUXデザインプロセスを経ることで、リリース前にUXの向上を実現しました。
2つ目は、NCDCが自社プロダクトとして開発したアプリケーションの実例です。
リモートワークにおける課題として、社員のスキルや役割によってプロジェクトの状況認識にずれが生じて、社員のモチベーションが低下するという問題が生じることがありました。この解決策として開発したのが、定期的に簡単なアンケートでメンバーの本音を収集し、可視化するツールです。これにより、メンバーごとの認識の違いが明確になり、プロジェクトが炎上する前にスケジュールや作業内容を調整することが可能になりました。
この実例で活かされたUXデザインプロセスは以下の通りです。
- 当初はリモートワーク環境における社員のメンタルケアや離職防止を目的として社内コミュニケーション活性化ツールを企画していた
- プロトタイプを用いた社内検証の結果、プロジェクト受注型のビジネスモデルの場合、社員のモチベーションがプロジェクトの状況と直結することがわかった
- 当初の企画から方向転換し、プロジェクト状況を可視化するためのアンケートツールとして企画を見直した
- 従来は社員の経験やロールによって差異があったプロジェクトの状況認識を、参画しているメンバー全員の意見に基づいて行うかたちに変えたことで、より現実に近い状況に沿った判断が可能になった
仮説と検証のプロセスを素早く繰り返す
紹介した2つの実例の共通点は、リリース前に複数回のUXデザインプロセスを実施したということです。
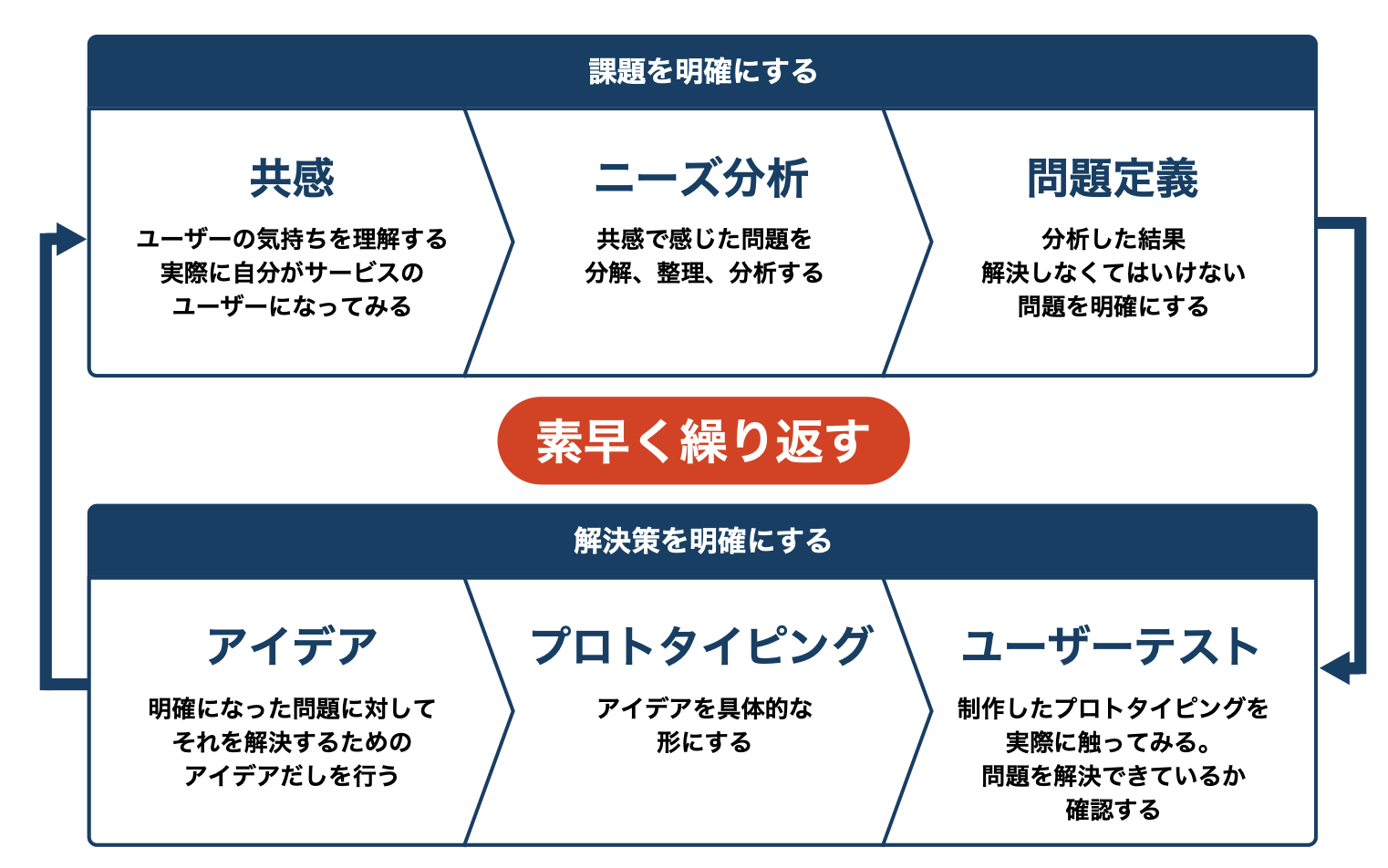
下図のように、UXデザインのプロセスは、課題を明確にするフェーズと検証するフェーズの二つに分けられます。

課題を明確にするフェーズでは、
- ペルソナを作成して、ユーザーに対して共感を持つ
- カスタマージャーニーマップで詳細にニーズ分析を行う
- インサイト分析で問題定義を行う
解決策を明確にする検証フェーズでは、
- 解決するためのアイデアを要件に落とし込む
- アイデアを具体的な形にするためプロトタイピングを行う
- プロトタイピングを実際に触ってもらうユーザーテストを行う
これらのUXデザインプロセスは、一度でうまくいくパターンは滅多にありません。仮説と検証のプロセスを素早く繰り返すことが、より良いUXを実現するために非常に重要です。
UX/UI設計・改善のご相談はNCDCへ
NCDCでは、新規事業のUXデザインコンサルティングをはじめ、業務システムのUX/UIデザインからアプリのUX/UIデザインまで幅広くサポートしています。UX/UI改善のためにまず何から取り組むべきか分からないというような初期のお悩みから、業務用アプリの開発など具体的なプロジェクトまで、UX/UIに関するご相談がある方はぜひお問い合わせください。