こんにちは。ITコンサルタントの大沼です。
NCDCではデザインシステム構築のご支援を行っています。
最近、自社プロダクトや社内システムを対象としたデザインシステムを構築したいといったご相談をいただくことが多いのですが、そうしたプロジェクトでは、技術的な課題よりも「どこまでルール化するか」「社内でどのように使って欲しいか」といった、デザインシステムの ”あるべき姿”の検討に意外と多くの時間がかかる傾向があります。
この記事では、コンサルタントとしてデザインシステム構築をご支援した経験を踏まえて、デザインシステム導入までのプロセスを紹介しようと思います。
実際のプロジェクトで想定以上に手間がかかったこと、はじめに検討しておいて良かったことなど、関連するノウハウもご紹介するので、これからデザインシステムを導入する皆様のお役に立てると幸いです。
目次
デザインシステムとは?
デザインシステムの概要やメリットなどは別の記事で紹介しています。
まずデザインシステムとはどのようなもので何に役立つのかを知りたい方は、本記事と併せて「デザインシステムとは? メリット・デメリット・具体例を解説」もお読みください。
本記事では「デザインシステムとは?」の説明部分だけ引用して紹介します。
デザインシステムとは、デザインの概念、原則などをまとめたドキュメント、それらを具体的なデザインに落とし込むためのスタイルガイド、UIコンポーネントライブラリ、そしてそれらの管理・運用ルールや、コード化されたUIコンポーネントの管理ツールなど、さまざまな構成要素で成り立つ「仕組み」です。
デザインシステムを用いることで、デザインの規則やルールなどを一部のデザイナーに属人化させることなく、明確化して、そのプロダクトに関わる多くのメンバーに(デザイナーはもちろん実装にあたるエンジニアにも)共有できるようになります。
次章からは主に、デザインシステムを社内運用していくためのデザインやドキュメントの管理方法、効率的に管理するために事前に検討すべきことなどを紹介していきます。
デザインシステムの基本構成
デザインシステムを構成する要素と、それぞれの棲み分けは概ね以下の通りです。
ただし、最終的にどのようなデザインシステムを目指すかによって変わってくるため、あくまでも一例です。
- ドキュメント管理
- UIデザインファイル
- UIコンポーネント開発環境

デザインシステムのドキュメント管理
ドキュメント管理はConfluence、zeroheightなどMarkdownが使えるサービスで行うことが多いです。
ここではデザインガイドラインとして、コンポーネントごとの用途、基本ルール、実装時の注意点、禁止事項などをドキュメント化して管理します。
デザインシステムの対象が自社プロダクトなどに限られ、利用者も社内のメンバーやプロジェクト関係者に限られる場合は、ここを見ればコードもデザインも確認できる状態にしていくのが構築時に目指す最初のゴールだといえます。
一方、デザインシステムを社外に公開したい場合は、上記の内容に加えてプロダクトの基本理念やアクセシビリティに関する記述もしていくこともあります。
また、Confluenceなどのドキュメント管理サービスであれば、アドインを駆使して後述するデザインファイルのインポートやStorybookのリンクを埋め込みながら、各ツールを行き来できるハブとしての役割も果たします。
ドキュメント管理の参考事例
参考例としてSmartHR Design Systemのドキュメント管理をご紹介します。この例ではデザインシステムのコンセプトから、ロゴや色など基本的な要素のルール、アクセシビリティ方針、ボタンなど各コンポーネントの実装イメージやそのソースコードまで確認することができます。
デザインシステムのUIデザインファイル
UIデザインファイルとはFigma、Sketchなどのデザインツールで作成したファイルのことです(自社で標準使用されているデザインツールを選択するのが良いと思います)。
ここではコンポーネントやパーツ、配置例、禁止事項などをデザイナーが作成して管理します。二重管理を防ぐため、テキスト情報はなるべくドキュメント管理側で作成し、ドキュメントの補足としてデザインデータを作成していくのがおすすめです。
また、UIデザインファイルといっても見た目のルールを決めるだけではなく、ドキュメント管理ツールへインポートする際に表示される名称やソースコードとの整合性を持たせた命名規則を作るなど、考慮する点がさまざまあります。
デザインシステムのUIコンポーネント開発環境
UIコンポーネントはStorybookで管理することが多く、ソースコードをそのままコピペして実装できるようにします。
パラメータを操作して見た目や状態を変化させながらソースコードを自動生成しますが、基本的にはドキュメントで定められたルールとデザインに沿って実装されます。
UIコンポーネント開発環境の参考事例
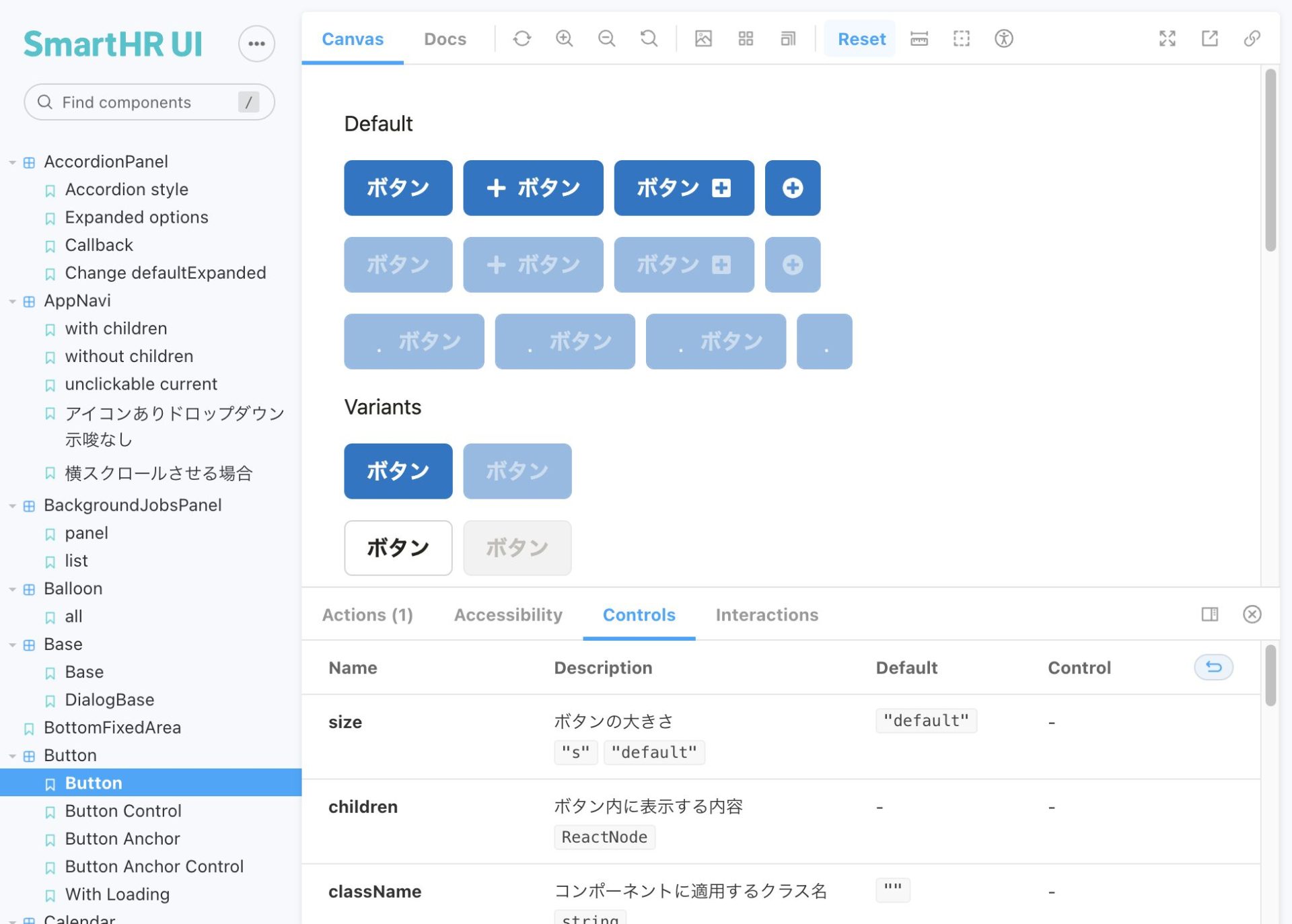
先ほどドキュメント管理の参考例としてSmartHR Design Systemを紹介しましたが、このデザインシステムでもStorybookを利用されているようです。
例えばSmartHR UIのButtonというコンポーネントを見るとこのように管理されています。

Storybookを用いたUIコンポーネント開発環境にご興味のある方は、別の記事「Storybookを使ったデザインシステムの構築」の方で詳しく紹介していますので、ぜひ併せてご覧ください。
手を動かす前に検討したいこと
上記の「デザインシステムを構成する要素」を揃えていけば基本的にはデザインシステムが完成しますが、もう少し解像度を上げるために、デザインや実装を進める前に検討しておくべきことをご紹介します。
開発に用いる言語をひとつに絞る
Storybookを実装していく上で、言語は絞っておきたいところです。
複数プロダクトで複数の開発言語が使用されている場合でも、まずはひとつの言語でデザインシステムの全体像を検討しながら構築を進めて、その後に他言語へ展開していくのがおすすめです。
手戻りが発生した時の被害を少なくすること、最初はデザインシステムの「設計」に注力することが理由です。
コンポーネントを選定・分類する
確実に使用するであろうコンポーネントはもちろん、プロダクトの性質や特徴などから必要なコンポーネントを選定していきます。
この際に必要なコンポーネントをゼロから考えていくのは難しいため、Material UIやBootstrapなど既に確立されたUIフレームワークを参考にして洗い出すのがおすすめです。フレームワークごとにコンポーネント名や分類、バリエーションが異なるため、複数のフレームワークを参考にすると良いでしょう。
選定したコンポーネントは、用途やタイプでどう分類するかを決める必要もあります。
チェックボックスとラジオボタンを例にすると、Material UIとBootstrapではそれぞれ以下のように分類されています。
- Material UIでは、「Components」というカテゴリ内に「Checkbox」「Radio Group」という分類がある
- Bootstrapでは、「Forms」というカテゴリ内にひとまとめで「Checks & radios」と分類されている
他にも「Navigation」「Selection」「Action」など動作や目的ごとに分類しているケースもあれば、「Components」に全て集約しているケースもあります。分類の仕方はゴールをどこに見据えるか、(後述する)粒度をどこまで細かくするかによって変わります。
管理の粒度を決める
選定と分類が済んだらデザインシステムで管理する粒度を決めます。この時点で粒度を決めながらそれぞれの具体的なルールまで決められるとベストですが、時間がかかる場合はアジャイル的に作りながら検討しても問題ないと思います。
例えばAirbnbのデザインシステムの場合、DatePicker(日付を選択するためのカレンダーUI)だけでもデフォルト、1ヶ月表示、3ヶ月表示、開始日から7日を自動選択…など細かい粒度で多数のバリエーションが用意されています。
粒度が細かいほど高いレベルで統一感が担保されることに繋がり、デザインガバナンスが強く働きます。

逆に言えば細かい粒度で定義されると自由度が下がるので、開発チームごとにある程度UIデザインの裁量があるような組織・体制の場合は向いていません。
デザインシステムの運用に際して、デザインを担保する専任チームを設けて中央集権的に管理を行えるのであれば粒度を細かくルールを厳格化していくことが可能です。しかし、そういった専門チームを持てない場合は粒度を細かくしすぎない方が運用コストは下がるといえます。
Airbnbは極端な例でしたが、例えば業務システムであればテーブルやリスト、ECサイトであれば買い物カゴや商品ページといったように、粒度を細かく持っておきたいコンポーネントはプロダクトによって変わります。
何もかも細かい粒度で管理する必要はないので、細かい粒度でバリエーションを用意した方がいいコンポーネント、そうでないコンポーネントをプロダクトの特徴を押さえながら決めていくことをお勧めします。
デザイン作成と実装の順番を決める
コンポーネントの選定とその粒度が決まったら、あとはデザインを作成してStorybookに実装していくだけですが、対応していく順番にもいくつかポイントがあります。
コンポーネントといってもさまざまで、カラーやブレイクポイントのようなプロダクトのスタイル・トークンに関わるルール、ボタンやチェックボックスのようなパーツ、それらを組み合わせているヘッダーやモーダルなど、分類がいくつかあります。基本的には小さいコンポーネントから順にデザイン・実装していくのが良いとされていますが、何を以て小さいとするのか、その決め方をご紹介します。
AtomicDesignで考える
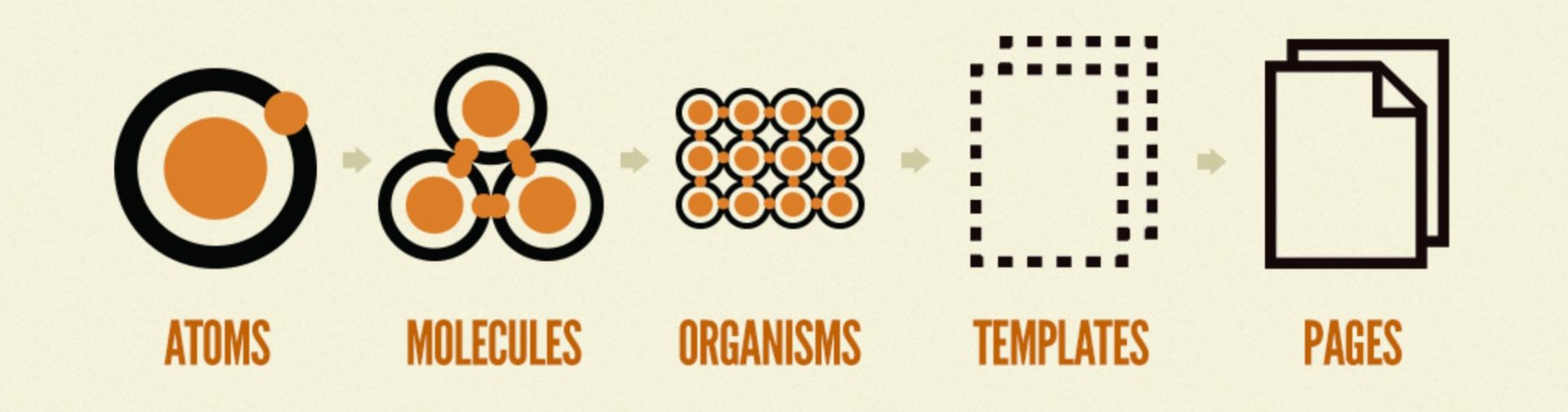
AtomicDesignとは、コンポーネントを原子や分子に例えて考え、小さなコンポーネントを組み合わせて一つのページを作成していくUI設計手法です。
ページの構成要素を下図のように5段階に分けて考え、最小単位であるAtomsから順にデザイン作成・実装を進めていくことで最終的にPageが完成します。

ただ、AtomicDesignで分類を始めてみると結構迷います。
例えば「ボタンはAtoms(原子)に分類されることが多いが、派生のアイコン付きボタンはIcon+ButtonだからMolecules(分子)では?」「Molecules(分子)とOrganisms(有機体)の違いってなんだっけ?」という悩みが発生するのです。そうなると、まずそれぞれの”定義”を定義し、その定義ごとにコンポーネントを分類しなければならないため時間がかかってしまいます。
AtomicDesignで分類を考えると、コンポーネントごとの責務やロジック、ディレクトリ構成まで明確になるので、このやり方のメリットはもちろんありますが、ここまで厳密する必要は(少なくとも個人的には)ないと思います。
独自のルールで考える
私のおすすめは、メンバー全員で共通認識できる程度の緩いルールを以下のように決めて、上からデザイン・実装していく進め方です(あくまで一例なので、これに拘らず小さいコンポーネントから実装していければ問題ないと思います)。
- スタイル・トークン(カラーやタイポグラフィなどのデザイン共通ルール)
- パーツLv1(≒Atoms。最小単位で、独立して存在できる。)
- パーツLv2(≒Molecules。Lv1の組み合わせで、Lv1に依存している。)
- パーツLv3(≒Molecules。Lv2とほぼ同じだが、Lv2より複雑orパターンが多い場合など。)
ちなみにAtomicDesignでは、上記に加えて「プロダクトや業務の知識が含まれるかどうか」「依存コンポーネント数がどのくらいか」などのルールが加わり複雑化していきます。
ようやく手を動かす
ここまで決まればあとはデザイン・実装を進めていくだけです。
デザイン→実装→ドキュメント作成という流れでスケジュールを組んで粛々と進めていきます。
ここでの注意点は、いきなり細かいコンポーネントからデザインしていくのは難しいのでいくつか画面のサンプルを作成し、その過程でコンポーネントを整理していく必要がある点です。「最小単位であるAtomsから順につくる」という先の説明と矛盾するように感じるかもしれませんが、ページ全体のデザインがない状態でボタンのデザインだけを見せられてその良し悪しが判断できるかと想像してみてもらうと、この過程の必要性がわかると思います。
具体的には、想定される画面のワイヤーフレームを粗く作成し、画面全体のトンマナを見ながら画面サンプルをデザインしてコンポーネントのルールを詰めていきます。
手戻りは発生するものと割り切るのも大切
最後にひとつ注意することがあるとすれば「ルールをきっちり決めてから進めたとしても手戻りは発生するものである」という現実を理解しておくことです。
UIデザインの実装に関わったことがある方なら「ボタンの見た目がデザインと少し違うけど、動作はするので修正は一旦後回しにしよう」と判断した経験はあるのではないでしょうか? 一般的な開発のプロジェクトでは仕様通り動くことが最優先なのでコンポーネントの見た目はどうしても優先度が低くなりがちですが、デザインシステムの構築時にはそうはいきません。
加えて「このパターンは現時点では不要だけど、今後必要になるかもしれない」「細かめの粒度にしていたが本当にここまでのものが必要か?」といった追加の検討事項がデザインシステム構築の過程でも数多く発生します。これによりスケジュールは崩れやすくなりますし、他に依存しているコンポーネントに関して問題が発生すれば尚更です。
しっかり準備すれば手戻りは生じないという前提で考えているとリカバリーが難しくなるので、できるだけの準備は整えつつも、手戻りは発生するものだと心構えだけはしておくのがおすすめです。
まとめ
デザインガバナンスを効かせてスピーディーに統一性のあるUIを実装するというデザインシステム導入後の”あるべき姿”から考え始めると、多くのコンポーネントを用意して、複数の開発言語に対応した理想的なデザインシステムを目指してしまいがちです。
しかし、多くの場合、最初からそのゴールを目指すのは困難です。
まずは適用したいプロダクトの特徴を押さえた最小構成からデザインシステムの構築を進めて、プロダクトのエンハンスと共にデザインシステムも育てていくような意識で始めるのが効率的だと思います。
NCDCではデザインシステムの検討から構築までご支援しています。
この記事でご紹介したような実践に基づくノウハウを活かして、導入前に検討すべきルールの策定から、UIコンポーネントのデザイン、開発まで一貫してサポートしますので、デザインシステムの導入を検討している方はぜひご相談ください。