2020年2月19日に弊社主催でUX/UIセミナーを開催いたしました。
一般的なUX/UIデザインと業務用のUX/UIデザインの違いを中心に解説があり、セミナーアンケートでも「大変有益であった」とのコメントも多くいただきましたので、その一部分をレポートします。
セミナーに参加できなかった方にもお役にたてればと思います。業務システムの改善に取り組んでいる方、課題をお持ちの方はぜひご一読ください。
目次
1.“一般的なUXデザイン”と“業務システムのUXデザイン”の違いとは
“UX”とは「User Experience=顧客体験」、つまりサービスで得られる経験のことを指し、“UXデザイン” は利用者のUXを設計し、実現するための施策を考えることです。
業務向けシステムのUXデザインを行う際、一般的なUXデザインのプロセスをそのまま鵜呑みにして進めると、利用者にとって非常に使いにくいサービスになってしまう可能性があります。 UXデザインの検討においてとても重要な要素であるペルソナやカスタマージャーニーマップは業務向けシステムでは必要がない場合がほとんどです。
なぜなら、大部分の業務システムは使用者が明確であり、対象の業務も決まっています。
「ジャーニー」つまり「旅」をするかのように、使用者の行動や思考を定義する必然性が低くなります。業務フローをしっかりと把握し、課題を定義することが重要となるため、一般的な業務システム開発時の要件定義と変わりません。
NCDCでも業務システムのペルソナを定義しジャーニーマップを作成した経験もあるのですが、結論は毎回「早く、簡単に、正確に」というインサイト(本音)に至ることがほとんどでした。
それでは業務向けシステムのUX改善において重要なものは何でしょうか?
それは、業務システムに特有の使用場面を考慮したワイヤーフレーム(UIデザイン)のパターンやベストプラクティスを持つことだと考えています。
2.業務システム特有のUIデザイン
では、業務システムによく求められるUIデザインとは一体どのようなものなのでしょうか。
今回のセミナーでは業務で多く使用される機能について、実例をふまえて解説いたしました。
・検索結果の表示件数は多いほうが使いやすい
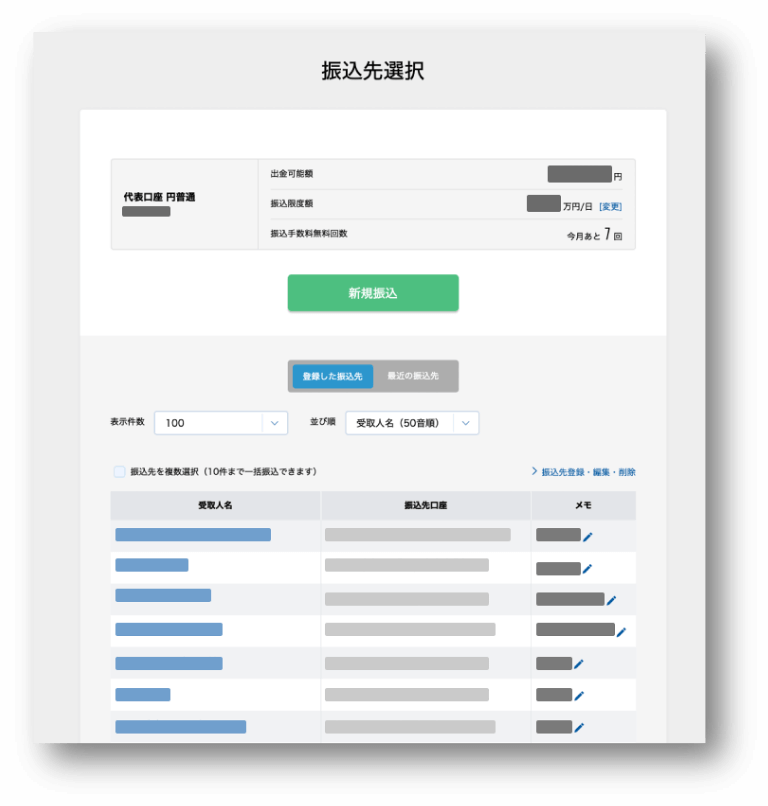
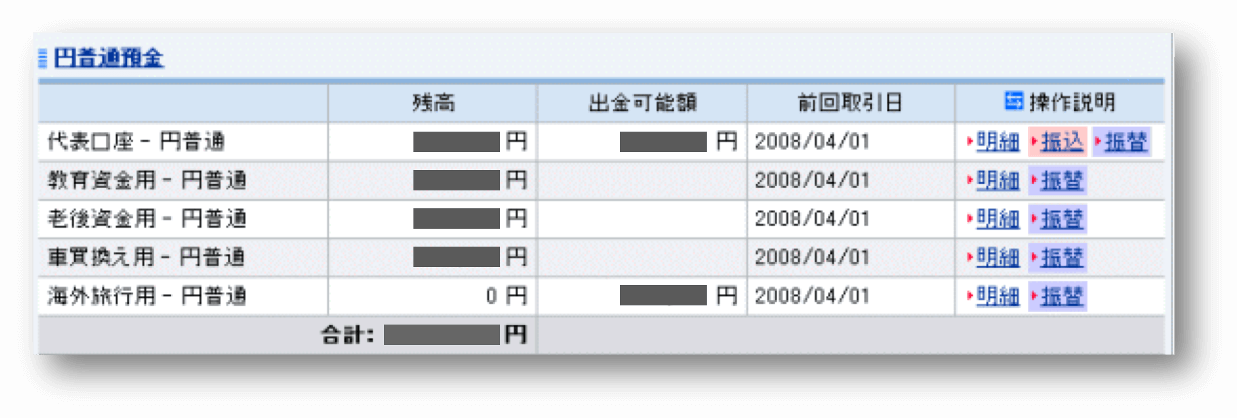
こちらはある銀行システムの表示画面です。

マージン(隙間)の多いUIは見た目がシンプルで今っぽく、一見して使いやすそうですが、業務用として使い勝手がよいでしょうか。
10〜20件程度ならストレスがなく見られますが、業務として使用する際は表示件数が100件を超えることもあるため、スクロールしないとリストの大部分を見ることができず、使いにくいUIになってしまいます。業務で使用するにはできるだけ一覧の表示件数が多いほうが便利です。

このように、マージンの少ない昔ながらの見た目の方が業務で使うには向いている部分があります。この場合UI改善をするならば、列の幅をそろえたり、表示結果のソート機能やユーザーごとの表示カスタマイズ機能を付けるなど、ユーザーの使い勝手を向上させるアプローチが望ましいでしょう。
・検索機能の落とし穴

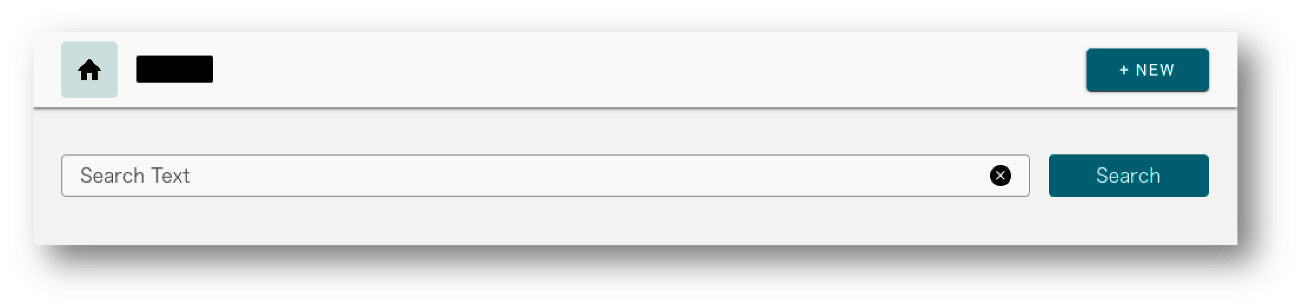
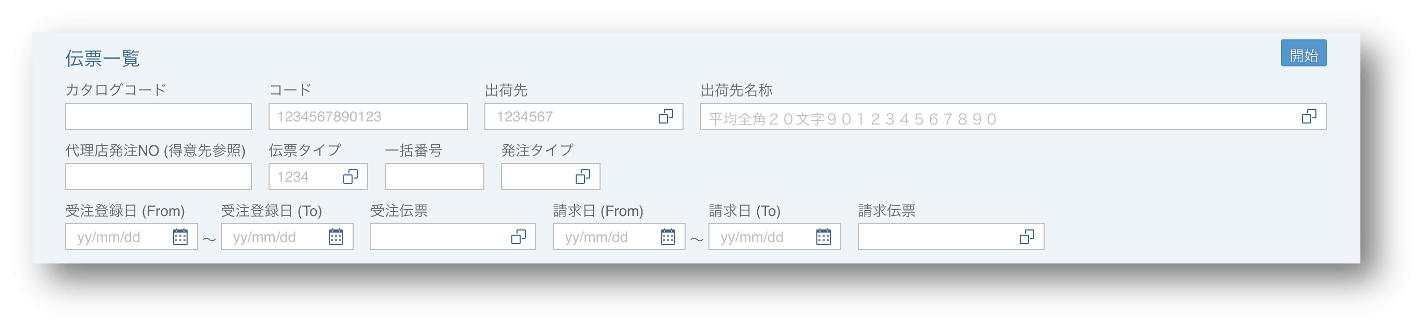
検索機能のある画面でよくお客様からリクエストされるのが、「Googleみたいな検索で」という要件です。 実はここには、落とし穴があります。
Googleのような自由検索はドキュメント検索には適していますが、構造化されたデータ項目を表示させることには向いていません。そのため、いざ実装段階になってエンジニアから「これは実現できません」と問題になってしまうことも・・・。
 多くの場合、業務で使う検索画面は項目ごとの検索フォームがあり、プルダウンから選択するなどの方が効率的です。
多くの場合、業務で使う検索画面は項目ごとの検索フォームがあり、プルダウンから選択するなどの方が効率的です。
・SAPを使用した画面の場合
業務システムとして広く使用されているERPにSAPが挙げられます。
使いにくいUIとして有名なSAPですが、最近FioriというHTML5/JavaScriptベースのフロントエンド製品がリリースされています。これを用いると、SAPの従来のデータモデルに依存したUIから脱却し、自社の業務に適したUIをデザイン、開発することが可能になります。
弊社が実際にご支援した企業様では、SAP Fioriを用いて2〜3画面デザインの改修をした結果、従来のデザインと比較して業務のエクスペリエンスが非常に向上したと評価をいただいた例もあります。
業務システムは日々使用するものなので、ちょっとした改善が使用者の満足度につながりやすいという特性もあります。
・装置のUI
装置UIの場合は非常に多くの操作が求められるため、機能数が非常に多くなる特徴があります。この非常に多い機能を限られた画面エリアにどのように配置するかがとても難しいのです。
NCDCでは、まず始めに操作パターンを様々な軸でグルーピングして物理的に配置し、その後ユーザーテストを繰り返して改善していくというアプローチを採用しています。
Microsoft社のPower PointやAdobe社の各種ソフトウェアのUIパターンと、装置のUIパターンは共通点が多いので、好例として紹介いたしました。
ソフトウェアの習熟度にかかわらず、誰でも使用しやすいUI画面を設計するためには、「よく使う機能順」ではなく、「操作パターン別」で分類、配置することがポイントです。 Power PointやAdobe社のソフトウェアは100以上の操作をツールバーやパネルにうまく配置しているので、グルーピングの方法や配置が参考になるでしょう。
3.効率的にUIデザインを行うためのデザインシステム
業務システムではある程度典型的なパターンが決まっているため、メイン、サブカラーやフォント、フォーム、ボタンなどの要素を整備し、ガイドラインを用意しておくと良いでしょう。
最近はデザインシステムという考え方も一般的になりつつあります。
デザインシステムとは、簡単にいうとフォーム、ボタンなどのデザインを定義したうえで、そのデザインを実装するために必要なHTML、CSSなどのコードもセットで管理する仕組みです。エンジニアはあらかじめ用意されているコードを用いて簡単に規定のデザインを実装できるので、余分な手間をかけずスムーズな開発ができます。
デザインシステムについてはこちらの記事でも詳しく解説しています。
デザインシステムとは? メリット・デメリット・具体例を解説
セミナーでは業務システムの開発におすすめのオープンソースのデザインシステムとして、Salesforce社の“Lightning Design System”と、IBM社の“Carbon Design System”をご紹介いたしました。
既存のパーツの組み合わせではなく、自社でデザインシステムを構築したいといったニーズをお持ちの方もいるでしょう。その場合は自分で定義したガイドラインやコンポーネントを登録して動かす、プラットフォームサービスも存在しています。

デザインシステムを自社で作りたいというご相談は多く、実際に製造業のあるお客様と取り組んだ案件では、storybookというサービスを利用しデザインシステムを構築しました。
また自社でデザインシステムをつくる場合は単一のプロジェクトごとではなく、会社全体のシステムに適用することを目標として計画すると、さまざまなシステムの操作性を統一することができ、結果的に業務効率の改善が期待できるでしょう。
デザインシステムの構築事例はこちらの記事でも詳しく解説しています。
Storybookを使ったデザインシステムの構築
4.質疑応答
毎回アンケートでご好評をいただく質疑応答について、今回も多くのご意見や質問をいただきました。特に多かった2点をご紹介いたします。

・ガイドラインの整備は誰が担当するべきでしょうか?
デザインチームのある企業ではデザインチームで運用していますが、デザインチームがない企業で業務向けシステムのガイドラインを担当する場合は、システム部門が担当している場合が多いです。
企業内で個々のプロジェクトを横断的に支援するプロジェクト・マネジメント・オフィス(PMO)のある企業では、担当者をつけてデザインレビューをすることもあります。
また、自社内の人材だけでデザインシステムを定義するのは難しい場合が多いので、外部の実績がある企業に依頼し、実際の運用は自社内のチームや担当者に移管していくのが良いでしょう。
・業務システムのUXの評価指標はどのように考えるべきでしょうか?
消費者向けのサービスと異なり数字でダイレクトに評価することが難しい課題です。
解決法は二つが考えられます。
一つは操作時間の短縮を数値化する方法です。例えば会議室予約のシステムを改善した場合、予約にかかる時間が何分短縮されたから何%の改善効果があったというかたちで測定する考え方です。
しかしこれには落とし穴があります。業務システムは何度も使うので、人はどんどん慣れていきます。すると、たとえUX/UIが改善されていなくても時間短縮できてしまうことがあります。
こういった業務システム特有の性質から、今あるシステムに対する評価指標を定義するのは難しいのが現状です。
もう一つは、ユーザー評価のフィードバックを得る方法です。
いわゆる“現場の声”という抽象的な評価基準ではありますが、毎日頻繁に使用するものなので、ちょっとした工夫で業務負担が改善した、というのが実は一番喜ばれます。
こういったプロジェクトは経営層に理解されにくいことが多々あります。そのため、費用をかけて開発する前に簡単に操作性がわかるプロトタイプを作り、ユーザーに使ってもらい改良、改善をしていくのが良いのではないでしょうか。
まとめ
業務システムのUX/UIを改善するための正しいアプローチのポイントをまとめると、
- 一般的なUXデザインプロセスに惑わされず、業務システム特有の性質を理解すること。
- UXとUIは別物と考え、業務システムならではのUIパターンを考えること。
- ガイドラインからデザインシステムに至るまで、UIパターンやUIコンポーネントを定義、運用すること。
以上の3点です。
NCDCでは創業当時から企業様の業務システム改善のご支援をしてきた実績があり、業務システムのUX/UIデザインのサービス や 企業様の事例 も公開しています。 もし業務システムの改善やUX/UIデザインでお困りのことがあれば、お気軽にお問い合わせくださいませ。





