大規模なデジタルプロダクトのUI(ユーザーインターフェース)作成に「デザインシステム(Design System)」を活用するケースが増えています。
Material Design(Googleが提唱したデザインシステム)など有名な例もあるため、大規模プロジェクトに携わるデザイナー・エンジニア以外でも、デザインシステムという言葉を知っている方は増えているのではないでしょうか。
しかし、言葉は知っていても、デザインシステムにはどのような機能や情報を持たせる必要があるのか、どう活用されるのか、BootstrapなどのUIフレームワークと何が違うのかといった詳細まではきちんと理解できていない人も多いようです。
この記事では、主に独自のデザインシステム構築に興味がある方向けに、デザインシステムとは何か、導入するとどんなメリットがあるのかを、基礎からわかりやすく説明したいと思います。

目次
デザインシステムとは?
デザインシステムとは、デザインの概念、原則などをまとめたドキュメント、それらを具体的なデザインに落とし込むためのスタイルガイド、UIコンポーネントライブラリ、そしてそれらの管理・運用ルールや、コード化されたUIコンポーネントの管理ツールなど、さまざまな構成要素で成り立つ「仕組み」です。
デザインシステムを用いることで、デザインの規則やルールなどを一部のデザイナーに属人化させることなく、明確化して、そのプロダクトに関わる多くのメンバーに(デザイナーはもちろん実装にあたるエンジニアにも)共有できるようになります。
ざっくりした表現に言い換えると…
デザインシステムは、「あるべきデザインを一貫して実現するために必要なもの一式」で構成される。
と説明できます。
複数人のデザイナーがデザインに関わっていたり、実装がさまざまなチームで行われていたり、共通のデザインを異なるシステム間で共有していたりすると、開発や運用の過程で似て非なるUIデザインが乱立してしまいがちですが、デザインシステムを正しく用いることで、大規模で関係者が多いプロジェクトでも真に一貫したUIデザインの実現を目指すことができます。
そのため「このデザインにおいて大切にしていることは何か」を示す概念のような抽象的なものから、UIコンポーネントをコード化して管理する具体的なツール、そして、そのシステムをどう人々が使っていくのかを定める運用ルールに至るまで、幅広いものがデザインシステムという仕組みの中に含まれているのです。
先にデザインシステムとは「あるべきデザインを一貫して実現するために必要なもの」と書きましたが、何が必要かはプロジェクトやそれを用いる組織によっても異なるので、「この要素を含めばデザインシステム」「これがなければデザインシステムではない」と明確に分類できる定義はないと言えます。
また、デザイナー、エンジニアを支援するツールも日々進化しているので、ツールの進化に伴いデザインシステムのあり方も日々進化し得えると言えます。
ちなみに、当社でデザインシステム構築支援をした例では、UIコンポーネント管理ツールのStorybookを軸として用いました。
スタイルガイドや管理ツールだけがデザインシステムではない
デザイナーやエンジニアが日常的に目にする「あるべきデザインを一貫して実現するため」の資料としては、デザイン定義書(スタイルガイド)、コンポーネントライブラリ、それらの管理ツールなどがあります。
そのため、表面的に捉えると「スタイルガイド=デザインシステム」や「ライブラリの管理ツール=デザインシステム」のように見えますが、そうではありません。
それらはデザインシステムを構成する要素の一部です。
例えば、事前にすべてのUIコンポーネントを網羅した管理ツールを用意してデザインの実装にあたっているプロジェクトがあるとします。複数のチームに分かれて実装を進めていて、あるときひとつのチームで既存のコンポーネントに要素が足りないことに気づいたケースを考えてみてください。
- コンポーネントの不足に気づいたチームのエンジニアが、適当に既存の要素をコピーしてきて、真似して独自の新コンポーネントをつくる
- コンポーネントの不足をデザイナーに報告。デザイナーが原則に立ち返ってあるべきスタイルを新たに定義して、全チームのメンバーが使えるようにコンポーネント管理ツールを通じて再配布する(そのようなフローが確立されている)
上記の2パターンのどちらの対処もありえますが(そして現実的には多くのプロジェクトで1が選択されていると思いますが)、1を良しとしてしまうとデザインシステムは正しく機能しません。この場合、独自につくられたパーツが乱立してデザインやコードの一貫性が損なわれていきます。
2のようにUIデザインの継続的管理を可能にする管理ルールやツールが決まっていて、毎回正しいフローでことが進むようになってはじめて、大規模チームが取り組む長期プロジェクトでも「あるべきデザインを一貫して実現する」ことが可能になります。
このように具体的な運用シーンまで考えると「コンポーネント管理ツール=デザインシステム」なのではなく、それを用いて正しくデザインを管理する仕組み全体が「デザインシステム」であることがわかると思います。
また、デザインシステムの導入とBootstrapなどのUIフレームワークの利用を比較するのも、上記の点を理解すると「少し違うな」とわかると思います。
デザインシステム導入のメリット
では、デザインシステムを利用するメリットをもう少し具体的に見ていくと何があるのでしょうか?
一貫したUXの提供
まず「あるべきデザインを一貫して実現する」ことそのものが最大のメリットです。
単に見た目が揃って美しいということではなく、一貫したUIはユーザーが迷わず操作できることにつながるので、ばらつきのあるUIよりも優れたUX(ユーザーエクスペリエンス)を提供できます。
たとえば同一ブランドで複数の製品・サービスを持っている場合、どれを使っても一貫したUXが得られるのであればユーザーは心地よく、安心してそのブランドを使い続けることができます。
通常iPhoneユーザーはiPadの使い方に迷わないですが、もしこの2つのUIに一貫性がなかったら同じApple製品でも使い方を一から学ばなければならなくなり、ユーザーは不満を感じるはずです。
「あるべきデザインを一貫して実現する」ことはこのように非常に価値があることです。
開発の効率化(管理コスト低減)
開発の段階では、デザインシステムを用いてデザインのルールからコード化されたUIコンポーネントまで一括管理することにより、実装工数や管理工数(コスト)を低減できます。
スタイルガイドのみを用いたやり方だと、デザイナーがスタイルガイドをつくり、それを見たエンジニアが疑問点を質問するという作業が何度か繰り返されることも多いですが、そうしたコミュニケーションコストを減らし、それぞれが本来自分のやるべき作業に注力できるようになります。
また、コードレベルで共通化されるデザインシステムであれば、同一のコンポーネントに修正が入る場合に「本来は同一のものなのにコードがばらついていて一括変更ができない」というような、よくあるトラブルも防ぐことができます。
もちろんデザインシステムを構築するための初期コストはかかりますが、大規模・長期間運用されるプロジェクトなら、こうした開発の効率化によるコスト削減が初期コストを上回ります。
市場投入までの時間を短縮
同一ブランドのサービスにも関わらず従来はサービス単位でバラバラなデザインをつくっていたようなケースでは、UIを統一してデザインシステムを導入することで、サービスごとにいちいち異なるデザインを用意する必要がなくなります。
つまり、従来は各サービスに専任のデザイナーを立てて、時間をかけてやっていた作業をゼロにしても、優れたUIを実現できるようになるのです。
開発の効率化と優れたUIの両立は、新たなプロダクトが市場に投入されるまでの時間短縮にもつながるので、デザインシステムの活用によって結果的にデザインや開発に時間がかかりすぎてビジネスチャンスを逃すようなリスクが減るともいえます。
デザインシステムのデメリット
デザインシステムを利用するデメリットはないのでしょうか?
「あるべきデザインを一貫して実現する」という目的においては、デザインシステムを導入することによって生じるデメリットは特にありません。ただ、デザインシステムを導入しても得られるメリットが小さいものや、他のやり方の方が適しているものはあります。
簡単に言えば「規模が小さいプロジェクト」「継続的にデザインを管理する必要がないプロジェクト」はわざわざデザインシステムを構築する必要はありません。
なぜなら、デザインシステムの構築・管理自体にも工数がかかるので、規模が小さいプロジェクトや短期で終わるプロジェクトでは、長期的なメリットによって初期コストを回収することが難しいからです。
小規模プロジェクトでは、デザイナーが簡単なスタイルガイドをつくり、それを見てエンジニアが作業するというような従来の方法の方がおそらく工数は少ないでしょう。
極論すれば、ひとりのデザイナーがデザインも実装もしていて、リリース後の改修予定もないようなプロジェクトであればデザインシステムはまったく必要ないといえます。
デザインシステムの具体例
最後に、具体的にはどんなデザインシステムがあるのか実例の探し方を紹介します。
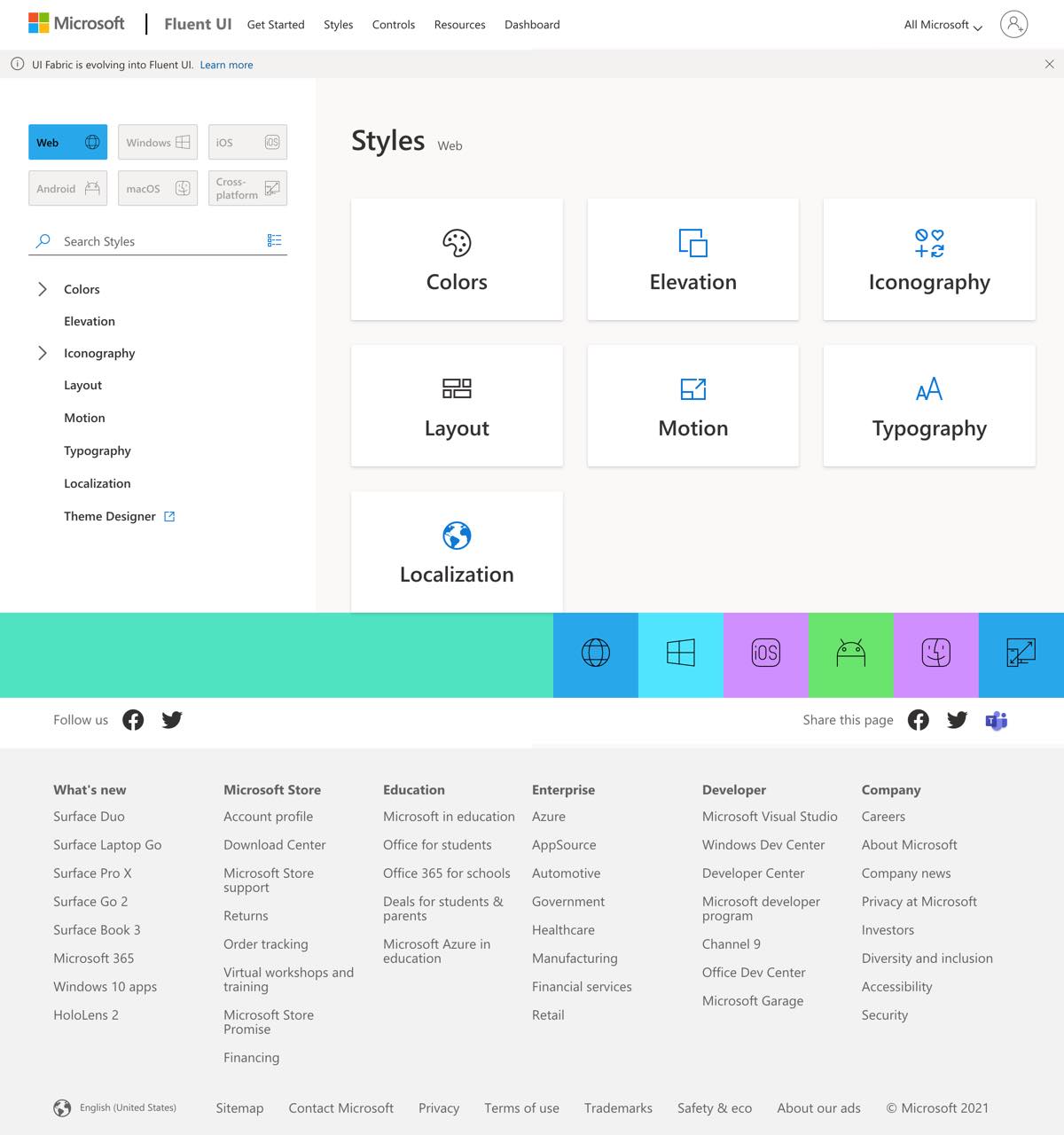
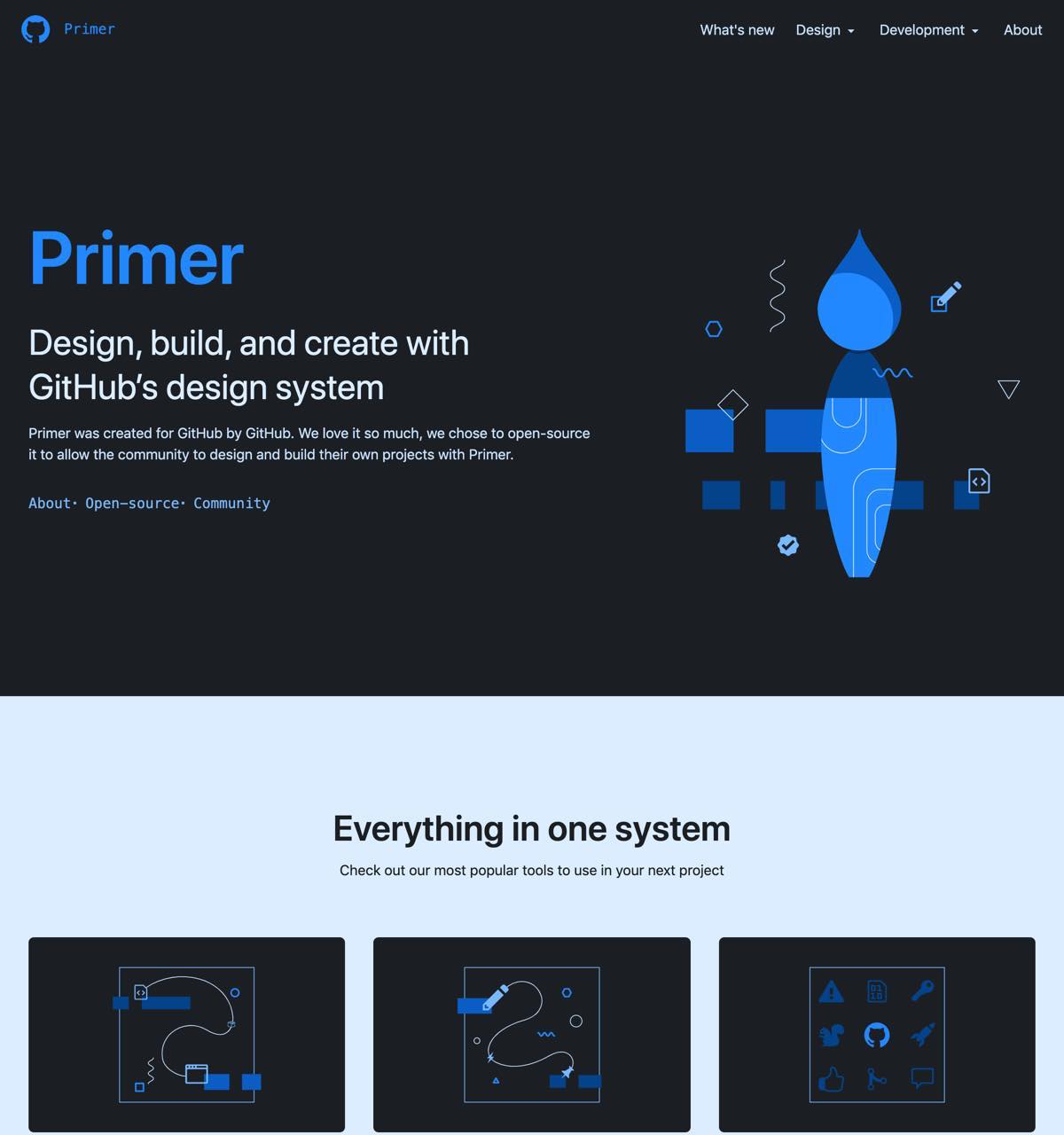
Googleで「Design Systems Gallery」と検索すると公開されているデザインシステムの事例集がたくさん出てくるので、具体例を見つけることは容易です。
日本企業でデザインシステムを公開している例は見当たりませんでしたが、世に出ている事例を見ると、海外では大手IT企業だけでなく、さまざまな業界の団体がデザインシステムを活用し、公開もしていることがわかります。
参考資料:デザインシステムの事例集
- デザインシステムのツールや記事なども紹介されているDesign Systems Repo
- 企業名や対応フレームワーク名でデザインシステムを検索できるadele
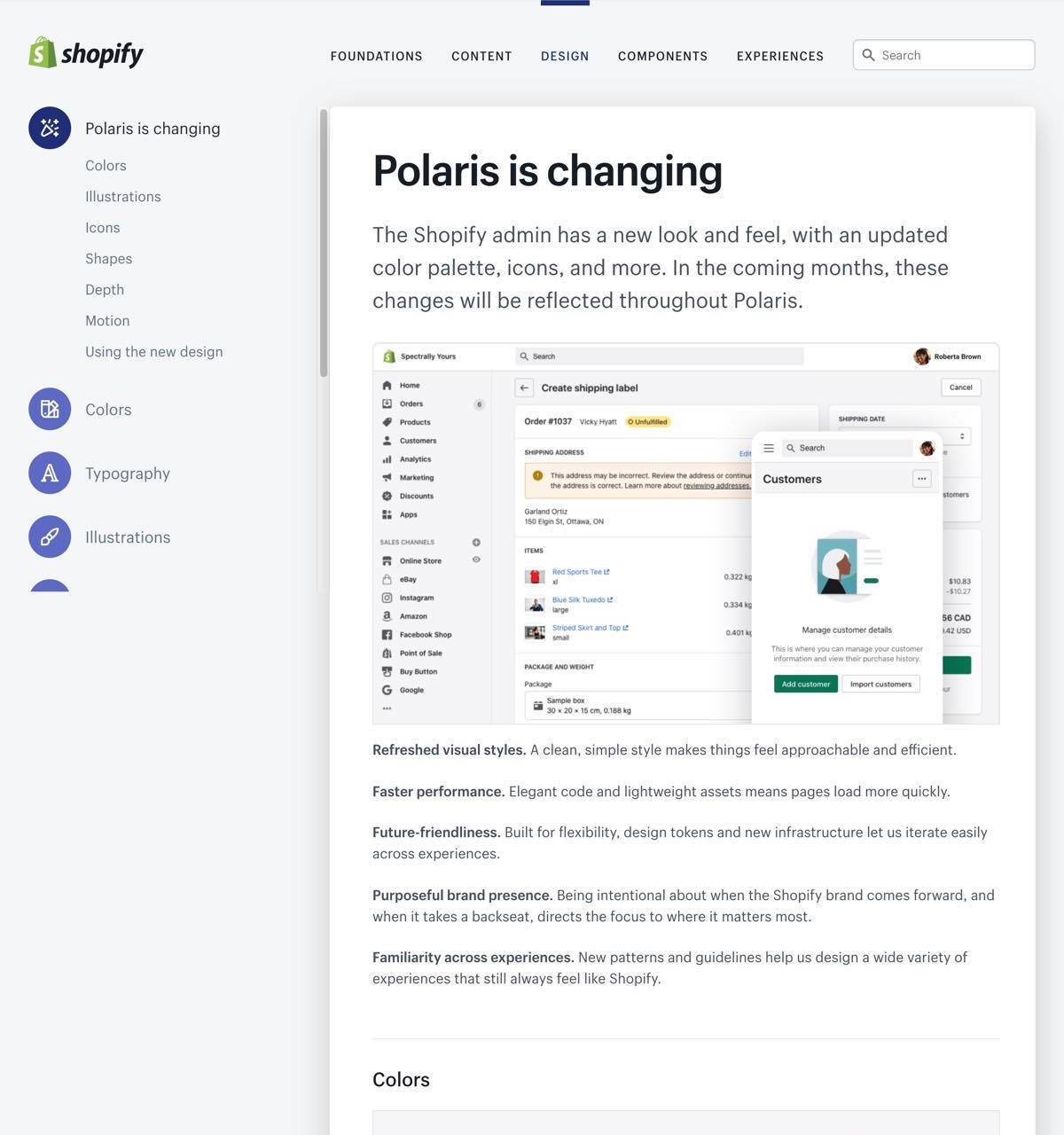
こうした事例集を眺めていくつかピックアップするだけでも、下記のとおり有名な団体のデザインシステムを挙げることができます。
デザインシステムの作り方
先述した通り、ある程度の規模があるプロジェクトでないとデザインシステムのメリットはあまり得られませんが、もちろん上で事例を示したAppleやSalesforceほどの規模ではなくてもデザインシステムを導入するメリットはあります。
ここまで読んでくれた方の中には独自のデザインシステムをつくりたいと考えている方もいると思いますので、ご興味のある方はぜひ関連記事「Storybookを使ったデザインシステムの構築」もご覧ください。
StorybookというUIコンポーネント管理ツールを用いてNCDCが実際にデザインシステムを構築した例を紹介しています。
UX/UIデザインからデザインシステム の構築まで
NCDCではデジタルプロダクトのデザインから開発まで、一貫してサービスを提供しています。
プロジェクトの規模に応じて、UX/UIデザインの支援から、デザインシステムの構築支援まで幅広く対応可能なので、「デザインの共通化によってUXの改善を図りたい」「UIの管理方法を改善してシステム構築の効率をよくしたい」といった考えをお持ちの方はぜひご相談ください。