今日のデジタル変革(DX)の成功において、ユーザーエクスペリエンス(UX)の重要性はますます高まっています。
効果的なDX戦略を実現するためには、単に最新のテクノロジーを導入するだけでは不十分です。それらの技術が、実際にユーザーにとって使いやすく、業務の効率化や顧客体験の向上といった具体的な価値を提供できるものであることが重要です。こうしたUXの中核をなす概念の一つが「インタラクションコスト」です。インタラクションコストとは、ユーザーが特定の目的を達成するために、ウェブサイトやアプリケーションと対話する際に費やす必要のある労力(認知負荷と身体的負荷)の総量を指します。
インタラクションコストの高いUIは、ユーザーにフラストレーションを与え、タスクの途中放棄を招く恐れがあります。結果として、DX全体の成功を妨げる要因となる可能性があります。逆に、インタラクションコストが低いUIは、ユーザーにとって直感的で快適な体験を提供し、エンゲージメントを高め、目標達成を容易にします。本コラムでは、DX推進を担当する皆様に向けて、インタラクションコストの定義からユーザーエクスペリエンス(UX)への影響、具体的な事例、ビジネス上のメリットまでをわかりやすく解説します。また、認知負荷との関係性や評価方法、インタラクションコストを低減するための手法に加え、業界のトレンドや専門家の見解、成功事例もあわせてご紹介します。
目次
インタラクションコストとは
インタラクションコストとは、ユーザーがウェブサイトやアプリケーションを通じて特定の目標を達成するために必要な、あらゆる身体的負荷および認知負荷の合計です。 身体的負荷には、クリック、タップ、スクロール、タイピングなどが含まれます。 一方、認知負荷には、情報の読み取り、理解、記憶、意思決定などが該当します。 ユーザーがインターフェースを操作する際に、これらの両方の種類の努力が積み重なり、インタラクションコストを形成します。

ユーザビリティと逆比例の関係にあるインタラクションコスト
インタラクションコストは、ユーザビリティと逆比例の関係にあります。つまり、インタラクションコストが高ければ高いほど、ユーザビリティは低下します。
ウェブサイトやアプリケーションの設計における重要な目標は、インタラクションコストを最小限に抑え、ユーザーが容易に目的を達成できるようにすることです。ユーザーが、シンプルな操作やコンテンツの理解のために過度な労力を強いられる場合(=インタラクションコストが高い場合)、彼らはよりインタラクションコストで利用できる他のアプリケーションやウェブサイトに乗り換えてしまう可能性が高くなります。
ユーザーエクスペリエンス(UX)への影響
インタラクションコストが高いと、ユーザーはフラストレーションを感じ、タスクを途中で放棄したり、製品やサービスに対して否定的な印象を抱いたりする可能性があります。
ユーザーは自分の時間を大切にするため、できるだけ少ない労力で目標を達成できることを期待しています。そのため、操作に手間がかかるとストレスや不満が蓄積し、最終的にはその製品やサービスの利用をやめてしまうかもしれません。これは、DX推進の観点から見ると、せっかく導入したデジタルソリューションが利用されず、投資が無駄になるという事態につながりかねません。
よくあるインタラクションコストの高いUIとその改善策
ユーザーエクスペリエンス(UX)を向上させるためには、インタラクションコストを最小限に抑えることが不可欠であることがわかりました。ここでは、よく見かけるインタラクションコスト高いUIの例と、具体的な改善策について解説いたします。
1. ユーザーのテキスト入力はできるだけ少なくする

テキスト入力は、ユーザーにとって時間と労力を要する作業です。特にモバイルデバイスでは、小さなキーボードでの入力はミスタイプを招きやすいため、ストレスの原因となります。そのため、テキスト入力が必要な項目は、できるだけ少なくすることが重要です。
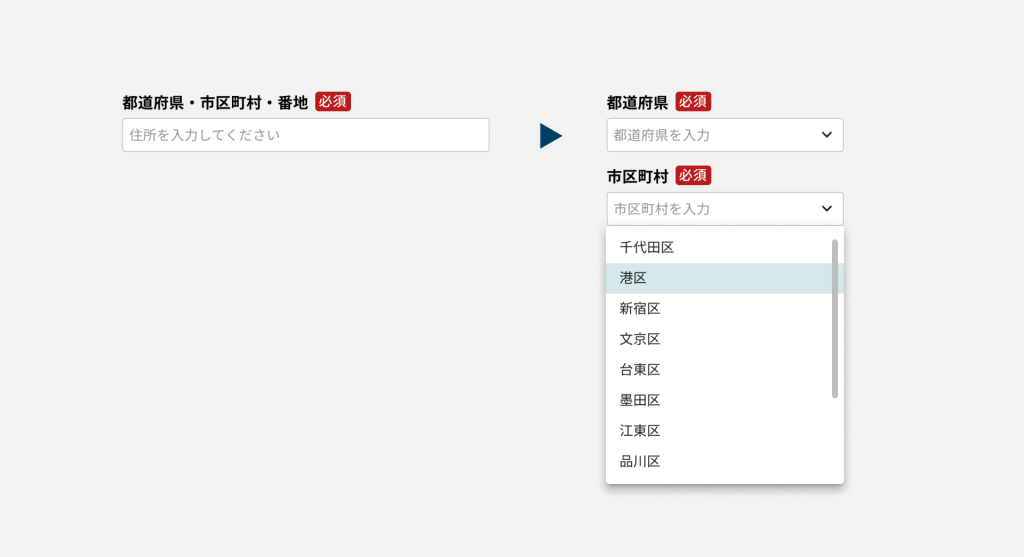
- 選択肢の提供:都道府県や市区町村などの定型的な情報は、プルダウンメニューや選択リストで提供することで、入力を大幅に減らせます。これにより、ユーザーは正確な情報を素早く選択でき、入力ミスも防げます。
2. ステップ形式での入力
-1024x877.png)
-1024x672.png)
先述の通り、テキスト入力はユーザーにとって負荷の高い作業です。特にモバイルデバイスではミスタイプのリスクが高まることもあり、必須項目が多いフォームはユーザーの離脱を招く可能性があります。
- 複数の入力項目がある場合は、情報をいくつかのステップに分割し、一度に表示する項目を減らすことで、ユーザーの認知負荷を軽減できます 。各ステップで進行状況を明確に示し、ユーザーが安心して入力できるようにします。
- 入力フィールドにプレースホルダーテキストを表示したり、入力例を提供したりすることで、ユーザーは何を入力すれば良いのか迷うことなく、スムーズに入力できます。
3. ラジオボタンによる最適化

プルダウンメニューは、選択肢が少ない場合でも、クリックしてメニューを開き、その中から選択肢を探すという手間が発生します。こうした操作は特に頻繁に行う場合、小さなストレスが積み重なっていく原因となります。
- 選択肢が少ない場合は、ラジオボタンを使用することで、すべての選択肢を常に表示し、クリック1回で選択を完了できます 。これにより、操作の効率が向上し、ユーザーの意思決定も迅速になります。
- 選択肢をボタンで表示し、選択状態を色や形状の変化で明確にします。これにより、ユーザーは選択肢の意味と選択後の結果を直感的に理解できます。
4. 数値入力の最適化

テキストフィールドへの数値入力は、タイプミスが発生しやすく、特にモバイルデバイスでは不便です。また、業務システムにおいては、入力値の制約(範囲、単位など)が適切に設定されていないと、エラーや業務上の問題につながる可能性があります。
- 数値を増減させる場合は、スピナーを使用することで、正確かつ迅速な入力が可能になります。
- 数値入力フィールドには、最小値、最大値、単位などの制約を適切に設定し、エラーメッセージを分かりやすく表示することで、ユーザーは正しい値を入力できます。
- 入力値が制約を満たしているかどうかをリアルタイムで検証し、フィードバックを提供することで、ユーザーは早期にエラーに気づき、修正できます。

音量や明るさなど、おおよその数値を指定する場合は、スライダーを使用すると、直感的な操作が可能ですが、以下のような点には注意が必要です。
- スライダーの範囲が業務上の数値範囲と一致しない(例:進捗率が0~100%なのに、スライダーが0~10で、10%刻みになっている)。
- スライダーの刻みが粗すぎる、または細かすぎる(例:評価値が5段階なのに、スライダーの刻みが100になっている、フィルタ範囲が細かすぎて操作しにくい)。
5. ログインの負荷軽減

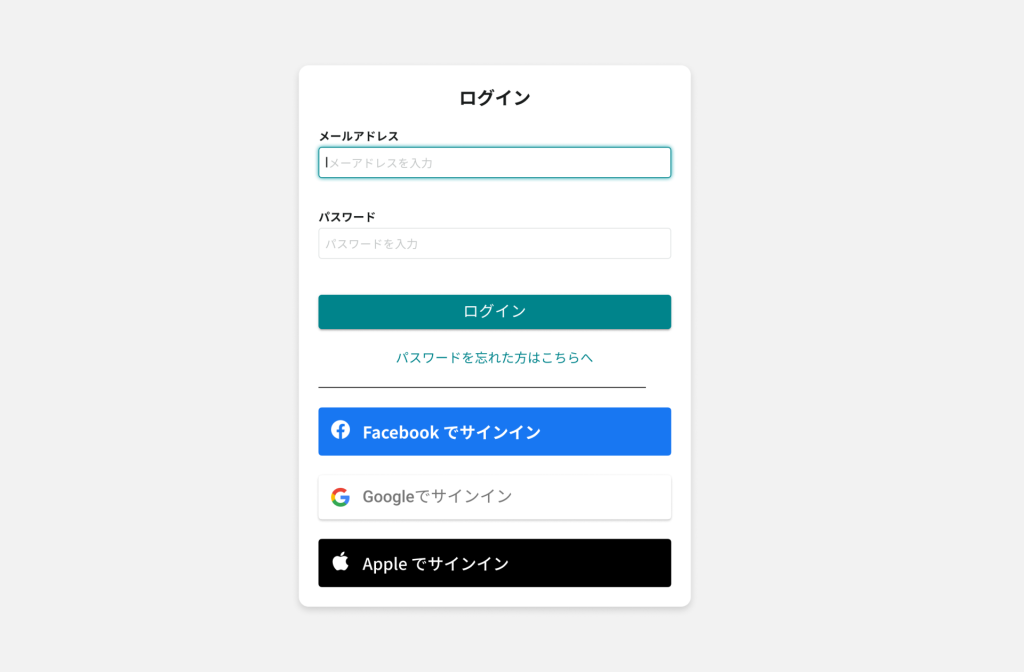
メールアドレスとパスワードの手動入力は、ユーザーにとって面倒な作業です。更に、パスワード忘れによるストレスも発生しやすいです。
Facebook、Google、Appleなどのソーシャルアカウントでのログイン機能を導入することで、ユーザーは新たなアカウントを作成したり、パスワードを覚えたりする必要がなくなり、ログインの手間を大幅に減らせます。
- ブラウザやOSのパスワードマネージャーに対応することで、ユーザーは安全にパスワードを保存し、自動入力できます。
- ユーザーが明示的にログアウトしない限り、ログイン状態を保持することで、頻繁なログイン操作を不要にします。
6. 視線の流れを考慮する

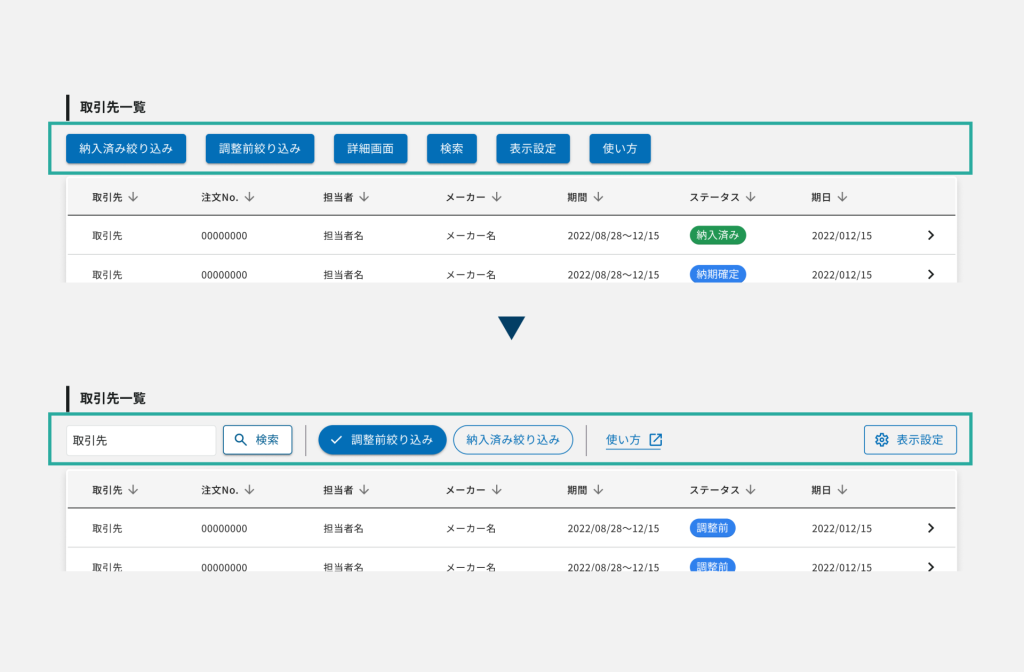
入力フォームのレイアウトによっては、ユーザーの視線が左右に大きく移動する必要が出てしまいます。特に項目数が多い場合は、疲労感や入力ミスの原因となります。
- 入力フィールドは、できるだけ縦方向に配置することで、ユーザーの視線の移動距離を短縮し、スムーズな入力を促します。上の画像が示すように、視線の移動を最小限にすることで、ユーザーの疲労を軽減し、入力効率を向上させることができます。
- 関連性の高い入力フィールドはグループ化し、視覚的に区別することで、ユーザーは情報を整理しやすくなります。
- 異なる画面サイズやデバイスに対応するために、レスポンシブデザインを採用し、入力フィールドの幅や配置を最適化します。
7. ボタンデザインの明確化

ボタンのデザインが統一されていないと、ユーザーはどのボタンがどの機能を実行するのか迷ってしまうため、誤操作の原因となります。
- 重要なアクション(例: 登録、購入)を行うボタンは、色、形、大きさなどで強調し、他のボタンと明確に区別します。
- ボタンのラベルは、具体的かつ簡潔な言葉で、実行されるアクションを明確に示します。
- 同じ機能を持つボタンは、デザインを統一し、ユーザーが予測しやすいようにします。
8. 画面遷移の最適化(ワーキングメモリへの配慮)

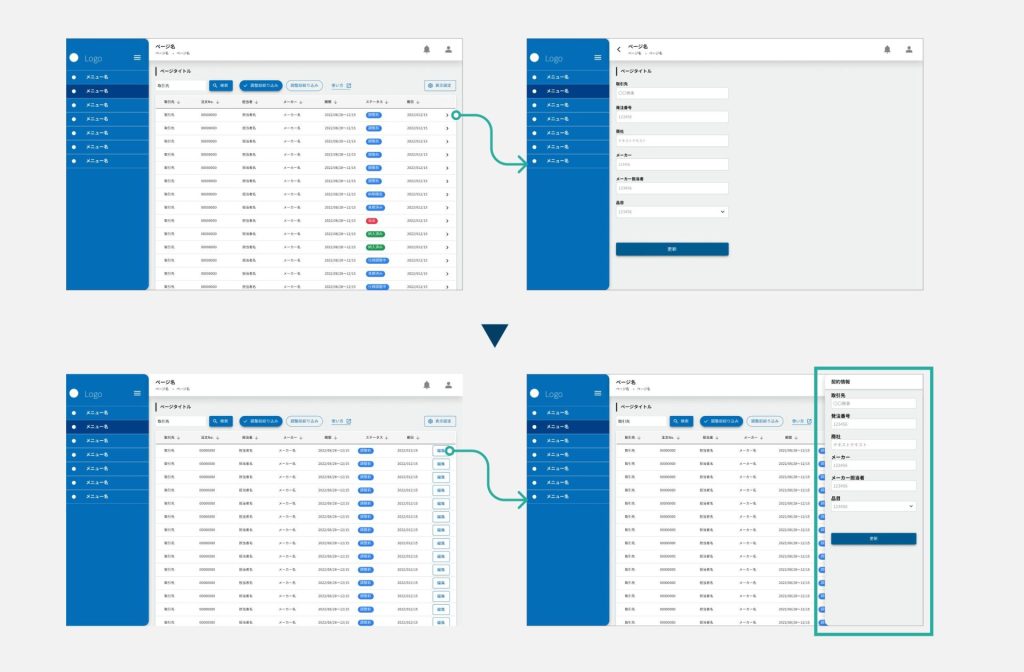
頻繁な画面遷移は、ユーザーに情報の再読み込みを強いることになり、ワーキングメモリに負担をかけます。特に、前の画面で入力した情報を覚えておく必要がある場合、ユーザーはストレスを感じます。
- 詳細情報の表示や追加情報の入力など、一時的な操作を行う場合は、画面遷移ではなく、ドロワーやダイアログを使用することで、現在の画面の状態を維持し、ユーザーの認知負荷を軽減できます。
- 画面遷移が必要な場合でも、入力した情報や選択した状態を保持し、ユーザーが再入力する必要がないようにします。
- 複数ステップからなるタスクでは、進行状況を視覚的に示すことで、ユーザーは現在どのステップにいるのか、あとどれくらいかかるのかを把握できます。
UIデザインにおけるワーキングメモリとは、ユーザーがインターフェースを操作する際に一時的に情報を保持し、処理するために使用する脳の機能のことです。
ワーキングメモリは限られた容量しかないため、UIデザインにおいては、ユーザーの認知負荷を軽減し、操作をスムーズにするための配慮が重要となります。
●一般的に、人間が同時に保持できる情報の数は7±2個と言われています(ミラーの法則)。
●過剰な情報を提示すると、ユーザーは情報を処理しきれず、操作に混乱やストレスを感じてしまう可能性があります。
●ワーキングメモリに保持された情報は、時間の経過とともに失われていきます。
●そのため、ユーザーが情報を記憶する必要がある時間を最小限に抑えるようなUIデザインが求められます。
9. ラベル表記の明確化

入力フィールドのラベルが不明確だったり、必須項目が分かりにくかったりすると、ユーザーは何を入力すれば良いのか迷ってしまい、エラーの原因となります。また、ボタンのラベルが曖昧だと、ユーザーは意図しないアクションを実行してしまう可能性があります。
- 必須項目は、アスタリスク(*)ではなく「必須」というラベルで明確に示し、ユーザーが誤って未入力のまま進んでしまうことを防ぎます。
- ボタンのラベルは、「実行」ではなく「データを更新」にすることで、実行されるアクションを具体的に示し、ユーザーが意図した操作を行えるようにします。
10. ユーザー主導のインタラクション

システムがユーザーの操作を制限したり、予期せぬ動作をしたりすると、ユーザーはストレスを感じ、不満を抱きます。
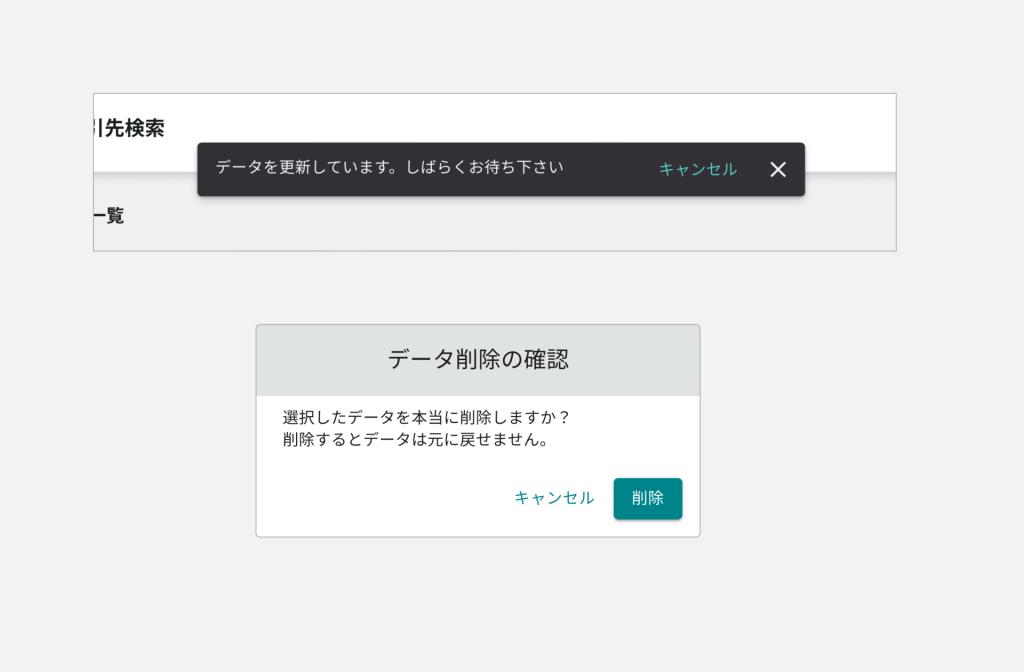
- 処理に時間がかかる操作(例: データ更新)には、キャンセルボタンを提供し、ユーザーが操作を中断できるようにします。
- データを削除するなど、取り消しが難しい操作を行う場合は、確認ダイアログを表示し、ユーザーに再確認を促します。
- 操作を間違えた場合に、やり直しができるアンドゥ/リドゥ機能を提供することで、ユーザーは安心して操作できます。
- ユーザーの操作に対して、システムが適切なフィードバックを提供することで、ユーザーは操作が正しく行われたかどうかを把握できます。
ユーザビリティテストによるフィードバック
複雑なUI設計になればなるほどユーザーにとってインタラクションコストが高まるリスクがあります。そんなときに非常に有効な手段になるのがユーザビリティテストです。
ユーザビリティテストは、実際のユーザーがアプリケーションを使用した際の反応や行動を観察することで、インタラクションコストを明らかにする有効な方法です。テスト参加者の発言やタスク遂行中の行動を詳細に記録し、分析することで、ユーザーが抱える課題や不便さを具体的に把握できます。
また、ユーザビリティテストでは、単に問題点を発見するだけでなく、改善案のアイデアを得ることもできます。ユーザーの要望や気付きを直接聞くことで、新たな視点が生まれ、未知のニーズにも気づくことができるのです。
ユーザビリティテストは、製品開発の様々な段階で実施することをおすすめします。アイデア出しの初期段階から、プロトタイプ評価、リリース後のフォローアップまで、継続的にユーザーの声に耳を傾けることが重要です。
効果的なDX実現のため、インタラクションコストの低減を目指す
本コラムでは、使いやすいUI設計におけるインタラクションコストの重要性について、DX推進を担当する皆様に向けて解説しました。インタラクションコストとは、ユーザーがウェブサイトやアプリケーションを通じて目的を達成するために必要な身体的負荷および認知負荷の総量であり、その高さはユーザビリティに直接的な影響を与えます。インタラクションコストの低減を目指すことは、ユーザー満足度、コンバージョン率、効率性の向上など、ビジネスに多くのメリットをもたらすため、DXの成功に不可欠な要素です。
DXを推進する皆様は、ユーザー中心のデザイン原則を重視し、デジタルイニシアチブにおいてインタラクションコストの低減に優先的に取り組むことを推奨します。ユーザーにとって使いやすいデジタル環境の実現こそが、真のデジタル変革を成功に導く鍵となるでしょう。
UX/UI設計・改善のご相談はNCDCへ
NCDCでは、UXデザインコンサルティングをはじめ、UXデザインを実践しながら学べるUXデザインワークショップなど、関連する幅広いサービスを提供しています。
デザインを外注していて十分なリソースが確保できていないプロジェクトを抱えるお客様に、UX/UI設計ノウハウをお伝えして「デザインの内製化」を支援した実績もございます。
新規システム開発、既存システムのUI改善、またはUIデザインの基礎知識の習得など、UX/UIデザインに関するご相談がある方はぜひお気軽にお問い合わせください。





