NCDCのマーケティング担当、播磨です。
WEBアプリを利用している際、処理に何秒もかかってイライラした経験は誰もがもっているのではないでしょうか?
例えばECサイトを利用していて、商品検索ボタンを押してからしばらく検索結果の表示画面に進まず待たされたとしたら、システムが正しく動いているのか不安を感じたり、待ちきれずに離脱してしまったりすると思います。
NCDCでは、こうしたイライラができるだけ少ない、優れたUX(ユーザー体験)を実現できるシステムづくりを重視しています。
この記事ではNCDCのエンジニアがハッカソンで取り組んだ「キャッシュを利用した爆速Webアプリ」をご紹介します。
WEBアプリの反応速度にお悩みの方、処理の重さによるUXの悪化を懸念されている方は是非ご一読ください。
(ハッカソンとは、システム解析などの意味を持つ「ハック(Hack)」と「マラソン(Marathon)」を合わせた造語で、短期間で集中的にシステム開発を行うイベントを指します)
目次
キャッシュとは?
キャッシュ(cache)は、「隠し場所」や「貯蔵所」という意味を持ち、IT用語としては一度読み込んだデータを一時保存しておくことで、次回閲覧時に素早く読み込めるようにする方法を指します。
とくに、データ量が多く何度も新しいデータの読み込みを行うとユーザーに正しい画面を表示できるまでに長い時間がかかってしまう場合などには、キャッシュを利用することで速度を改善することができます。
あまりIT知識を持たない方でも、Chrome、Safari、Edgeなどのブラウザが同じWEBサイトに繰り返しアクセスする際にはキャッシュを利用して表示速度を早めているという話は聞いたことがあるのではないでしょうか(仮に聞いたことはなくてもほぼ誰もが使っている技術だといえます)。
このようにユーザー個々の端末上に(ブラウザに)保存されるのは「ブラウザキャッシュ」といいます。
一方で、ユーザー個々の端末ではなくWEB上のサーバーに情報を一時的に保存しておく「サーバーキャッシュ」というものもあります。
サーバーキャッシュの場合、ユーザー個々ではなくWEB上で誰かが過去に利用したことで作成されたファイルがオンラインのサーバーに保存されており、それを再利用することで反応速度を早めます。
例えばECサイトで商品を検索する際にシステム内ではデータベースから該当の商品の情報を抽出して検索結果ページを生成するという処理が行われているとします。100人が同じ商品を検索するとして、100回同じ処理を実行するよりも、最初の一人の検索時に生成されたページのキャッシュをサーバーに保存しておき、残りの99人にはキャッシュを表示する方が反応は速くなるという仕組みです。
本記事では主にこの「サーバーキャッシュ」について説明します。
ハッカソンでキャッシュ利用に取り組んだ目的
前述の通り、ユーザーから見るとキャッシュは無駄な待ち時間を減らしてくれる便利なものです。
素人考えでは「キャッシュを利用することで反応速度が改善するなら、あらゆるものにキャッシュを使えばいいのではないか?」と思いがちですが、実際にはそうはいきません。むしろキャッシュを利用しない設計にしているケースも多いそうです。
なぜなら、キャッシュは過去のデータの再利用なので、古いデータを読んでしまう可能性があるからです。たとえば、本来はWebサイトが更新されているのに、キャッシュを読み込んでしまっているユーザーには古い状態のまま表示されるという現象はよく起きます。
プライベートでSNSを見ている際に少々古いデータが表示されても大した問題はありませんが、業務システムで重要なデータを扱っているような場合は古いデータを表示することが許されないケースが多々あるのです。
そのためキャッシュを利用するか否かの設計はとても重要な意味を持ちます。
キャッシュを利用した爆速Webアプリとは?
前述した内容と多少重複はありますが、ここからはNCDCのエンジニアが社内向けに説明してくれた資料を用いて少し専門的な説明に進みます。
技術的な話も少し出てきますが、非エンジニアでもわかるように配慮された資料なので、是非みなさんも参考にしてください。
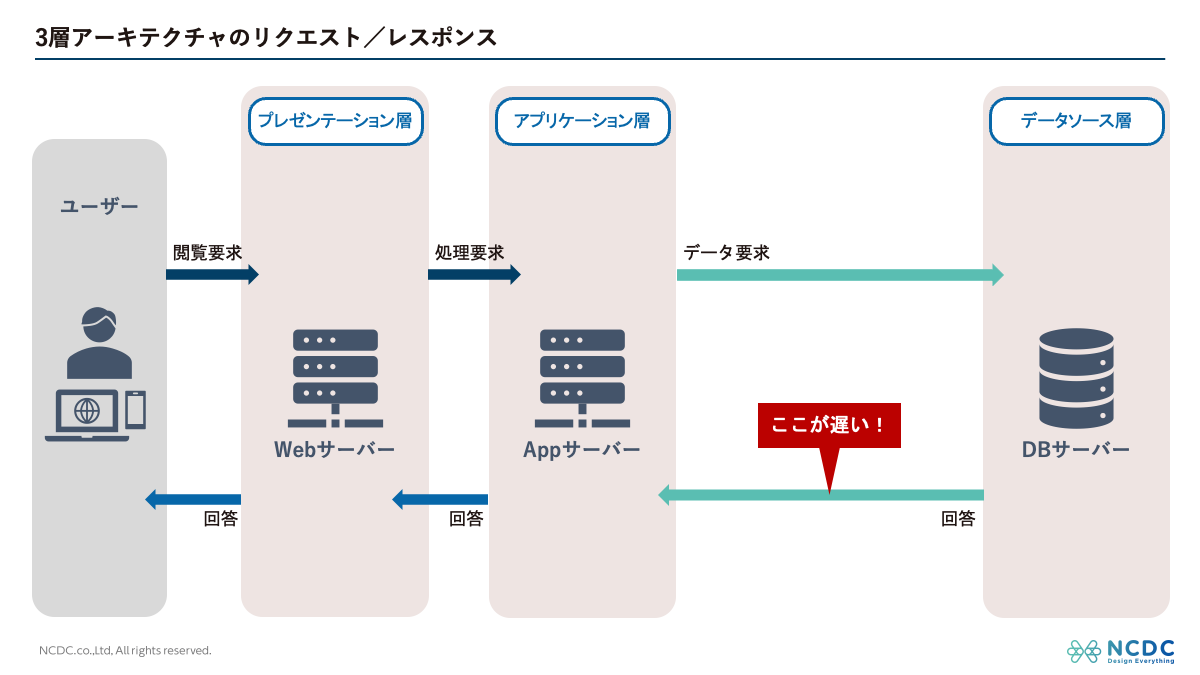
一般的なWebシステムは次の図のようなアーキテクチャになっています (3層アーキテクチャとよばれるものです)。

DBや外部APIがボトルネックになりがち
ユーザーがブラウザの画面で何か操作をすると、その内容(リクエスト)がwebサーバーに送られ、webサーバーがさらに別の層へのリクエストを送り、DB(データベース)などとのやりとりによってユーザーが求めた情報を呼び出します。
このような構成のシステムで、ユーザーの求めた結果がなかなか返ってこない場合、図のように「DBへの問い合わせ」部分がボトルネックとなっている可能性が高いです(図の「ここが遅い!」と書いてある部分)。
ひどい場合だとDBの反応を待つだけで、数秒、数十秒かかることもあります。
なぜDBの反応が遅くなりがちなのかという詳細説明は省略するので、とりあえずここでは「遅いのはそういう仕様だから仕方ない」と考えてください(もちろん、すべてのDBが遅く、ボトルネックになるということでもありません)。
DB以外のケースでは外部のAPI(Application Programming Interfaceの略。あるアプリケーションの機能を他のアプリケーションでも利用できるようにするための連携の仕組み)も反応が遅くなる原因になりがちで、DBより時間がかかる可能性があります。
ボトルネックを回避する
「DBや外部APIの部分で遅くなりがち」なのであれば、その遅さを解消するための対策として、この「遅い」部分をできるだけ使わない構成にすることが考えられます。
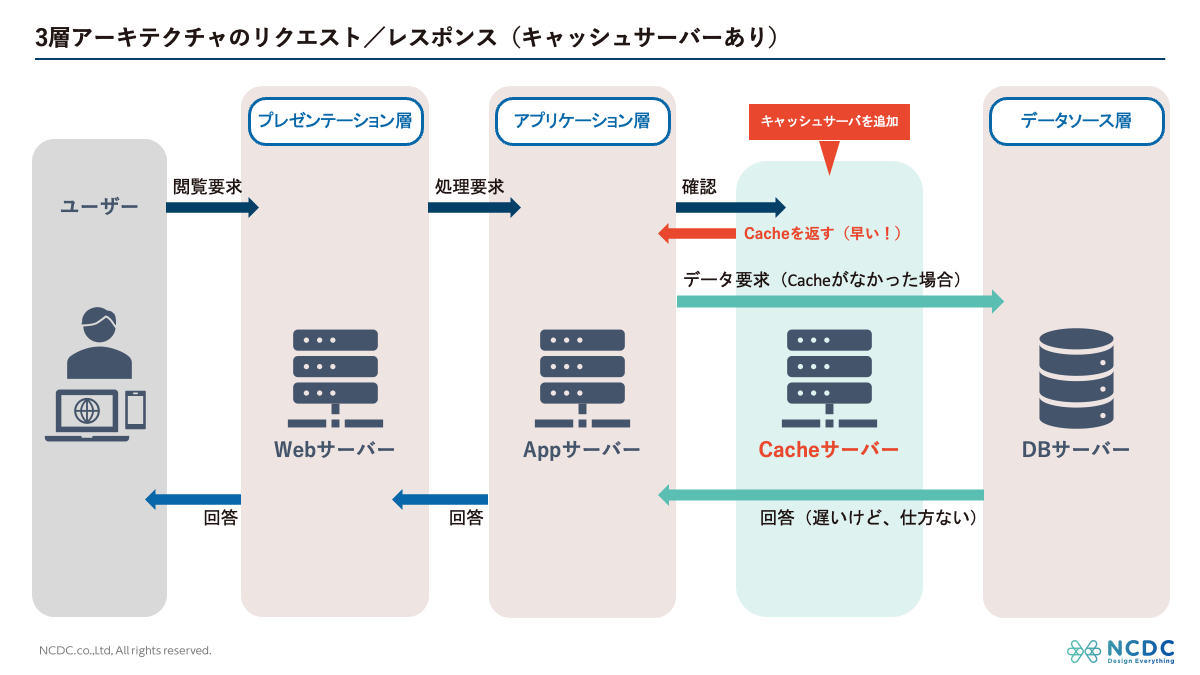
そのひとつの例が、次の図のようなキャッシュサーバーを導入する構成です。

この図ではボトルネックになるDBとの通信の間に「キャッシュサーバー」が挟んであることが、上の図との違いです。本来であればDBとの通信が生じるところを、DBと通信せずに代わりにキャッシュサーバーが持つデータを返すかたちをとっています。
先ほど「DBの応答を数秒、数十秒待つこともある」と書きましたが、DBの代わりにキャッシュサーバーのデータを読めば、「数ミリ秒の応答」が可能なため、キャッシュサーバーによってユーザーは「めちゃくちゃ速い」反応を得られるようになるのです。
データ更新に対応できるキャッシュ設計とは?
しかし、ここで注意しなければならないのが、先に挙げた「あらゆるものにキャッシュを使えるわけではない」という問題です。
まず、わかりやすのは「キャッシュがない場合」です。キャッシュサーバーに問い合わせても該当のキャッシュがそこに存在しなければ、結局はDBの方に問い合わせることになります。
次に「キャッシュはあるが利用してはダメな場合」も考える必要があります。
実はデータが更新されていて古いデータを表示してはいけないのにキャッシュを読んでしまうとトラブルに繋がりかねません。そのような事態を引き起こさないためにはキャッシュが古くなっていれば削除するという設計にする必要があります。
もう少し具体的な方法に踏み込むと、古いデータを表示しないために次のようなやり方が考えられます。
- 更新頻度が高そうなデータに関してははじめからキャッシュを利用しない
- キャッシュは利用するが、有効期限(TTL)を短く設定する
ここでは簡単な例を挙げましたが、キャッシュ利用時に考慮しなければならないことは他にも多々あるため、こうしたルール(キャッシュ戦略)はシステムの要件に応じて考える必要があります。
たとえば、DBへのアクセスがあるシステムでもデータ量がそれほど多くなく、反応速度が問題にならない場合は「キャッシュを利用しない」判断も大いにあり得ます。
キャッシュサーバー導入のメリット・デメリット
最後に、これまで説明したこと以外の要素も含めてメリット・デメリットをまとめておきます。キャッシュサーバーはコストの問題なども考慮して適切に導入することが大切です。
メリット
- データ量が多い、複雑なデータの呼び出しが多いなど、反応速度が問題になりがちなシステムではキャッシュの利用によってUXを改善できる
- 何度も同じデータへのアクセスがある場合は、キャッシュが存在する確率(キャッシュヒット率)があがるため、性能効果が得られやすい
- 速度に限らず外部APIの呼び出し回数が問題になるとき(制限があるとき)は、キャッシュを利用することで回数を減らすことができる
デメリット
- コストの増加①キャッシュサーバーがない仕組みと比較して複雑になるので開発工数がかかる
- コストの増加②キャッシュサーバーはメモリを沢山積んでいることが求められるので、そのサーバーの維持費もかかる
- 気をつけないと不適切な古いデータを頻繁に読み込む使いにくいシステムになってしまうため、設計の難易度が高い
先に「DBへの問い合わせの代わりにキャッシュを利用することで速度が上がる」という例を挙げましたが、このような抽象的な情報だけではキャッシュを利用すべきかどうかの判断材料にはなりません。
具体的にはどれだけ速度が上がるのか、そのためにどれだけ追加のコストがかかるのかなど詳しい情報を整理して、さまざまな影響を考慮して決める必要があります。
WEBアプリの反応速度改善など、技術の相談を承ります
NCDCではこうした技術検証に積極的に取り組んでいます。
今回はハッカソンでつくったデモアプリを例に技術検証事例をご紹介しましたが、実際のプロジェクトでもよりよいUXを実現するための反応速度の改善などを検討することは可能です。
WEBアプリの設計やキャッシュ戦略にお悩みの方は是非一度ご相談ください。