2023年1月27日にオンラインセミナー『業務システムのUI設計・改善の勘所。ノンデザイナー向けに基礎から解説』を開催いたしました。
多くのユーザーが優れたUX/UIを提供するサービスに触れている現代は、業務システムにおいても、より良いUXを期待するユーザーが増えています。
UXを重視したUI設計はユーザーの評価を得る重要な要素の一つであり、業務効率にも影響を与えます。
利用頻度の高い業務システムだからこそ機能的で効率よく使えるUI設計に改善したいという方も多く、当社へのご相談も増えてきています。
今回は、ノンデザイナーの方でも分かりやすいUI設計の基礎を中心に、次の5つの視点でそれぞれの改善ポイントや注意点を説明します(以前実施した同テーマのセミナーでは別のポイントを紹介していますので、併せてご覧ください)。
- レイアウト
- 階層
- コントラスト
- ユーザー思考、習熟度
- ルール
目次
改善ポイント① レイアウト
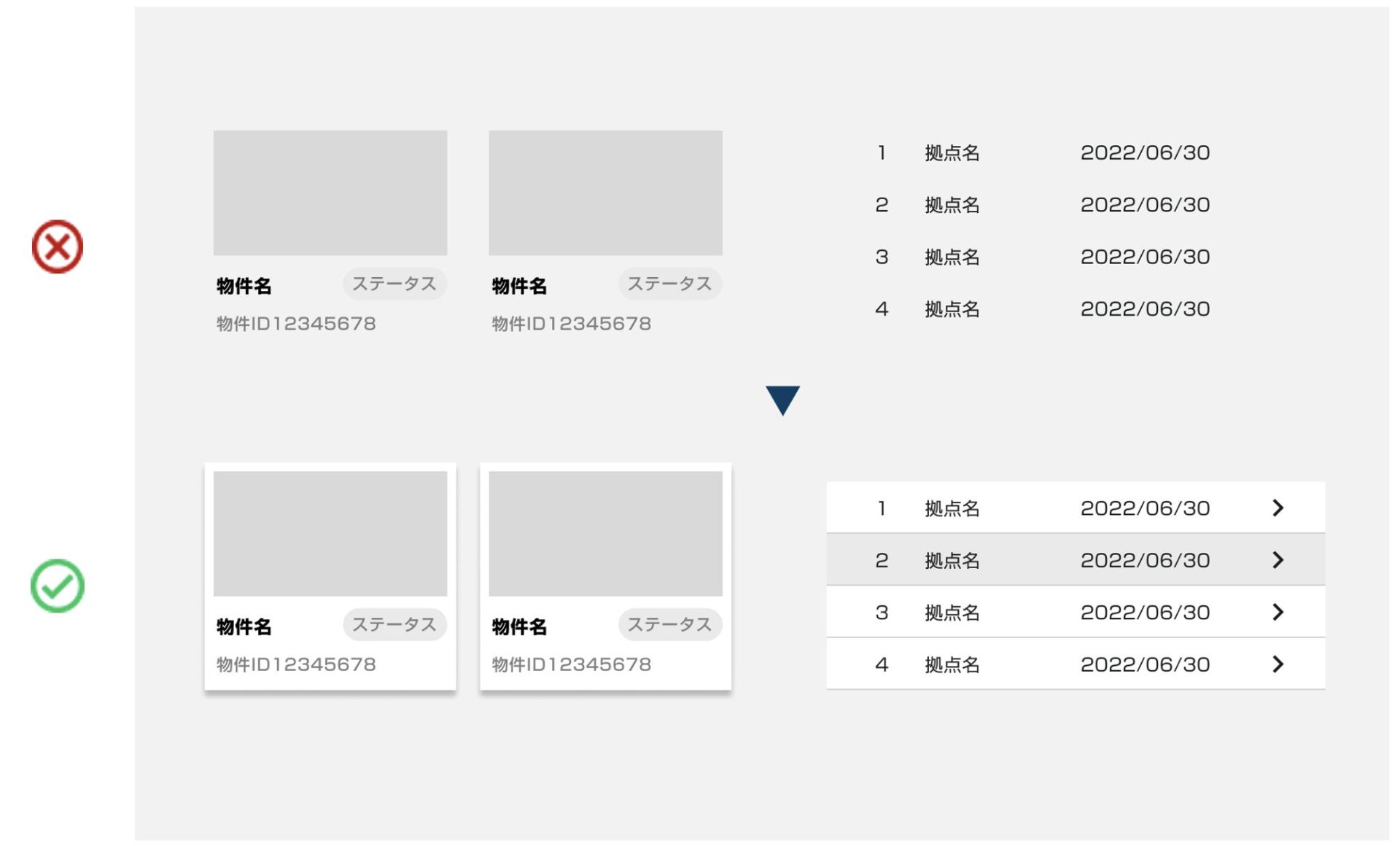
下図のようなカードタイプのコンテンツをレイアウトする際、注意したいポイントがカードの位置です。左側の悪い例では、画面に見えている3つ以外にも右側に続きのカードがあることを示唆する情報がないため、ユーザーが横スクロールできることに気づかない恐れがあります。こういうケースでは隠れているカードの一部を見せるなどして、スクロールできることを示唆しましょう。
情報量の多い業務システムのUIでは横スクロールが必要になるケースも多いため、画面のリサイズなども考慮し、レイアウトを意識してみてください。

改善ポイント② 階層
フォームの入力項目が多い場合は、画面をいくつかに分割し、ステップ1の入力が済んだらステップ2の入力に進むというかたちをとってステッパーを設置することをおすすめしています。
特に業務システムでは入力項目が多くなりがちです。情報の一覧性を重視して一画面に全項目を収める場合もありますが、入力項目が多いとユーザーはストレスを感じて入力を後回しにしたり途中で入力を辞めてしまったりする恐れがあります。
下図の右側上部にあるようなステッパーを設置して、進捗状況を明示しましょう。完了までの道のりが分かると、ユーザーの心理的負荷を抑えることができます。

改善ポイント③コントラスト
色の多用による弊害
複雑な情報を識別するため何色も使用しているシステムが散見されますが重要なボタンなどに用いるプライマリーカラーよりも主張が強い色があるとユーザーが混乱してしまいます。画面ごとに目立たせたい部分があっても無闇に色数を増やさず、全体の強弱のルールを壊さないように画面設計をする必要があります。
また、色を多用すると画面全体のトーンが揃わないためブランディングの観点でも悪い印象を与えかねません。

適切なフォントになっているか
古いシステムでWindowsのローカルフォントに依存している場合、文字の視認性が課題になるケースもあります。その場合、視認性の良いフォント(ユニバーサルフォント)に変えることで改善が可能です。
Webフォントが使える場合、最近よく使用されるのは、Googleが提供しているGoogle Fontsです。バリエーションも多く、Noto sansなど視認性を考慮したバランスのいいフォントが揃っています。他にもモリサワのUDフォントなどがありますが、有料のフォントを選択するとランニングコストがかかるので、効果とコストのバランスを考慮して使用しましょう。
改善ポイント④ ユーザー思考、習熟度
ペルソナ
ペルソナは、UXデザインにおけるフレームワークの一つです。システムのUX/UI設計で用いる場合、ペルソナとはシステムを使うユーザーを具体的にイメージできるようにその人物の属性(年齢、性別、業種、役職など)を細かく定義した仮想の人物像です。
既存システムの改善に取り組む場合は、初期開発時に設定したペルソナがあれば、それを見直し再定義することも有効です。下図のように1枚のペルソナシートにまとめると、改善プロジェクトに関わるメンバー間の意識合わせに役立ちます。
ペルソナづくりの際にどのような属性を定めていくかは特にルールはありませんが、システム設計にペルソナを用いる場合、次の3つの重要項目は押さえておきましょう。
- システムの使用頻度
- ITリテラシー
- 使用するデバイスの種類

負荷のかかる入力を補助する
適切な言葉を選んで使う
システム内の文章は、ユーザーが理解できる言葉を使いましょう。例えば、入力エラーの際に「入力内容が不正です」「認証に失敗しました」「情報の取得に失敗しました」という文章を表示しても、ユーザーは何が問題なのか分からずに戸惑ってしまいます。
この場合「半角英数字6文字以上で入力してください」「パスワードは半角英数字8文字以上で入力してください」のようにユーザーにとってほしい行動を具体的に伝える文章にするとわかりやすくなります。

入力補助の機能を適切に使う
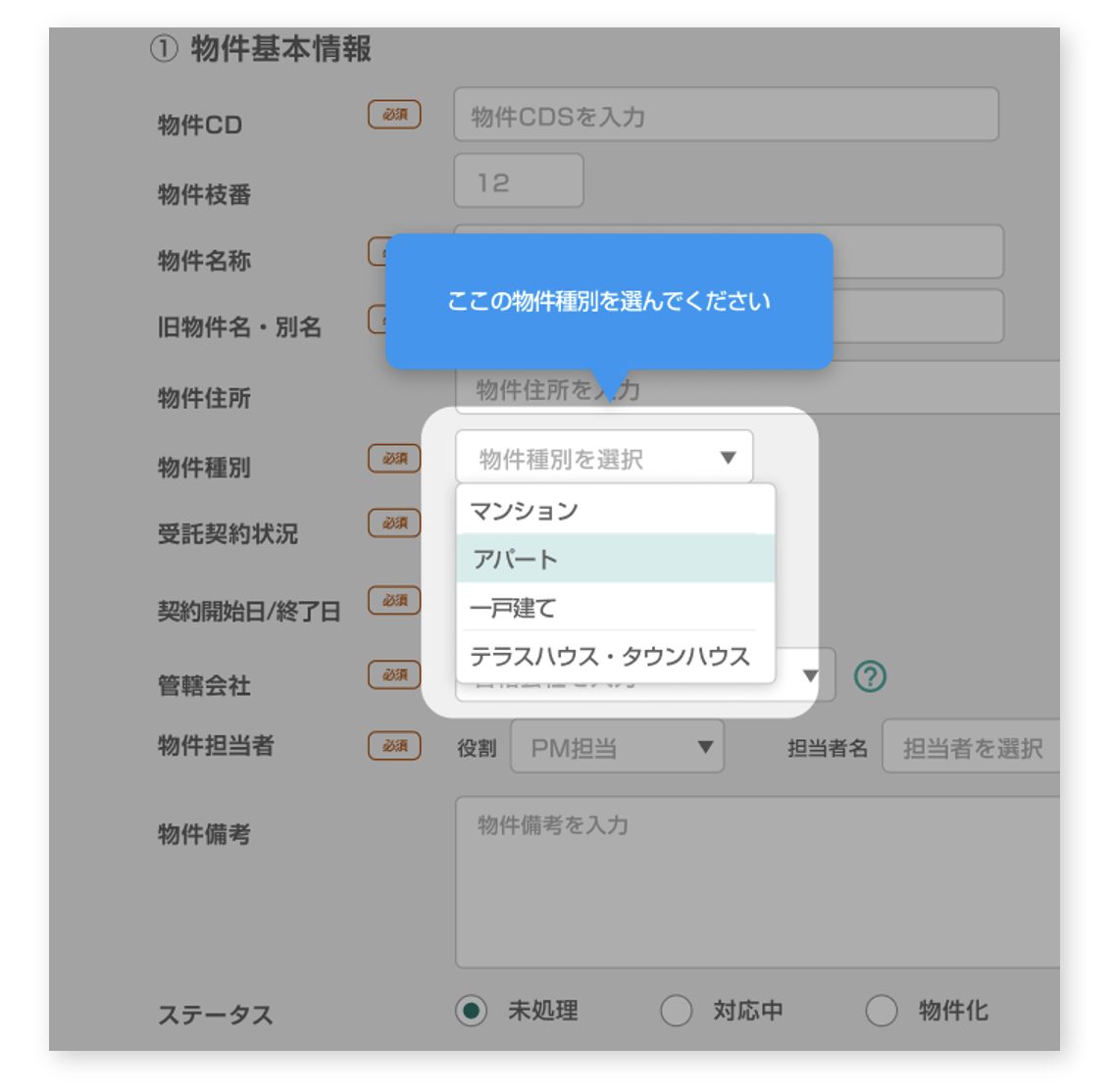
日付入力欄のような入力可能な情報が制限されるフォームでは、自由入力形式は避けましょう。入力可能な要素が決まっている場合、カレンダー、ドロップダウンメニュー、ラジオボタン、スライダーなどを用いて制限をかけることで、ユーザーが選択可能な値のみを表示できます。
なおドロップダウンリストは一見使いやすく見えますが、クリックしてはじめて選択肢が表示されるので、はじめに選択肢が見えていないことが不便なケースもあります。一方、ラジオボタンであれば見えている選択肢をワンクリックするだけで済むので、目的に応じてラジオボタンのUIを利用します。
このように、安易にUIパーツを選ばず、ユーザーの負荷を軽減できる適切なものをよく考えて選ぶことが重要です。

入力フォームは何を入力したらいいか明示する
入力フォームは何を入力したらいいかを例を示すことで使いやすくなることもあります。下図では、入力欄に入力の手掛かりとなるプレースホルダー(薄いグレーの文字表示)を設けています。
ただし、プレースホルダーをラベル(下図の「会社名」など)として使用するのは厳禁です。プレースホルダーは入力中に消えてしまうため、ラベルがないと何の入力欄か分からなくなってしまいます。
プレースホルダー以外では、入力欄のサイズも入力の手掛かりになります。入力すべき内容に比してサイズが大きすぎたり小さすぎたりすると、何を入力したらいいのかユーザーが迷う原因になり得ます。
レスポンシブデザインの場合、(おそらく実装の効率化を考えて)入力欄の幅が均一になっていることが多いですが、ユーザー目線で考えるとそれぞれ適切なサイズで作成する方がおすすめです。
他にも、正しく入力できた項目は完了を知らせるインタラクションを返すなど細かな配慮をすることで、ユーザーは安心して入力を進めることができます。

入力補助はよく使うものを選びやすくする
例えば、下図のような生年月日を選択する際、よく使うユーザーの年代をデフォルト値に設定します。細かい部分ですが、ユーザーの入力負荷を軽減させることが可能です。

リアルタイムバリデーション
リアルタイムバリデーションとは、ユーザーが入力した内容に修正が必要な場合に入力中にアラート表示をする機能です。入力をひととおり終えて確認ボタンを押したときに修正が必要な項目をまとめて示すシステムが多いですが、1項目ごとにバリデーションを表示する方がユーザーには修正箇所がわかりやすく、修正作業のストレスから離脱してしまうのを防ぐことができます。
注意点は、リアルタイムバリデーションの表示をプレッシャーのかからない色使いにする、枠線をなくすなど警告の強度を考慮することです。図のようにビビッドな赤色でエラーを伝えるとユーザーにプレッシャーを与えてしまいます。とはいえあまり目立たない色でもメッセージが伝わらないため、適度に目立たせる色を選択することがポイントです。

検索中のステータスが随時確認できること
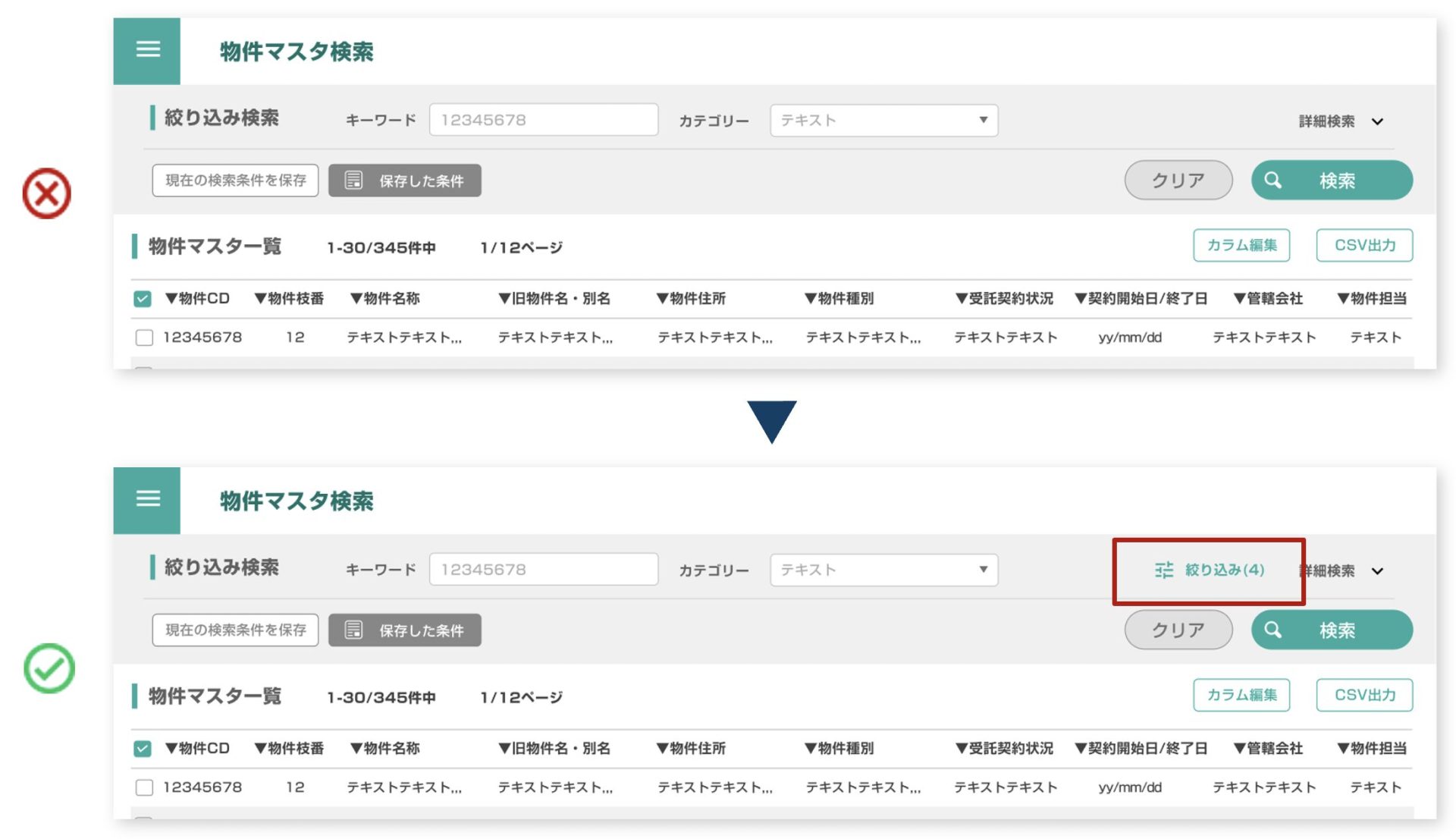
下図のような検索画面では、設定した検索条件では検索結果が何件に絞り込まれているのかなど、ステータス表示をするとユーザーにとって分かりやすい画面になります。
また、複雑な検索条件がある場合、検索条件を設定する部分で多くのスペースをとってしまうので、検索を実行したらアコーディオン式に検索条件設定エリアを閉じて、検索結果のテーブルを広く表示するのがおすすめです。
検索条件と結果を1画面で見たいという要望もあると思いますが、検索結果の表示エリアが狭いと結果の一覧性が損なわれてしまうという問題が生じます。その場合、絞り込み数の隣にどのような検索条件を設定したか簡易的なテキストで示すという手法も考えられます。

ボタンの正しいデザインを確認する
- ボタンの優先度を考えてレイアウトされているか
複数のボタンが存在する画面では、優先度が瞬時に識別できるボタンデザインにしましょう。
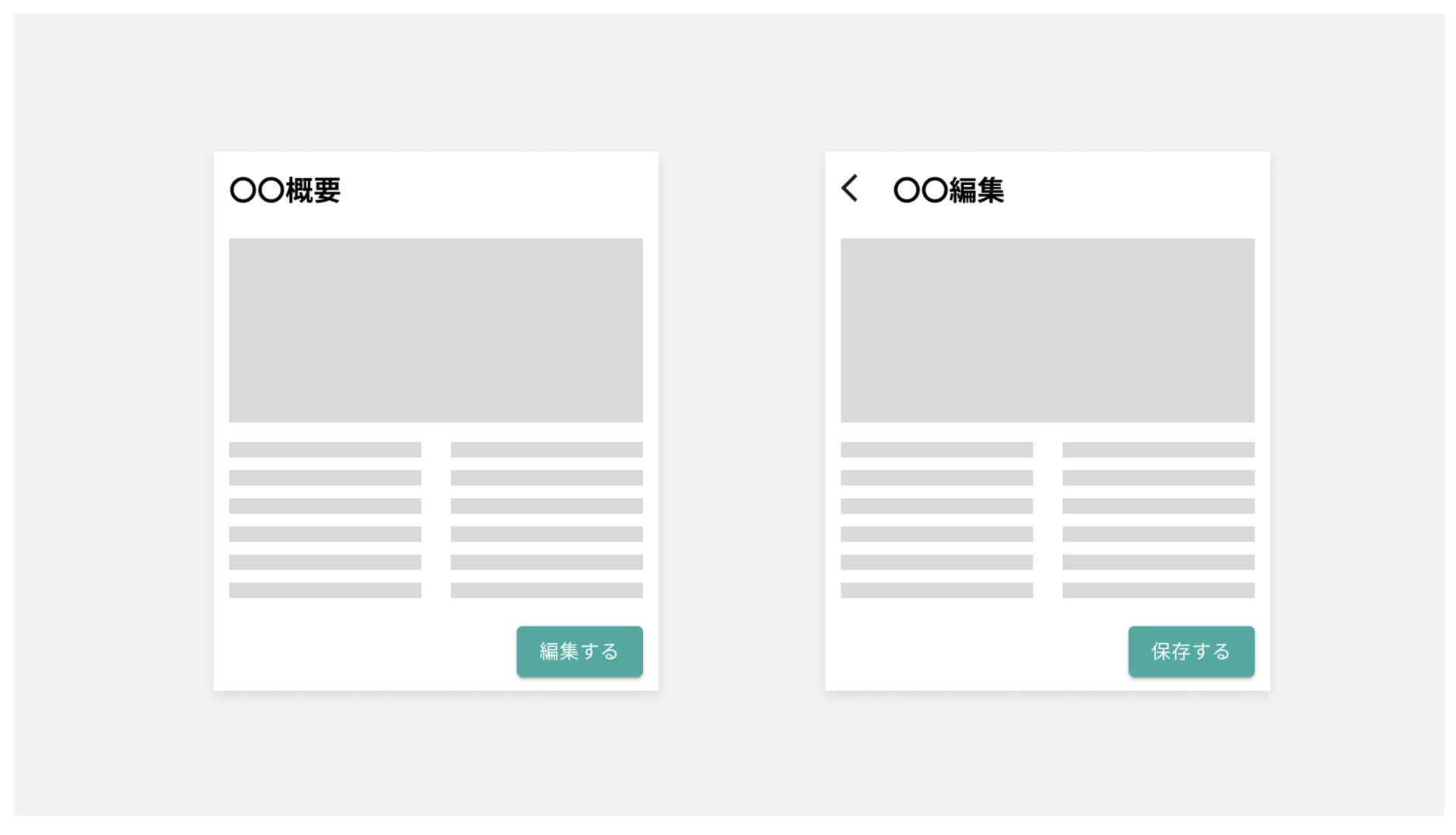
下図のように同じデザインのボタンが均一に並んでいる場合、瞬時に役割の違いを識別できません。最も優先度の高いボタン(ユーザーが本来進むべきステップ)とそれ以外のボタン(下図でいえばキャンセルや一時停止)のデザインを分けて、レイアウトも配慮することで、押し間違いの防止や、ユーザーの学習コスト低減を図ることができます。

- リンクとボタンを使い分ける
ボタンとリンクの差別化を意識しましょう。下図の上部では新規登録を行う画面に移動する「物件マスタ登録へ」と既存の物件情報を編集する「編集する」ボタンがどちらも同じ見た目で、次に起こるアクションの識別がしづらくなっています。ボタンとリンクのデザインを分けることが必要です。一般的にはリンクの場合は青のテキストにアンダーラインをつけることで、リンクであることを明示できます。

- クリックできることを明示する
クリックできる部分はそうと分かるデザインにしましょう。例えばカード型やリスト形式のデザインの場合、ドロップシャドウや背景色、罫線を使ってそのエリアがクリックできると認識させることがポイントです。
注意点は、ドロップシャドウを多用しないように気を付けることです。ドロップシャドウを付けるとボタン風に見せることができますが、クリックできない要素にまでドロップシャドウを使用してしまっているケースがよくあります。そうするとクリックできるのか否かぱっと見でわからなくなってしまうため、ユーザーが迷います。システム内でルールを決めて統一したデザインにしましょう。

- ボタンの名称は具体的な動詞を使っているか
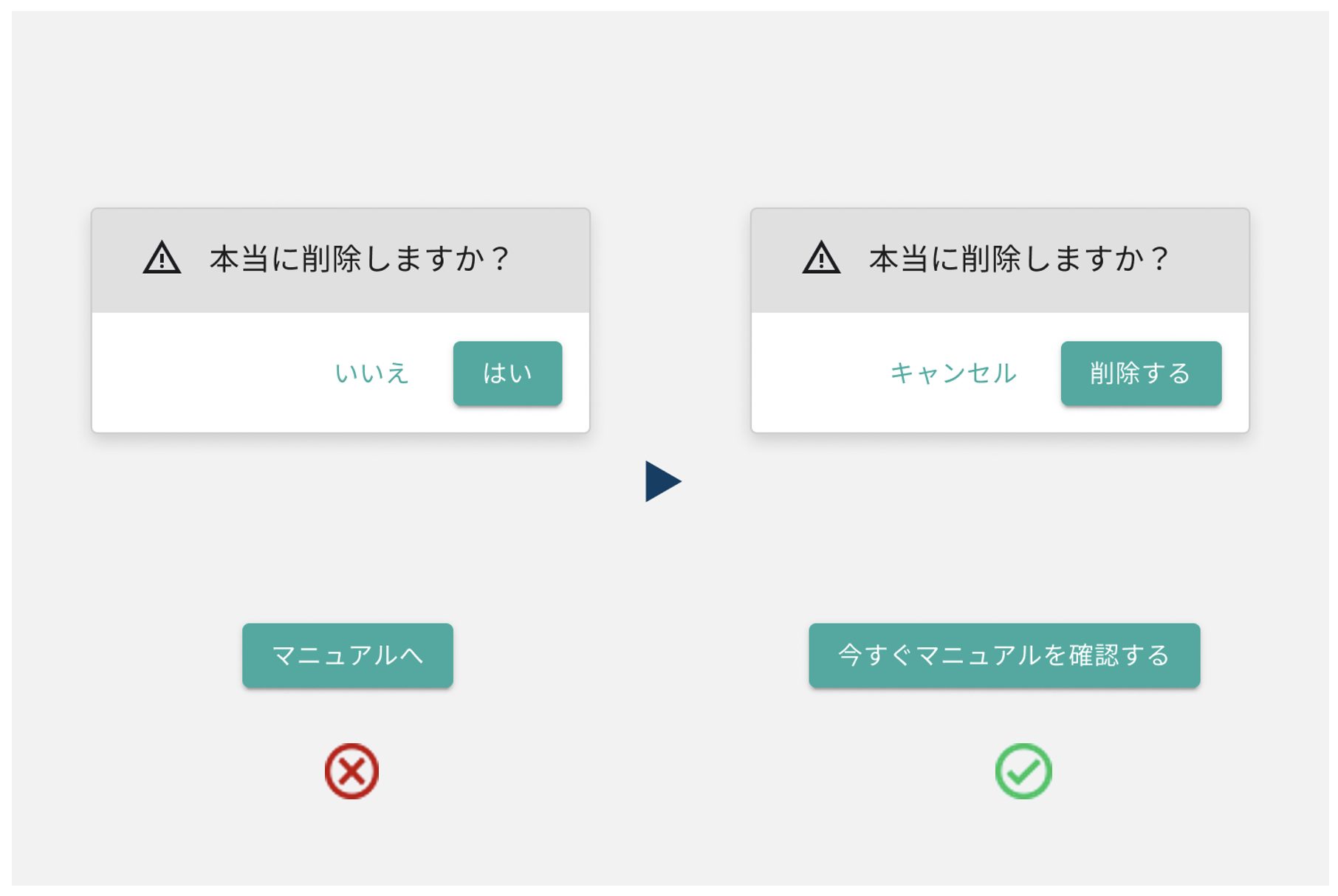
文脈的に誤解を与えそうな表現は避けましょう。例えば、削除を実行する場合「はい」「いいえ」ではなく「削除する」「キャンセル」という具体的な動詞を使用することで、ボタンのアクションが明確になります。
また、ユーザーに次の行動を促したい場合は、たとえば「マニュアルへ」という表現を「今すぐマニュアルを確認する」という能動的な表現に変更することによって、ユーザーの積極的な行動を誘発することが可能です。

- UIの一貫性を保つ
色の表現や角の丸みなどさまざまな要素を統一し、UIの一貫性を保つことは重要です。各画面で一貫性がないと画面ごとにそのデザインの意味することを学ばないといけなくなるので、ユーザーの学習コストがかさんでしまいます。
細部まで注意を払い、UIの一貫性を保つことがシステムの信頼へつながると思います。また、デザインの一貫性を保つことはブランディングにも良い影響を与えます。

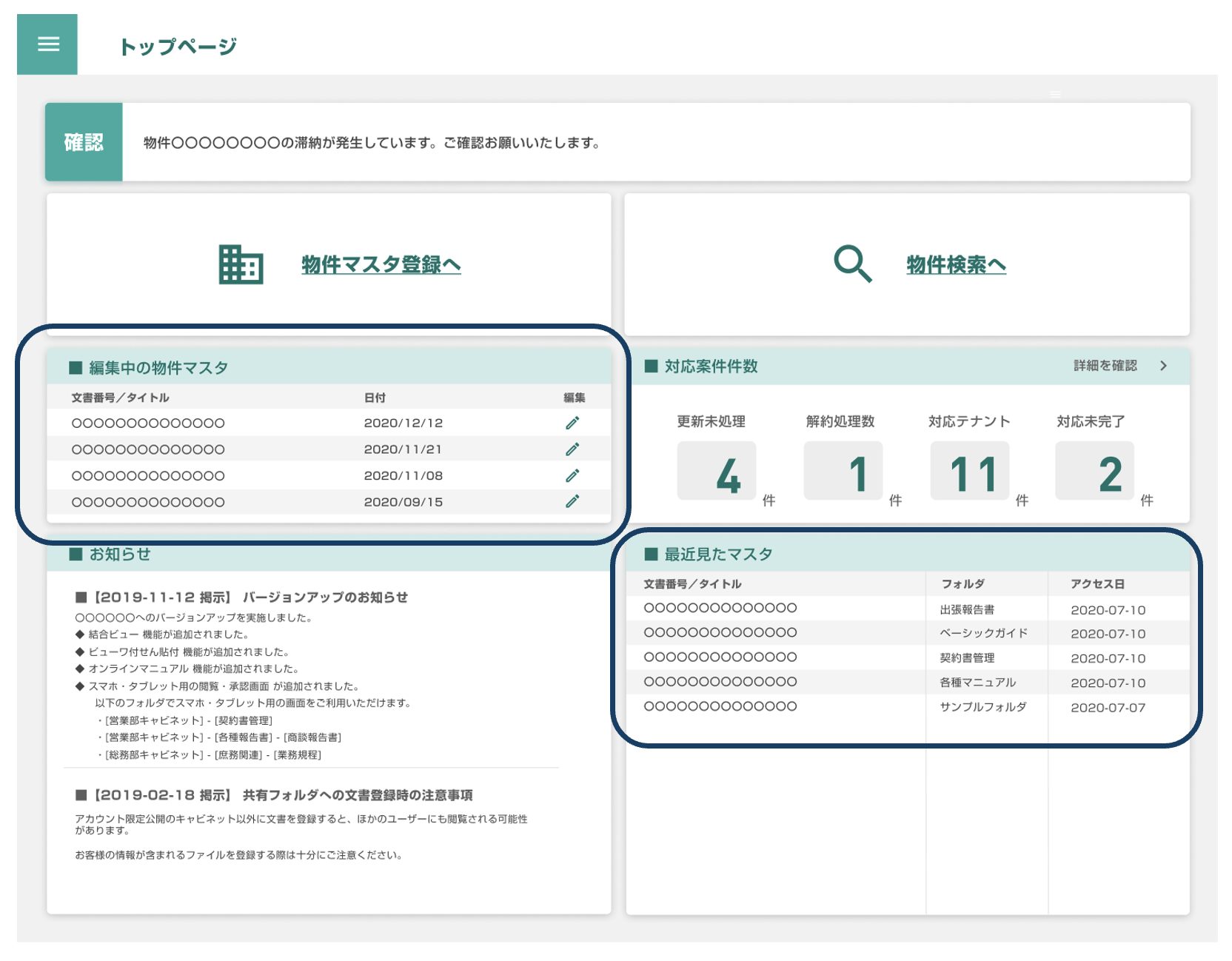
- よく使うものを目立つところに配置する
最近使ったファイルや編集中の画面などをトップ画面に配置するのは利便性向上に有効です。よく使うものが深い階層にあって毎回無駄なクリックが発生したり、作業の続きをしようとして一度閉じてしまったファイルを探し回ったりという無駄な時間を削減できます。

- ホットスポットは最適な大きさか
ホットスポットと呼ばれる、クリックできるエリアは最適な広さに設計しましょう。テキストリンクやタブの場合、ホットスポットの大きさに気を配らないでつくっていくとクリック可能なエリアが狭くなりがちです。
下図のようにクリックしやすい広さに広げ、押し間違いを防ぐ設計が必要です。

- マニュアルに頼るところはしっかり頼る
ユーザーが操作につまずく恐れのあるところには、適切なヒントを掲示しましょう。
業務システムのデザインは業務ロジックや業務フローの関係上、複雑な画面設計になりがちです。その場合は、動画マニュアルやユーザーガイド、ツールチップ(カーソルやマウスポインタを合わせると注釈が表示されるもの)など、ユーザーを補する仕組みを用意しておくことが有効です。

- 主導権はあくまでユーザーに
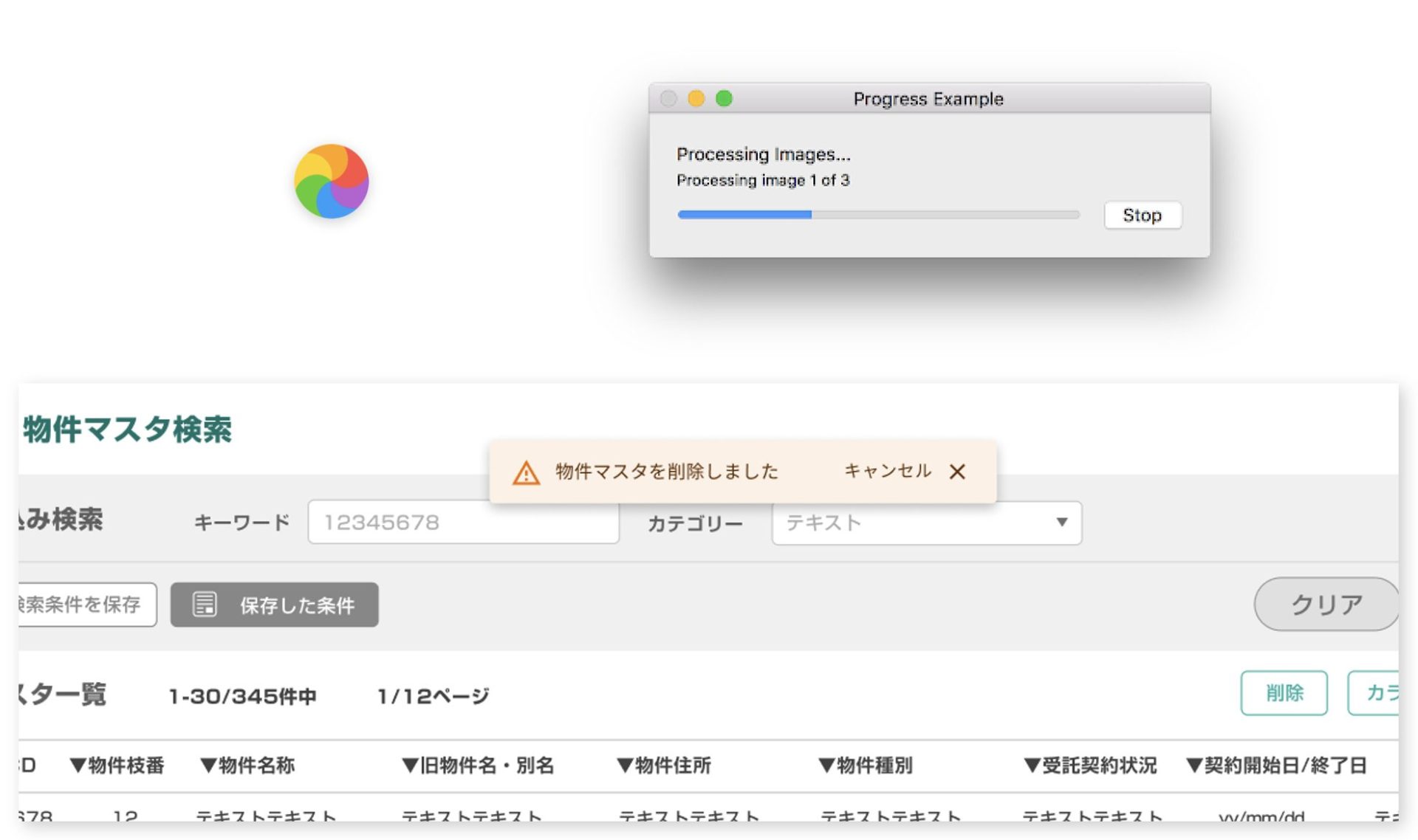
ユーザーを安心させるには、ユーザーに主導権がある画面設計を行うことが重要です。例えば、時間のかかる処理を途中で停止することができなかったり、何かを削除した時にすぐに戻すことができなかったりするとユーザーには不便であり、その作業を行うことに不安を感じてしまいます。
下図のようにユーザーの意思で処理をキャンセルできるようにすることで、ユーザーに主導権を持たせて不安を払拭します。

- モーダル・モードレス
モーダル・モードレスの概念も意識して画面設計を行いましょう。モードとは、一定の方向に進む操作しかできない状態をいいます。モーダル画面というのは、一定のタスクフローを終えるまで他の操作ができないようにした画面のことを指します。モーダル画面では操作できない部分を暗くするなどデザインでその状態を表現し、ユーザーに明示することが重要です。
一方でモードレスとはユーザーが自由に次の操作を選べる状態を指します。ほんとんどのシステムにおいて、モーダルは特殊な状態、モードレスが通常の状態だといえるので、モーダル画面を用いる場合、そうとわかる表現をシステム内で統一し、ユーザーを混乱させないよう配慮しましょう。

改善ポイント⑤ ルール
理解しやすいコンポーネントを採用しましょう
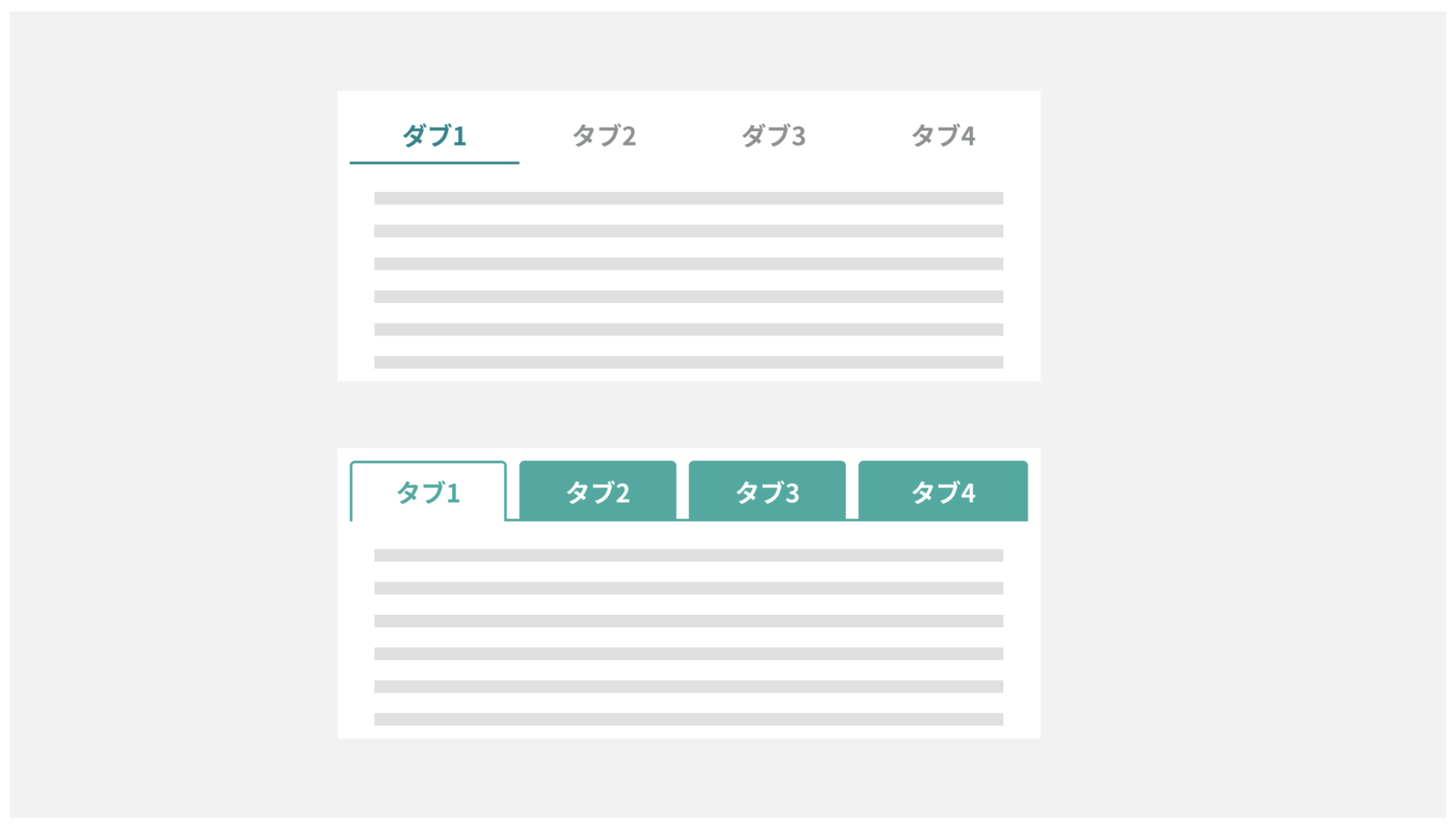
たとえば業務システムでは、ひとつの画面の中をタブで分割しているケースがよくありますが、表現がわかりにくくユーザーにタブの存在が認識されていないこともあります。メジャーなデザインシステムが提供しているUIコンポーネントでもタブと認識しづらいものがあるので、タブのデザインには注意が必要です。
もちろんタブに限らず、ユーザーにその意味が理解できるようにすることは非常に重要です。

質疑応答
セミナー中・終了後とも多くのご質問をいただきました。回答・公開できるものをご紹介します。
ご質問
多色はよくないとのことですが、何色くらいまでなら使用していいでしょうか?
回答
ホバーした際の色やインタラクションの色を除いて、プライマリーカラー、セカンダリーカラー、アラート系カラー、背景色2色の5色または6色程度が望ましいです。
ご質問
情報量や機能の多い画面の整理方法を教えてください。
回答
情報量や機能の多い業務システムの裏には複雑な業務ロジックがあると思われます。業務フロー図を作成して業務ロジックを整理し、抜け漏れが無いかユーザーへ確認してから画面設計することをおすすめします。
ユーザーの行動や心理状態を可視化するジャーニーマップを作成することで優先度を理解して情報整理を行うための一つの方法です。その後、画面遷移図やワイヤーフレームの作成へと進みます。
UX/UI設計・改善のご相談はNCDCへ
業務システムのUI設計・改善に取り組まれている方は、ここでご紹介したポイントを確認してみて、もしクリアできていないものがあれば見直しを行い、改善につなげていただければ幸いです。
NCDCでは、業務システムのUX/UIデザインからアプリのUX/UIデザインまで幅広くサポートしています。UX/UI改善のためにまず何から取り組むべきか分からないというような初期のお悩みから、業務用アプリの開発など具体的なプロジェクトまで、UX/UIに関するご相談がある方はぜひお問い合わせください。






