こんにちは。UXデザイナーの清水です。
WEBサイトやスマホアプリを作る際、ほとんどの場合、UIを設計するためにワイヤーフレームを作成するかと思います。
みなさんはどのようなツールを使ってワイヤーフレームを描いてますか?
有名どころでは、Figma、Sketch、XDなどのデザインツールや、PowerPointですね。弊社でもこのあたりのツールを使うことが多いです。
1人でワイヤーフレームを作成するだけなら上記のツールで全く問題はないのですが、社内外のプロジェクトメンバーへの共有や、プレゼン、フィードバックを行おうとすると、意図がうまく伝わらなかったり、待ち時間が発生したりとモヤモヤすることも…
そこで今回は、プロジェクトメンバー全員が参加したワイヤーフレームを作るときにオンラインホワイトボード Miroを使用した例をご紹介します。
(当社はMiroの代理店等の関係者ではないので、Miroの導入に関するお問い合わせはご遠慮ください)
目次
よくあるワイヤーフレームの作り方
まずは、よくあるワイヤーフレームの作り方のご紹介です。1人で、もしくは専門知識を持ち、デザインツールを扱える数名のみが作成を担うことが多いと思います。
この方法の場合、具体的には誰が、どんなツールを使って作るのでしょうか?
誰が作る?
- ディレクター
- プロジェクトマネージャー
- デザイナーなど
ツールは?
- Figma
- Sketch
- XD
- PowerPoint
- 紙に手描き
上記がワイヤーフレームのツールとしては有名ですよね。Figma、Sketch、XDなどのデザインツールはPowerPointのように汎用的で誰でも使えるツールではないので、これらで作る場合は必然的に作業できる人はディレクターやデザイナーに絞られます。
ちなみに、紙に手で描く方法は意外と早くて私は好きです。
関係者への確認(共有)方法は?
- メールやチャットツールにファイルを添付
- オンラインストレージに保存
- URLを発行する
- 別途会議を設け、その場で見てもらう
専門知識を持つ1人もしくは数名のみが作成を担うので、つくったものを関係者に共有し、確認してもらう作業が必要になります。
この確認フェーズが地味に手間です。
特にメールに添付する際はパスワードを設定したり、送り先を何度も確認したりと、とても神経を使いますよね。
ワイヤーフレームを作っている側からすると、作った後で必ず確認待ちの時間が発生しますし、なかなかフィードバックが来ないので次に進めないという事態もしばしば起こります。
では、オンラインで多くの人が共同作業できるMiroでワイヤーフレームを作る場合はどうでしょうか。
Miroでワイヤーフレームを作る

Miroとは?
Miroを簡単に説明すると「オンラインホワイトボードツール」です。
オンライン上で複数名が同時に作業できるので、離れた場所にいるメンバーや、お客様との共同作業がしやすくなります。
真っ白なホワイトボードにペタペタ付箋を貼っていくというような使い方もできますが、さまざまテンプレートが用意されているのでそれらを使ってスピーディーに資料をまとめていくこともできます。そうしたソリューションのひとつとしてワイヤーフレーム作成用のツールも用意されています。
ウェブデザインのためのオンラインワイヤーフレームツール | Miro
Miroを使ったワイヤーフレームの作り方

誰が作る?
- ディレクター
- プロジェクトマネージャー
- プロジェクトオーナー
- デザイナー
- エンジニア
- クライアント
- その他、協力会社様などプロジェクトに関わる社外メンバー
このように、多くのロールの方々を同時に巻き込めるのが最大のメリットですね。
Miroの公式サイトでもこのように紹介されています。
Miro のワイヤーフレームツールでは、他のチームメンバーとワイヤーフレーム作成や編集をリアルタイムと時差の両方で行うことが可能です。
異なるロールの人たちが同じMiroのボード上にいるため、それぞれの観点からアイディアを出し合い、できる・できない、どうやったら実現できるかをワイヤーフレームを作りながらその場で相談ができます。
また、Miroは絵を描くのが苦手な人でも、丸や四角の図形と文字だけでワイヤーフレームを作ることができます。
弊社のエンジニアさん達も積極的に手を動かして作ってますし、「ゼロから一緒に作れて楽しい」とお客様からの評判も良いです。
具体的なワイヤーフレーム作りの流れ
では、実際にどうやってMiroでワイヤーフレームを作るかを簡単にご紹介します。
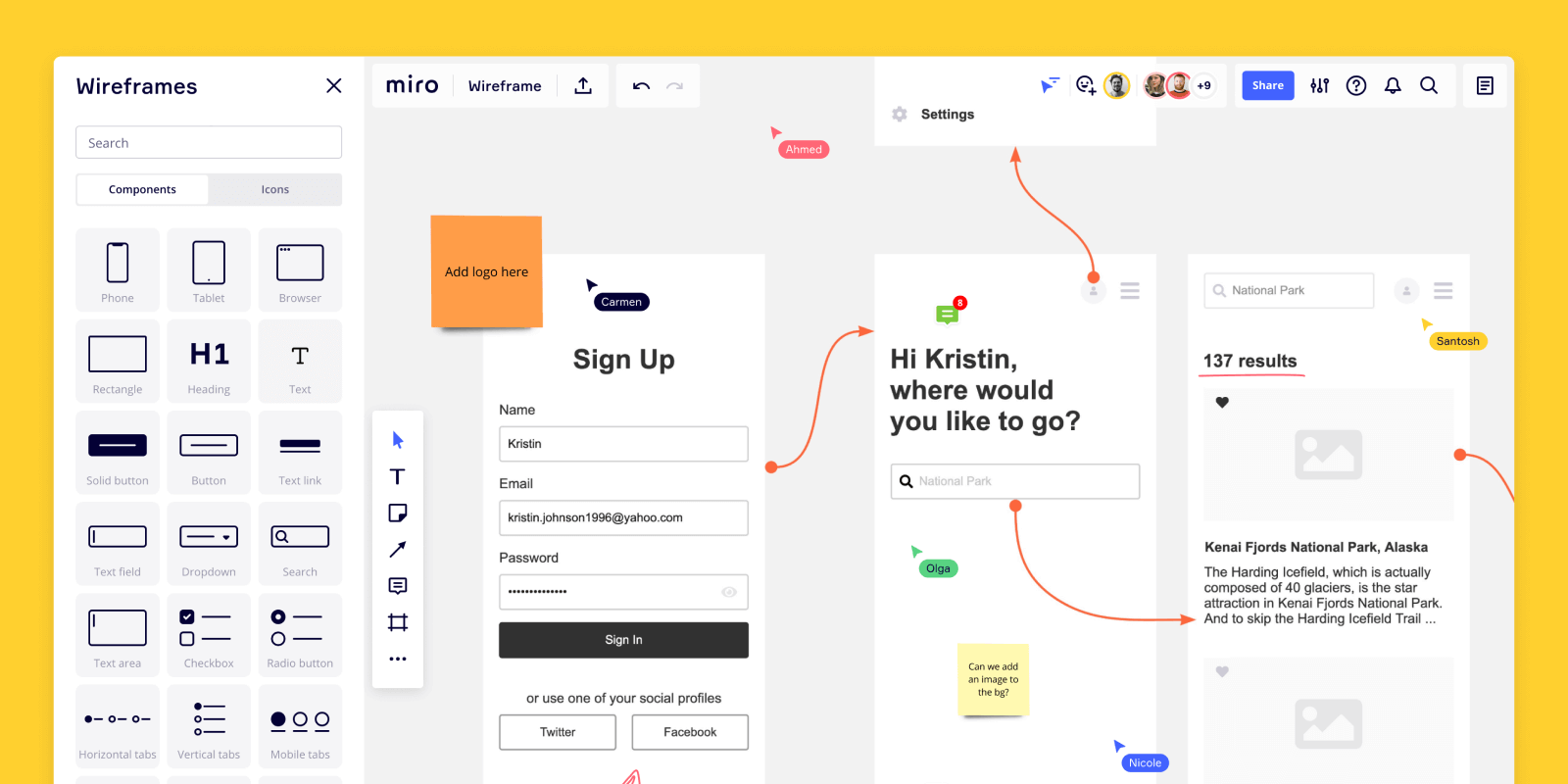
Miroにあらかじめ用意されているUIパーツを使用して、スマホ用のアプリのUIを設計していく場合、次のような手順で行います。

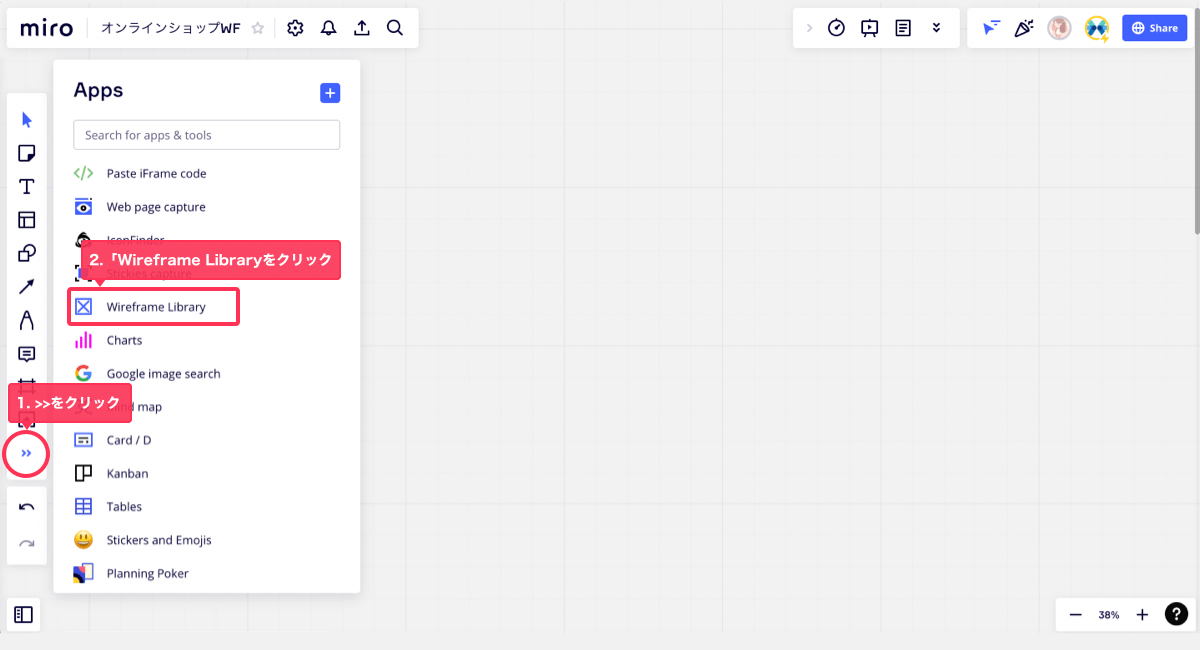
1.Miroの画面左側メニューの「>>」をクリック
2.「Wireframe Library」をクリック

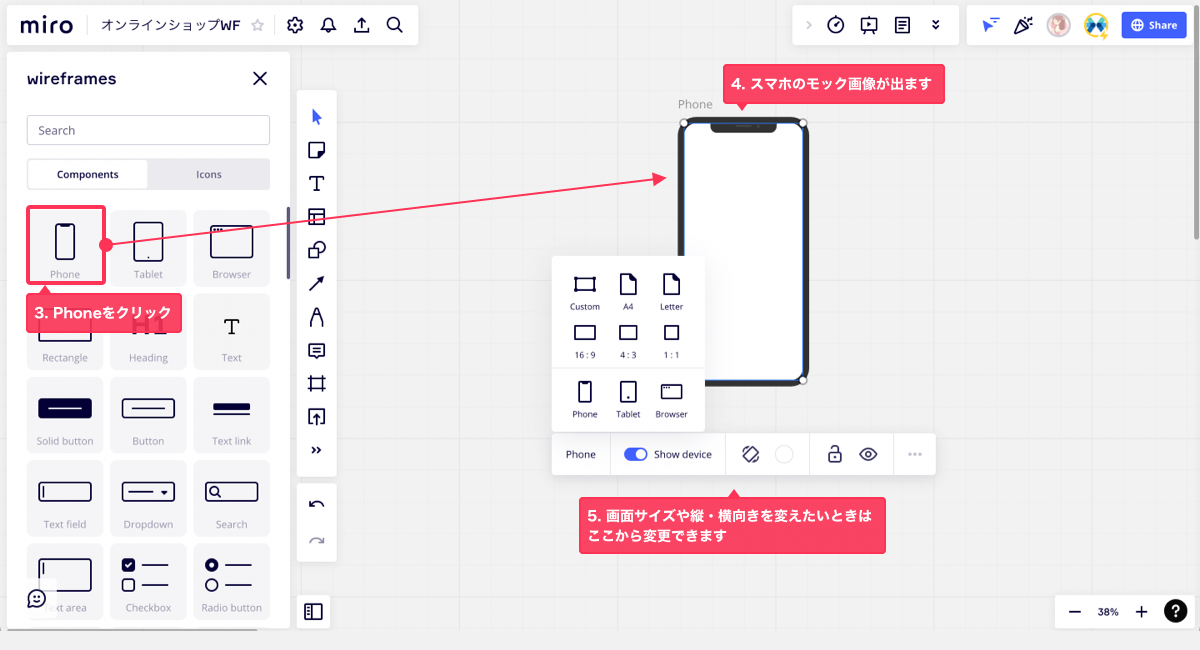
3.iPhoneをクリック
4.スマホのモック画面が出ます
5.画面サイズや向きなどを変えたい時は、後から変更もできます

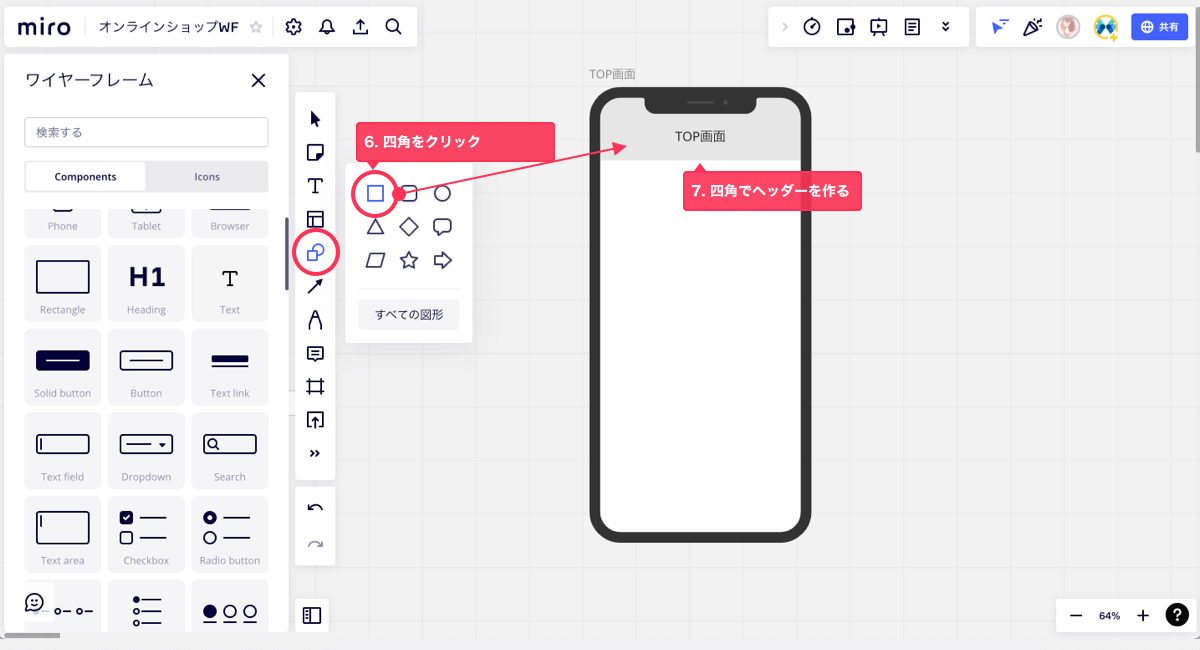
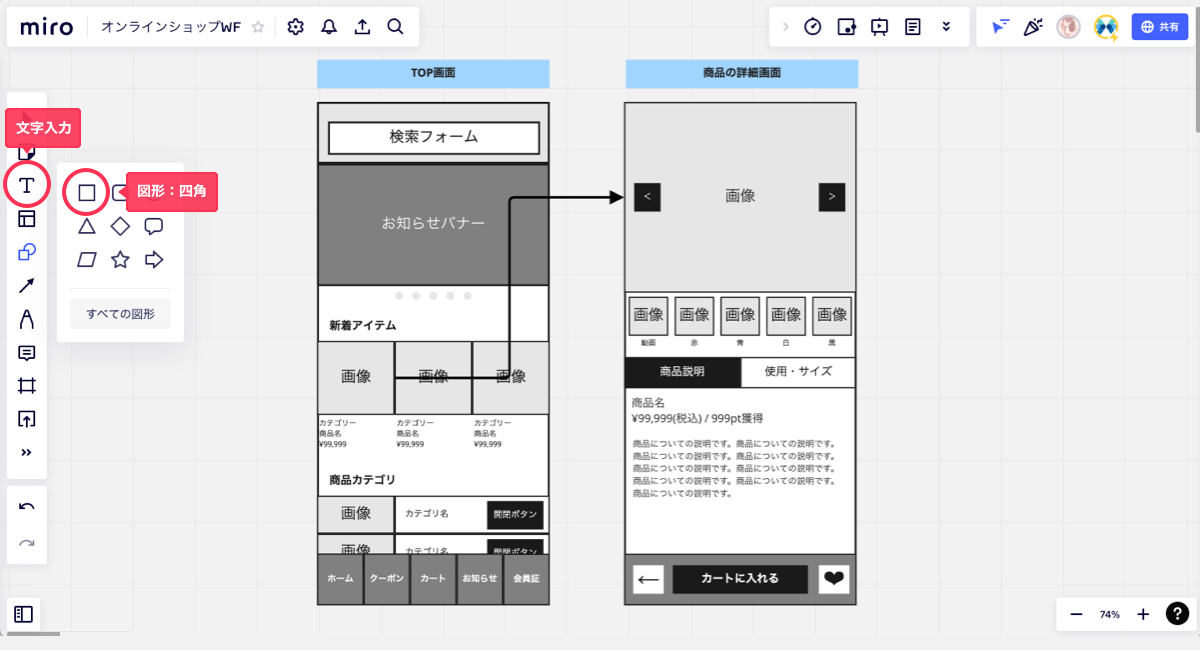
6.左メニューから「四角」をクリック
7.四角でヘッダーのアタリを作ります

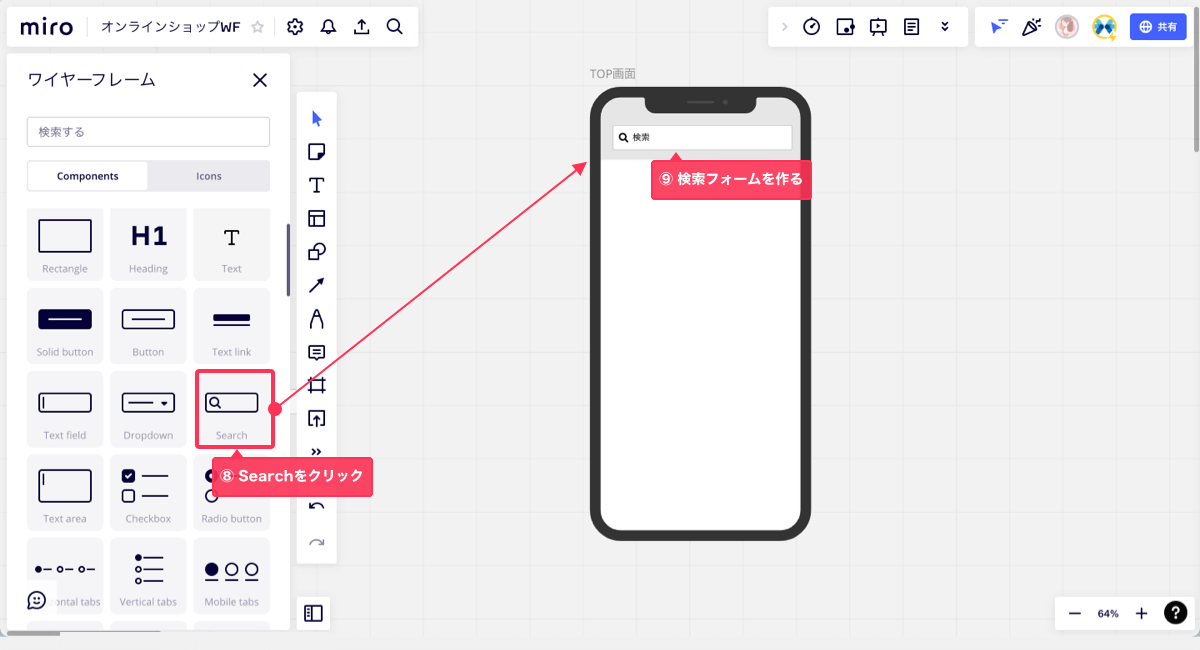
8.ワイヤーフレームメニューから「Search」をクリック
9.検索フォームを作る

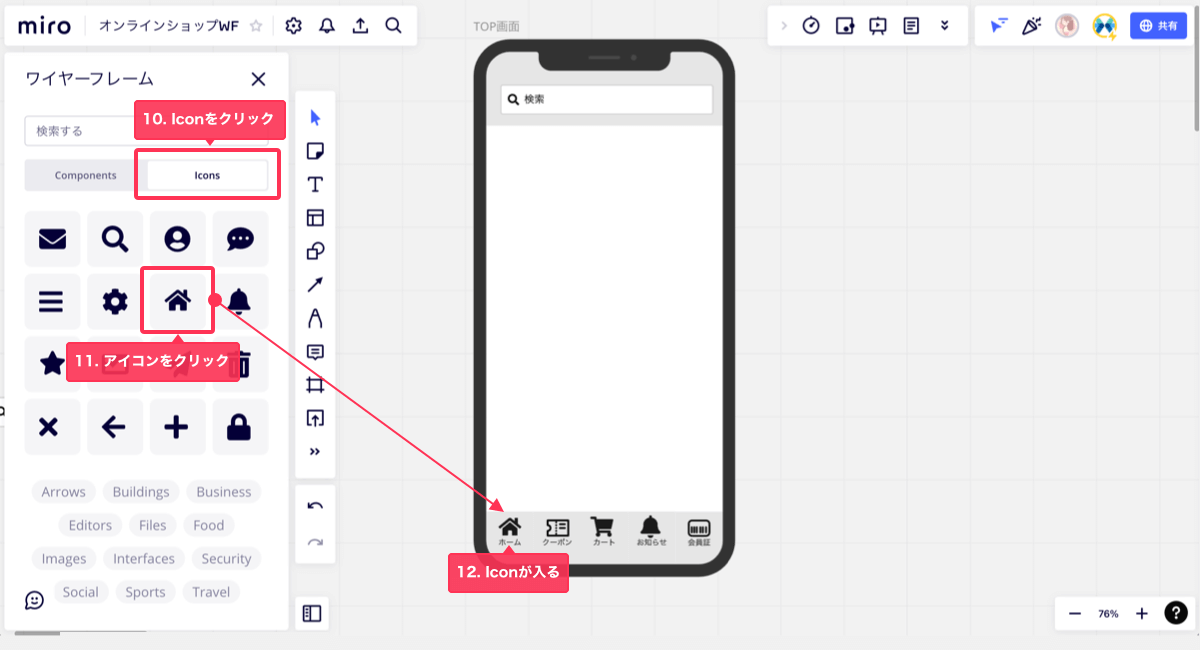
10.「Icons」をクリック
11.使いたいアイコンをクリック
12.アイコンが入ります

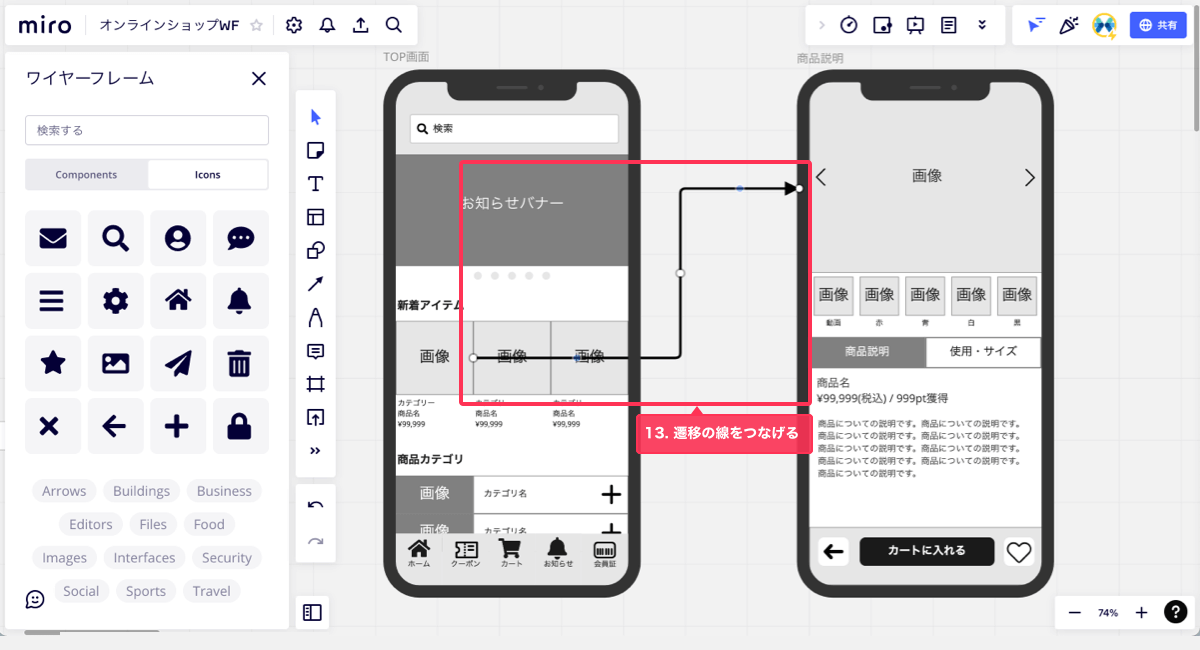
13.遷移の線をつなげる
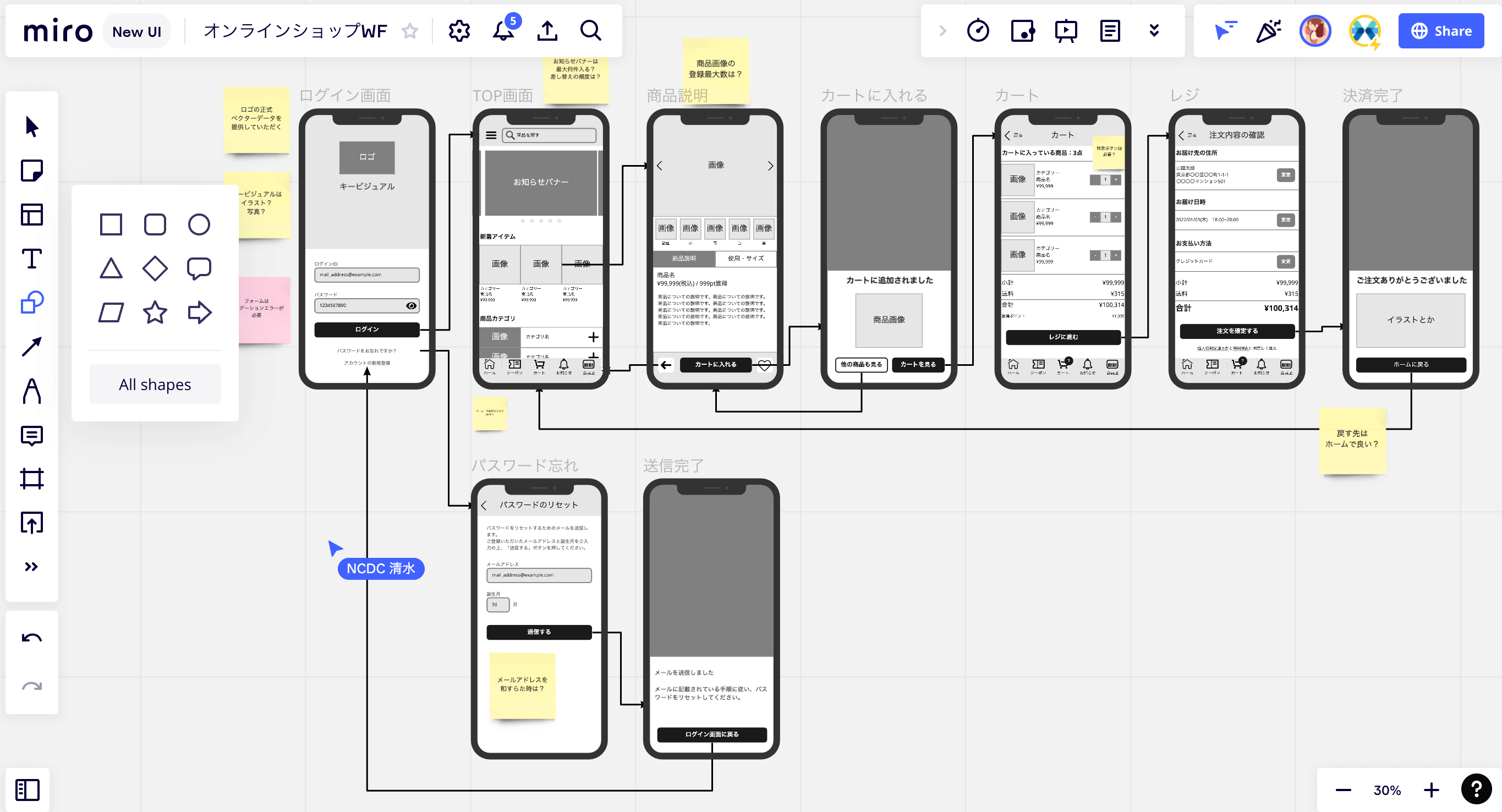
あとは、必要な画面を作りながら遷移の線を繋げていけば完成です。
このようにしてMiroでワイヤーフレームを作りながら、画面遷移図も出来てきます。
このようにMiroにあらかじめ用意されているUIパーツを使用してもいいですが、いろいろパーツの種類があって難しいと思う方は、四角や丸などの図形とテキストだけで作ることもできます。下図は簡単な図形とテキストだけで作ったワイヤーフレームのイメージですが、これでも十分に目的は達成できます。

では次に、できたワイヤーフレームをどのように関係者に共有するか?です。
関係者への確認(共有)方法は?
- Miroに直接入ってもらい、リアルタイムに確認
- 後日Miroに入ってもらい、フィードバックをMiro上に記載
関係者がリアルタイムに見ている場合は、その場で認識合わせができます。
その場にいない場合は、URLを共有して、フィードバックはMiro上に付箋などに記入してもらいます。
Miroの公式サイトでもこのように紹介されています。
Miro では、ワイヤーフレーム作成後のフィードバック収集や情報共有も一つのボードだけで簡単にすることが可能です。
また、付箋や絵文字などの使用をすることで、設計したワイヤーフレームに対する感想や評価を視覚化することができます。
このように、画面上に直接書き込むことで、確認待ちの時間や、言った・言わないなど認識のズレが極端に少なくなります。
メールに添付してワイヤーフレームを確認してもらうフローと比較すると、作業効率が格段に上がりました。
Miroでワイヤーフレームをつくるデメリットはある?
良いこと尽くめのMiroですが、一つだけデメリットもあります。
それが、ワイヤーフレーム作成後のデザインフェーズに移行する時の手間です。
ビジュアルデザインやUIデザインの設計にはFigmaやSketchなどのデザインツールを使用しますが、Miroから簡単にコピペができないため、デザインツール上で一から作り直す手間が発生します。
私が感じているデメリットはこれだけですね。
まとめ
Miroでワイヤーフレームを作るメリット・デメリット
メリット
- リアルタイムにワイヤーフレームの変化が確認できる
- 社内だけでなく、お客様など社外のメンバーも同時に作業ができる
- ロールが違うもの同士、それぞれの観点から意見を出し合える
- ワイヤーフレームを作りながら、その場で仕様を決めることができる
- 絵を描くのが苦手な人でも楽しめる
- とにかく作業が早い!
デメリット
- Miroでワイヤーフレームを作った後、FigmaやSketchなどデザインツールへの移行が手間
メリット・デメリットを並べてみましたが、圧倒的にデメリットが少ないです。
もちろん、必ずしもMiroで作る必要はありません。
デザインツールの扱いに慣れているメンバーばかりのときは、FigmaやSketchなどのデザインツールでワイヤーフレームを作り、そのままビジュアルデザインにスライドしていくこともあります。
UX/UIの検討はNCDCにご相談ください
このようにして、NCDCでは社内外の関係者を巻き込んでプロジェクトを進めることがほとんどです。
最近はUXを重視される企業も多いようで、UXの検討を外部に完全に依存せず自社のメンバーも一緒に行いたい、またはプロジェクトを通じてUXデザインやUI設計の基礎知識を学びたいというご相談も増えています。
そのため、新しいUXをこれから考えるお客様や、多様なバックボーンを持った人と共同作業をすることが多くなります。
そんな時は、Miroでの作業はとても有効です。
NCDCでは、お客様とともにUXを考える。また、必要であればそのスキルをお客様にお伝えするのも得意としています。
会社や部署の垣根を超えてプロジェクトメンバー全員でワイヤーフレームを検討してみたい、という方はぜひご相談ください。






