こんにちは。デザイナーの菅原です。
UIデザインツールといえば、Sketch、Adobe XD、Figmaの3つがメジャーかと思いますが、最近Figmaの良い評判をよく耳にします。
そこで、今回はUIデザインツールのFigmaについて取り上げたいと思います。

目次
Figmaを使いはじめた背景
現在は主にSketchを利用中
2021年10月現在、NCDCのデザイナーが主に使っているツールはSketchです。
Abstractにデータを保存してバージョン管理する。inVisionを使ってオンラインで画面遷移をクライアントに確認していただく。Sketch Measureでデザイン指示書を書き出すなどの使い方をしています。
XDの方が慣れているデザイナーもいるため、プロジェクトによってXDを使っているケースもあります。
最近Figmaの評判が良い
Figmaはいち早くコラボーレーション機能を実装したデザインツールで、デザイナー同士で共同作業するにはうってつけらしいことは以前から認識していましたが、これまでは共同編集する機会もさほど多くないので、使い慣れたSketchのままでも良いのかなと思っていました。
しかし、最近「SketchやXDでは動作が重かったのに、Figmaに移行したらスイスイ作業できるようになった」との評判を聞くことが増えてきました。
自分自身でも画面数が多くなるとどうしてもSketchの動作が重くなると感じていたので、この機会に実際にFigmaを試してみることにしたのです。
Figmaを利用するメリット
この記事では、Sketchユーザーの自分がFigmaを使用してみて個人的に良いと思った点を主に紹介したいと思います。
動作はとても軽くスムーズ
Figmaを実際に使用してみると、デザイン中の動作は非常に軽く、スムーズに作業することができました。
(まだ、使い始めて間もないので断言はできません。自分が試したのはPC用のUIを30画面程度つくるプロジェクトなので、もしかしたら画面数がもっと多い場合は影響があるかもしれません)
Sketchライクな操作ができて学習コストは低い
画面のレイアウトがSketchに近い形になっているので、基本的なツールの使用で迷うことはほとんどありません。Sketchに慣れている方であればすぐにでも基本的な操作はできてしまう感じです。
ショートカットもだいたい同じ設定になっていて、私がよく使うレイヤーの上下入替(⌘ + ])やオブジェクトロック(⌘+Shift+L)なども同じショートカットになっているので迷いません。
何よりFigmaを使用した後にSketchを使用してもショートカットを間違えないのは嬉しいことです。デザイナーあるあるかもしれませんが、Sketchを使用した後にillustratorを使うと間違えてショートカットを押してしまうストレスが結構あります。
シンボル登録が非常に楽

Sketchでシンボル登録する時は、当たり前の話ですがシンボルごとに名称が必要なので名称設定をしなければいけません。意外とこれが面倒くさいと思っていました。ワイヤー作成のようなスピード重視で画面レイアウトを組んでいきたい時には、名称設定のために作業が止まってしまう事もしばしばあるのです。
命名規則で「/」を使ってグループ分けをしないといけないのですが(例えばLv1 / buttonのように)、これをコンポーネントごとに登録していく作業が意外と手間がかかるのです。
そのため、後でまとめて命名することもよくあります。
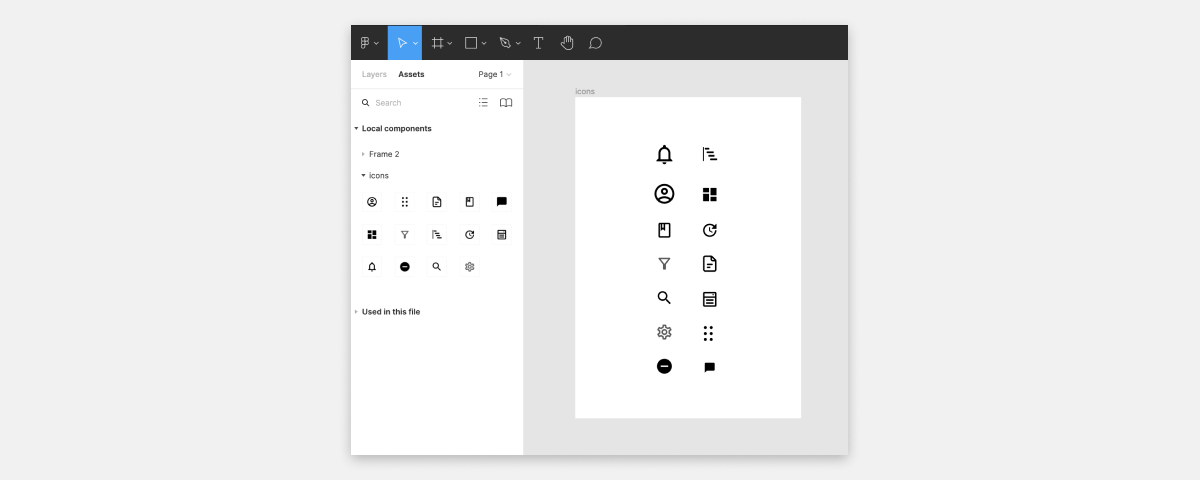
一方、Figmaでは、フレーム(アートボード)ごとにシンボル化したオブジェクトを並べておけばグループ分けがされます。
私は、アイコンをMaterial UIなどの素材を提供しているサイトからダウンロードすることが多いのですが、アイコンデータ自体には既にネーミングされているので、そのままFigmaに読み込んでシンボル登録し、アイコンだけを格納したフレーム(アートボード)に並べておくだけで、アセットのライブラリーに表示されます。
この簡易性があるおかげで画面デザインの作業を止める必要がないので、Sketchでのシンボル登録のようなストレスはなくなりました。
コメント機能が使いやすい

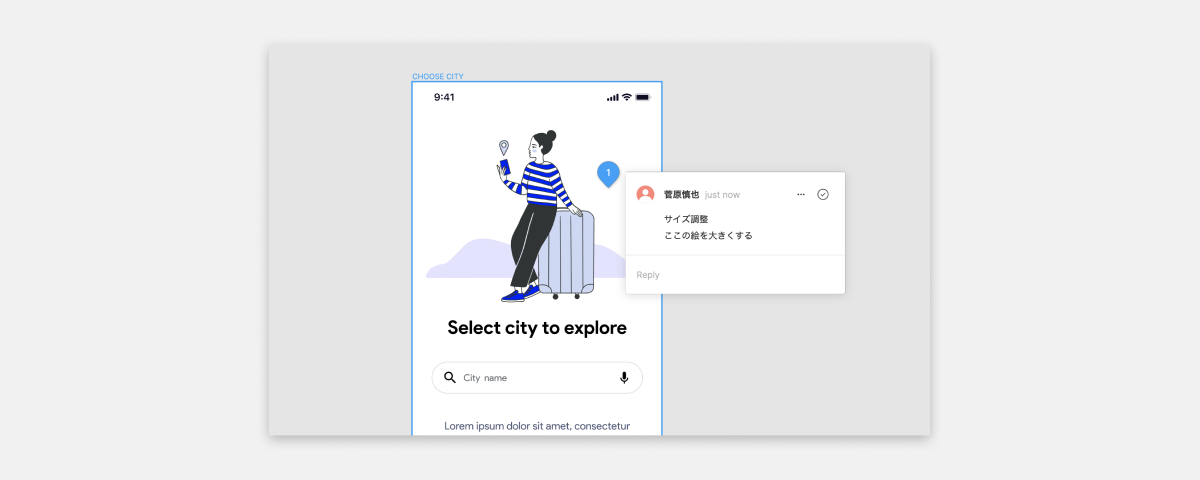
出典:BeLocal Travel App
コメント機能を使うと共同編集するメンバーやデザインチェックしてもらう関係者からコメントをもらうことができます。オブジェクトの上にコメントが乗ってくるので、どこの箇所のコメントなのかわかりやすいです。かつコメントモードで表示/非表示を簡単に切り替えることができるので非常に使い勝手は良いです。
今回Figmaを試したプロジェクトでは他者にコメントしてもらう機会はなかったのですが、クライアントとの打ち合わせ中にいただいたコメントや修正依頼をコメントとして自分自身で追加していき、修正が完了したらDoneするといったかたちで、タスク管理にも使用できるので便利でした。
Sketchの場合、作業している画面の脇にテキストオブジェクトでメモを残しているデザイナーは多いのかなと思いますが、その方法だとゴミがUIコンポーネントとごっちゃになってしまい意外とストレスになるので、それが整理されるのは嬉しいです。
デザイン指示書やアイコンの共有忘れがなくなる

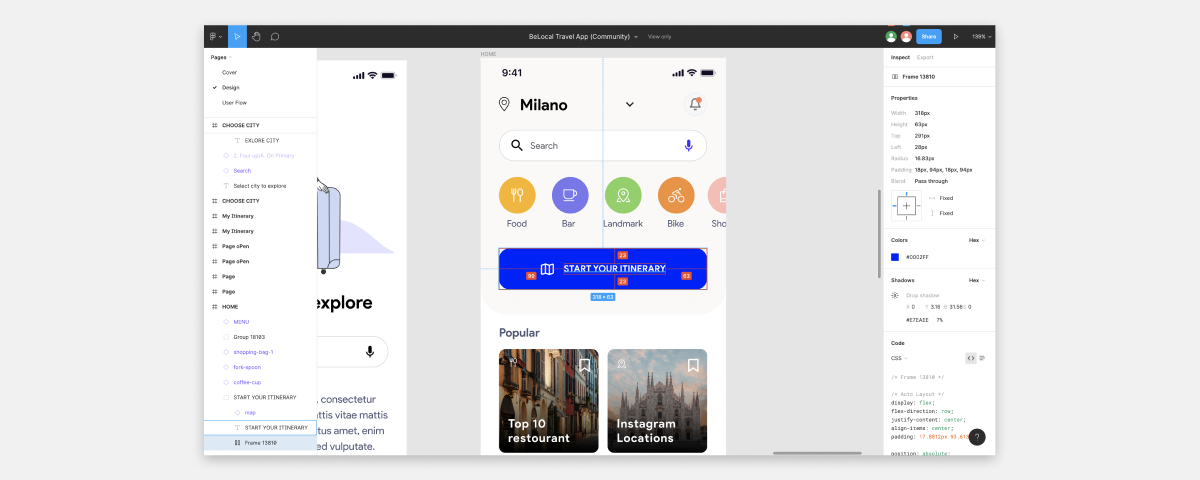
出典:BeLocal Travel App
Figmaは編集している画面をそのまま共有して、ボタンのカラーやマージンなどのデザイン仕様を見ることができるので、都度デザイン指示書の書き出しは必要ありません。
アイコンも共有画面から直接ダウンロードできるので、アイコンだけ書き出してエンジニアに渡したり、クライアントに納品したりする手間は省けます。実際、アイコンの書き出し忘れは起こりがちですが、受け取る側もいちいちアイコン書き出しの追加依頼をする必要がなくなるので、とても便利なのではないかと思います。
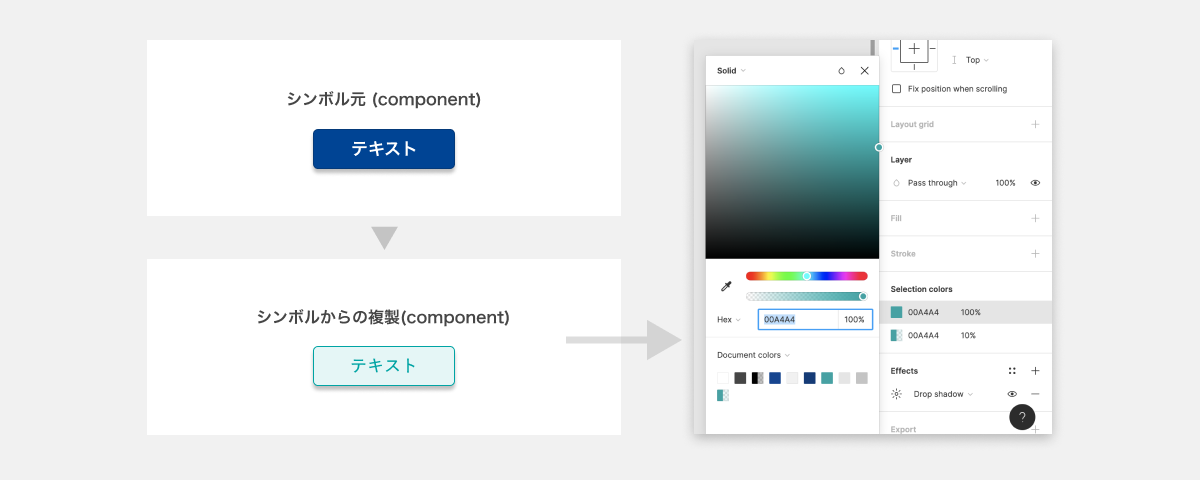
シンボルの扱いがシンプル

シンボル登録したコンポーネントを微調整することはよくあります。色や文字サイズを変えることは多いと思いますが、Sketchの場合、シンボルの色や文字のサイズを変更したい時はそれをスタイルに登録しておかなければいけません。このスタイル登録が面倒くさい上に、適当に登録しておくとゴミが増えて選択しづらくなる問題も起きてきます。
一方、Figmaは、登録したシンボルの色を変えるのにスタイル登録は必要ありません。Sketchのような縛りはなく、割とゆるく設定できるので、自分にはFigmaのような設定があっているのかなと思いました(この辺りは人によって好みがあると思うので一概に良いとは言い切れませんが)。
Variants機能が便利

Variants機能とは、シンボル登録したボタンの状態変化を登録できる機能です。つまり、Disableやホバー時の色の変化を登録しておくことができます。
Sketchでも命名方法を工夫すればできなくはないのですが(命名ルールを「グループ名 / シンボル名」といったかたちで「/」を使用する)、この作業が意外と手間がかかる上に、たくさんのグループを作ると階層が複雑になって選ぶときに探すのに時間がかかってしまいます。
FigmaのVariants機能はそれに比べて手間が少なく、ボタン切り替えのUIが差別化されているので明示的でわかりやすいと感じています。こういった機能は、ユーザーとして痒いところに手が届いている感じがして嬉しいポイントです。
Figmaを使って感じたデメリット
まだ、Figmaを使い始めて2ヶ月ぐらいなので、デメリットをたくさん書き出すほどの経験はないですが、1点大きなデメリットと感じた点だけ紹介します。
Figmaは、デザイン指示書を共有する際に共有される側もFigmaアカウントが必要です。クライアントに渡すような場合、先方はFigmaユーザーではないケースが多いのでFigmaアカウントを作っていただかないといけないのは大変です(自分自身の作業は楽でも、クライアントにも手間をかけてしまいます)。
SketchならSketch Measureでhtml形式のデザイン指示書を書き出してWebブラウザで表示できるので、クライアントへの納品時にいちいちアカウント作成をお願いする必要もなく、お互いに簡単に利用することができます。
この点はSketchがとても優れていると思うので、Figmaでも同じようにデザイン指示書の書き出しができるようになるとありがたいですね。
もっと使い込んだら他の良し悪しも見えてくると思うので、機会があったらまたコラムでご紹介します。
デザインの力でさまざまな課題を解決する仲間を募集中!
参考になりましたでしょうか?
Figmaを使おうか悩んでいる人の参考になったら幸いです。
NCDCでは、ただいま一緒に働いてくれるデザイナーを募集しています。
デザインの力でさまざまな課題を解決して、世界を変えていきたいという熱い思いを持った方を待っています。
興味がある方は本サイト内の採用情報ページ、もしくは下記の求人サイトをご覧ください。





