2021年5月26日にオンラインセミナー「業務システムのUI設計・改善の勘所。ノンデザイナー向けに基礎から解説」を開催いたしました。
この記事では当日用いた資料を公開し、そのポイントをご紹介します。
UI改善の勘所
UI(ユーザーインターフェース)改善のアプローチ方法は、アンケート調査やエスノグラフィー、ユーザーテストなどさまざまな種類がありますが、実際のユーザーの声を聞いたり観察したりする手法は比較的多くの期間やコストが必要になるため、取り入れるのはなかなか難しいものです。
そこで活用したいのがヒューリスティック評価という手法です。
ヒューリスティック評価とは、評価者が自分の経験則に基づき問題を発見する手法で、専門知識をもった少数の評価者がいれば実施できます。そのため、比較的低コストで取り組めて、なおかつユーザーには理解しにくい専門家視点での課題発見ができるという特長があります。
もちろん、本来UI改善のヒューリスティック評価は誰にでもできるものではなく、経験と知識が必要ですが、本セミナーではそうした評価を行う際のポイントをいくつかご紹介します。
ノンデザイナーの方でもUI改善のプロジェクトに関わることはあると思うので、パートナー選定や新しいUIデザイン案を評価するのに役立つ勘所を覚えていただけると今後の役に立つと思います。
UIを論理的に評価するポイント
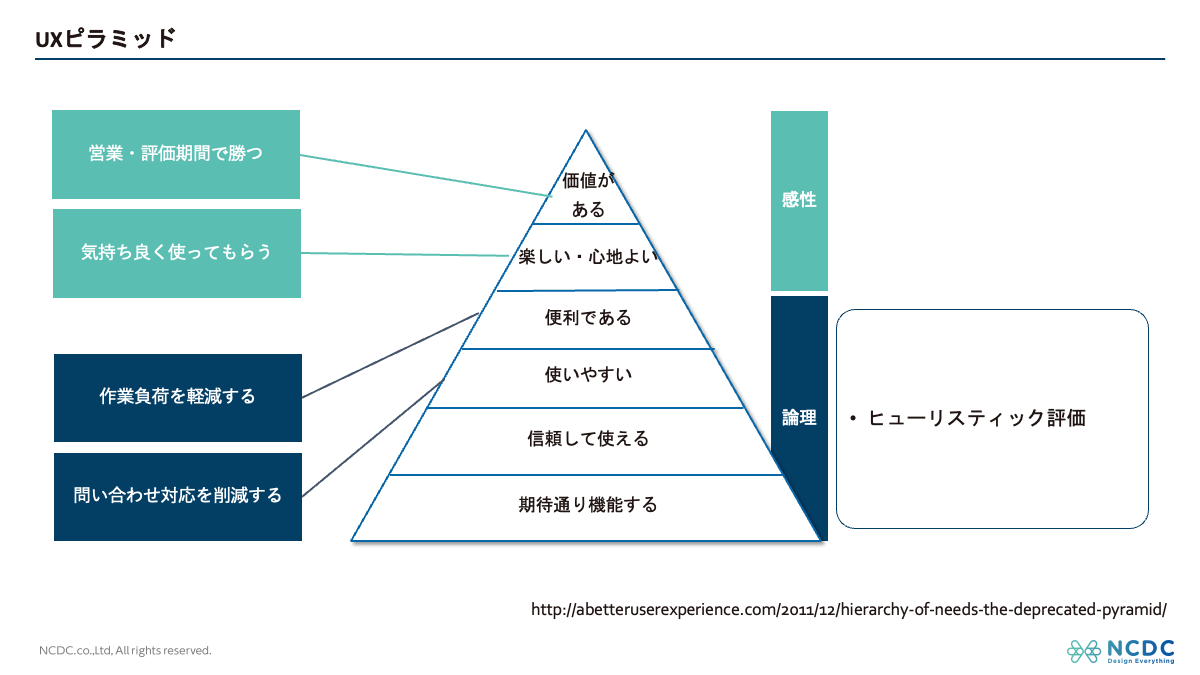
下の図はUXピラミッドと呼ばれるUX(ユーザーエクスペリエンス)の概念を示す図のひとつをアレンジしたものです。

ピラミッドの下層部は必要最低限の利用が可能であることを示し、ピラミッドの上層にいくにつれてユーザーがより快適に使える、すぐれたUXを提供するものになっていきます。
ピラミッドの各項目が持つ意味は以下の通りです。
- 『価値がある』:ユーザーの生活・人生に大きなインパクトを与える、世の中にポジティブな影響力がある
- 『楽しい・心地よい』:ユーザーが時間を費やす、口コミで広げたくなる、日常の一部として存在する
- 『便利である』:ユーザーが使いたくなる、何度も使いたくなるような要素がある、他もユーザーに勧めたくなる、ポジティブな評価ができる
- 『使いやすい』:ユーザーを混乱させない、探しているものが無理なく見つかる、マニュアルがある、サポートに頼らなくても使える、ユーザビリティーにおける基本項目がクリアされている
- 『信頼して使える』:ロードスピードに問題がない、コンテンツが最新である、利用されているデータが信頼できる、パスワードのリセットが可能である
- 『期待通り機能する』:バグやエラーが発生しない、現代の動作環境に対応している、主要な機能が実装されている、基本的なアクセシビリティをクリアしている
この階層のうち上位の2つ「価値がある」と「楽しい・心地よい」は感性に訴える部分となります。コンシューマー向けのプロダクトの場合は、ユーザーに選ばれるためにこの部分が大切です。そのため、アンケートやユーザーテストを用いてユーザーがどう感じたかを評価することが重要になります。
一方で、業務システムの場合は機能的で効率よく使えることが大切なので、ユーザーの感性にまで踏み込まず、業務フローと照らし合わせて「どうなっていれば使いやすいか」という論理的な視点でチェックすることで改善評価を行うことができます。
そのため、業務システムのUI改善ではユーザーテストまで行わなくてもヒューリスティック評価を行うことで多くの改善が可能だといえます。
UI改善のポイント
このセミナーでは、ノンデザイナーの方でもある程度評価のポイントを理解して、実践できるようになっていただくことをゴールとして、ヒューリスティック評価でよく挙がる改善点を5つの視点から説明します。
5つの視点
- レイアウト
- 階層
- コントラスト
- ユーザーの思考・習熟度
- ルール
レイアウト
UIはテキスト、ボタン、入力フォーム、アイコンなど、さまざまな要素で構成されますが、これらを適切にレイアウトするかどうかで使いやすさが大きく異なります。
適切なレイアウトができれば、ユーザーを設計者が意図する操作に誘導しやすくなり、ユーザーに意味を誤解されることの防止につながります。

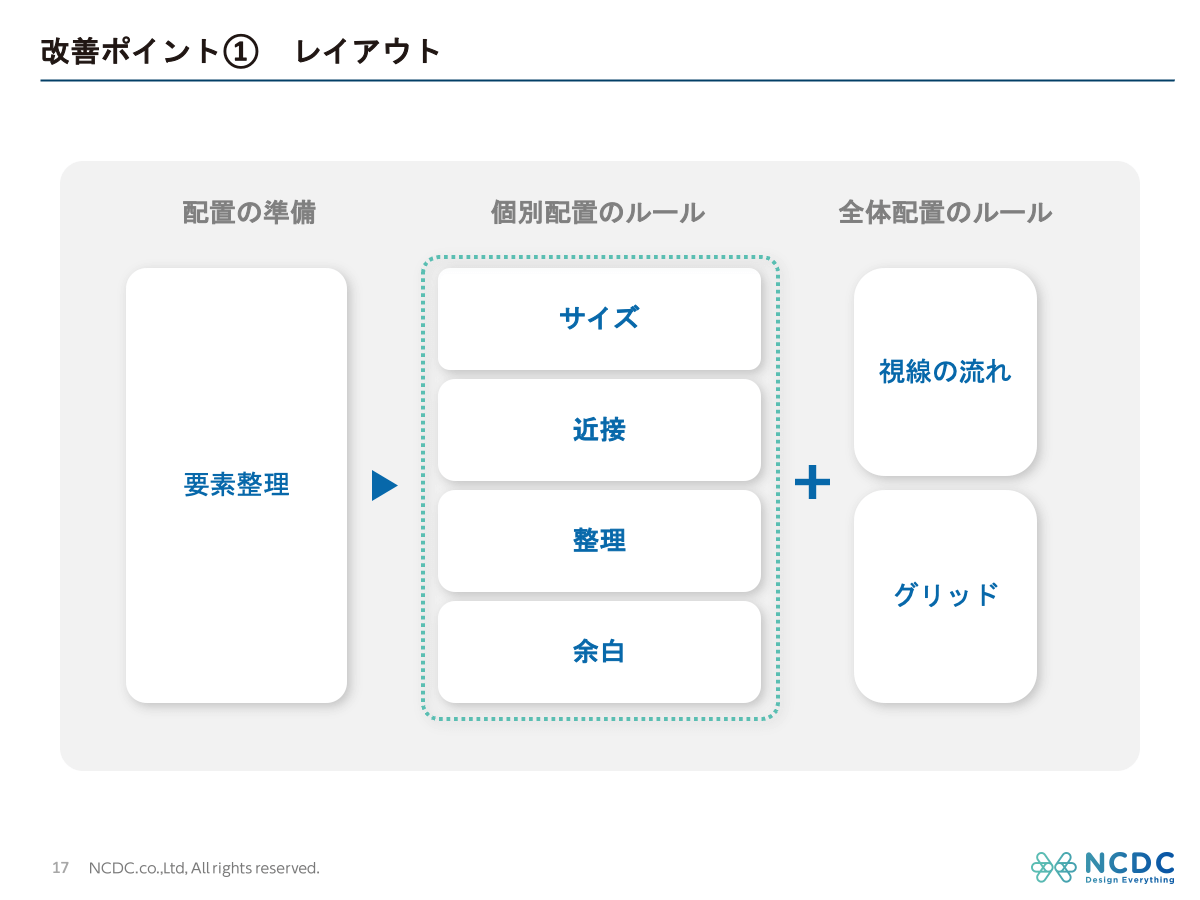
レイアウトの改善は、まず要素を整理し、サイズ、近接、整理、余白といった個別配置のルール、全体配置のルールを順に当てはめていくことで実践できます。
特に上図の「個別配置のルール」にある4つのポイントを押さえることでわかりやすいUIをつくることことができます。
- サイズ:重要なものは大きく、そうでないものは小さくし、伝えたい情報に優先順位をつける
- 近接:関連するものは近づけて配置することでユーザーを適切な操作へ誘導できる
- 整列:配置を揃えることで要素が一体化され、関連しているように見える
- 余白:余白を適切に確保することで見やすさを向上させる
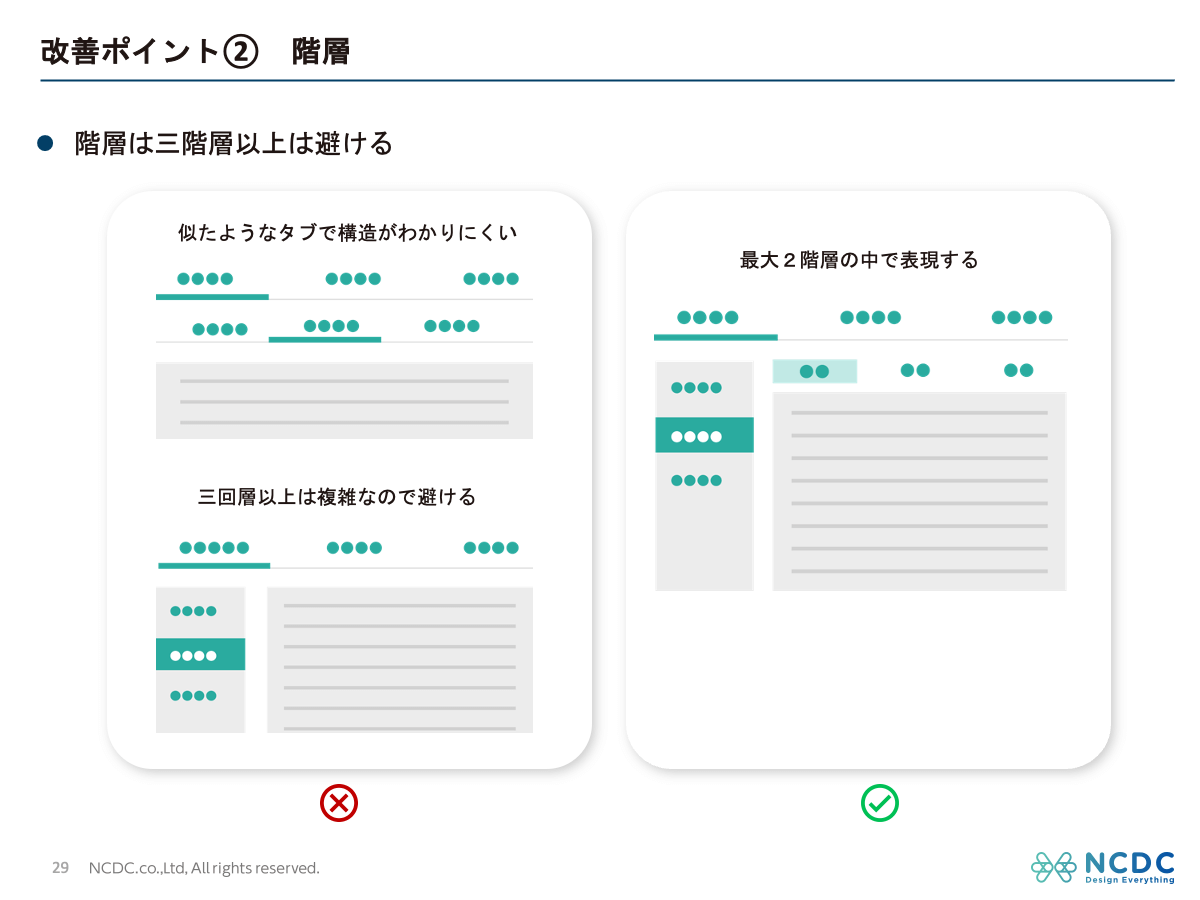
階層
画面遷移が複雑になるとユーザーが混乱してしまいますので、できるだけ最大2階層までにとどめて情報をまとめるようにしましょう。また、階層が分かれる場合は要素ごとにデザインを分けるのがおすすめです。

コントラスト
コントラストとは対比という意味があります。いわゆる「メリハリ」の話と考えてください。
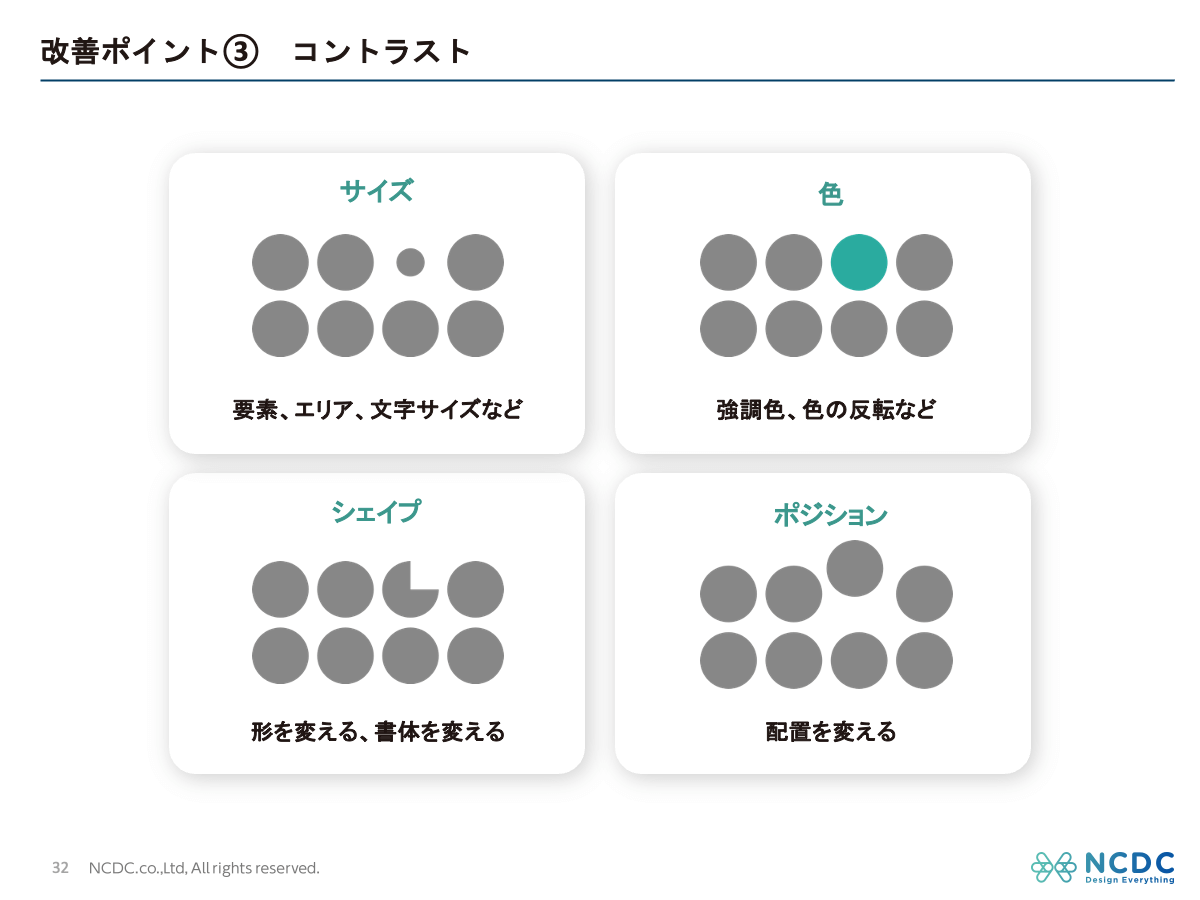
大きくは以下の4つの種類があります。
- サイズ:要素、エリア、文字などに大小をつける
- 色:反転、強調など色分けをする
- シェイプ(形状):形や書体を変える
- ポジション:配置される場所を変える、表示される場所を変える

ユーザーの思考・習熟度
たとえば「このシステムでこういうことがしたい」「このボタンを押したらこういう挙動になるはず」といった、ユーザーがそのシステムに寄せる期待に応えられる設計をすることが大切です。
機能要件を網羅するだけでなく、ユーザーはその機能を使って何をしたいのかまで考えて設計することだともいえます。
また、ユーザーの習熟度も考慮する必要があります。
たとえば同じユーザーが毎日多くの処理をするシステムならユーザーが習熟していくので、多少UIが複雑でも多くの機能がひとつの画面にある方が使いやすいかもしれません。
一方で、たまにしか触らないユーザーが多いシステムならできるだけ機能を絞ってわかりやすい画面にする方が親切だといえます。
ユーザーの思考に関してはOOUI(オブジェクト指向ユーザーインターフェース)という考え方も参考になります。
OOUIを簡単に説明すると、システムの設計は「オブジェクトベース」と「タスクベース」という考え方に分けられるので、「オブジェクトベース」の考え方でUIをつくるというものです。
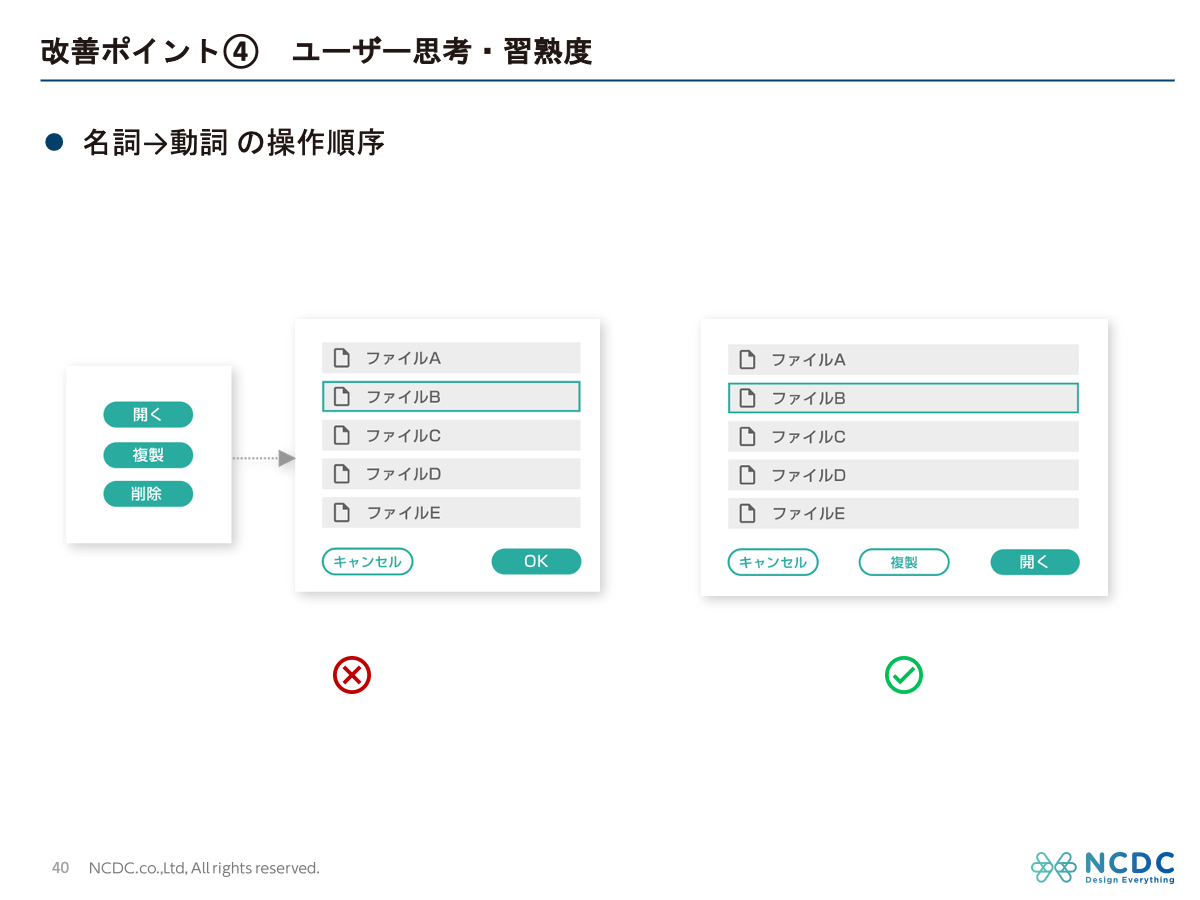
- オブジェクトベース:例えば「契約書を、送信する」というように操作手順が名詞から動詞に進むもの
- タスクベース:例えば「送信する、契約書を」というように操作手順が動詞から名詞に進むもの
人間の思考としてオブジェクトベースの方が自然なので、ユーザーにとって理解しやすく比較的難しく考えずに操作できるのはオブジェクトベースで設計された画面だといえます。

また、オブジェクトベースの方が画面数を抑えて操作手順もシンプルにしやすいといえます。
一方で、業務内容によってはあえてタスクベースにしておくことでユーザーに操作の手順を一考させてミスを防ぐというような考え方もできます。
OOUIについてはこちらに詳しい解説があるので併せてご覧ください。
OOUIとは何か? UXデザイナーが基礎から解説
ルール
たとえば、リンクテキストはノーマルテキストとは違う色で下線がついているなど、システムのUIには一般的に認知されているルールがあります。
それを無視してしまうとユーザーが迷ったり、操作を間違えたりしやすくなるので、まずはルールを理解し、従う必要があります。
ここでは2つの例を紹介します。
コンポーネントルール
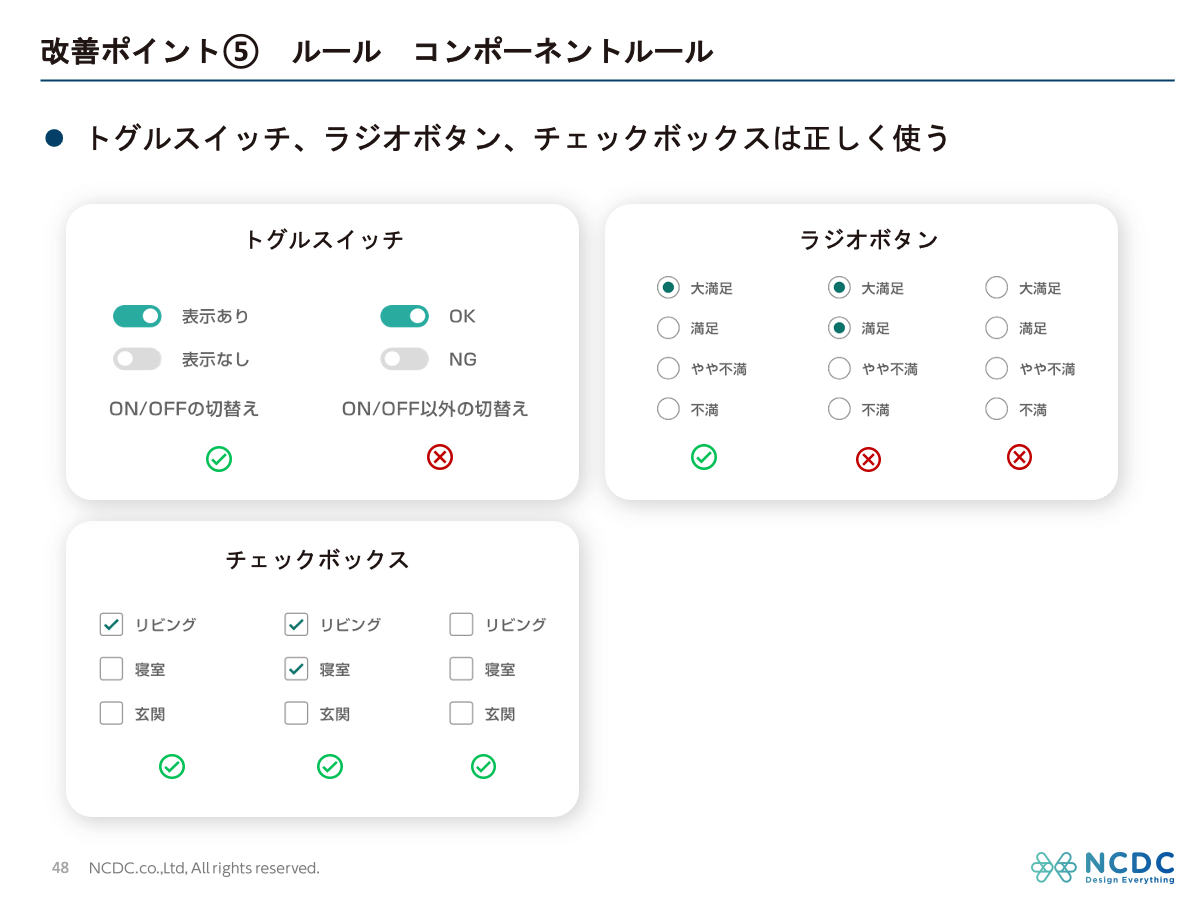
ボタンやスイッチは機能に応じて適切な使い方をしなければなりません。
中でも、トグルスイッチ(オンオフを切り替えるもの)とラジオボタン(選択肢の中から1つを選ばせるもの)については誤用しているのをよく見かけるので使用する場合は注意が必要です。

プラットフォームルール
たとえば肯定/否定ボタンの順序はプラットフォームごとに異なります。Windowsの場合は肯定ボタンが左にありますが、Macの場合は右にあります。
業務システムのUIにおいては、主にWindowsユーザーが使うものならWindowsのルールに合わせるなど、ユーザーが使い慣れているプラットフォームのルールに準拠するのがいいでしょう。
既存ガイドラインの活用
Appleが自社プロダクトのUI設計に関する原則をまとめた「Human Interface Guidelines」や
Googleが提唱したデザインシステム「Material Design」など、優れたUI設計の見本が世の中にはたくさんあります。
こうしたものを参考にしてみるのも有効です。
一貫したデザインの重要性やデザインシステムについてはこちらに詳しい解説があるので併せてご覧ください。
デザインシステムとは? メリット・デメリット・具体例を解説
UI改善をどのように実現するか?
既存システムの場合、UIだけを刷新するのは難しい場合があります。
UI改善の緊急性や重要性がそこまで高くない場合、システムそのものが見直されるタイミングでバックエンドとあわせて見直しを行うのが現実的かもしれません。
UI改善の必要性が高いが、部分的な改修しかできないような場合は、以下の条件を満たすところから随時修正することをおすすめします。
- 改修することでユーザーへのプラスの影響が大きい部分から取り組む
- 業務的に一塊になっている部分を選んでから取り組む
- 実装上の影響範囲が広範囲にならないところから取り組む
優先的に部分改修する画面としては、例えば、業務システムのトップ画面やメニュー画面などのように利用頻度が高く、改善することでプラスの影響があり、データや他システムなどへの影響が少ないものが考えられます。
質疑応答
セミナー中・終了後とも多くのご質問をいただきました。回答・公開できるものをいくつかピックアップしてここでご紹介します。
ご質問
本日のポイントをもとにUIを実際に改善する場合、貴社のようなデザイナー・エンジニアがいらっしゃる会社にお願いする以外方法はないのでしょうか?(ノンデザイナーだけで実施することは不可能ですか??)
回答
改善するレベル感にもよると思いますが、簡単な内容なら不可能ではないと思います。
ただし、すぐに改善に取り組む必要がある場合、ノンデザイナーの方が一から取り組む学習コストも考慮する必要があるので、弊社のような会社にご依頼いただくのが最善かもしれません。
なお、デザインを外部に依頼する場合でも、発注者側が本セミナーで紹介したような改善ポイントを学んでおくことは、UI改善案を評価する際に役立つと思います。
最近「自社でUX/UIデザインのノウハウを身につけたい」というご相談を多くいただいていることもあり、NCDCではニーズに応じてUX/UIデザインを学ぶ研修やワークショップを企画・提供しています。ご興味をお持ちの方はぜひご相談ください。
ご質問
デザイナーが入らない状態でソリューションの作成をする事があるのですが、その場合でもトンマナのようなものはしっかりと定義した方が良いでしょうか?
また最低でもこの項目は決めた方が良い、みたいなアドバイスがあればお願いいたします。
回答
まったくトンマナを決めずにプロジェクトを進めたり、かなり後の工程になってからトンマナを検討しはじめたりすると手戻りが多くなってしまう可能性が高いので、早めに定義するのをおすすめします。
最低限決めておいたほうが良いポイントとしては、コンセプトと配色の2点を挙げておきます。
【コンセプト】
どんなシステムで、どういったときに使うシステムなのか? ユーザーにどんな印象を持ってもらいたいかなどのイメージを明確にします。
安心、優しい、信頼といった具体的なワードに落とし込んでみる。もしくは企業カラー、ブランドイメージ、製品情報、製品の強みなども合わせてイメージしているとより明確になります。
【配色】
システムを印象づけるメインカラー、メインカラーを引き立てるベースカラー、ポイントとして少量使うアクセントカラーなどをコンセプトから決めると良いかと思います。
ご質問
「UX改善するぞ!」と言って、特別なことをする必要はなく、各種ガイドラインに沿って、一般的なことを実践していけばよい、という受け止め方でもよろしいでしょうか
回答
それがすべてとはいいませんが、UX改善といっても突飛なことをする必要はなく、確立された各種ガイドラインやユーザーの経験則に頼った改善をするだけでも、使いやすさを向上することは可能だと考えています。
もし一般的なガイドラインやユーザーの期待を意識せずにつくられたプロダクトであれば、「一般的なこと」を実践していくだけでも自然と良いUIに改善できるといえます。
ご質問
PCの操作自体が苦手という人に操作してもらう際に気を付けるポイントはありますか?
クラサバのバリバリの業務システムなのですが、UI改善したいと思っています。
回答
ITリテラシーは低いけどスマートフォンは日常的に使っているというケースはあるかもしれませんので、その場合はスマホのガイドラインや操作に寄せるなど、できるだけユーザーが苦手意識を持たないものを参考にすると良いかもしれません。
もしくは、操作をサポートするようなUIを用意するという手法も考えられます。
ステップ画面を用いて操作を限定させて逐一操作の説明を表示する、あるいはヘルプマニュアルへのアクセスをしやすくする、ツールチップ機能をところどころに入れるなどのサポートで、PCの操作自体が苦手という人にも理解しやすいUIにできると思います。
ご質問
見積情報や在庫情報を確認しながら受注情報を入力する販売管理システムというような、多くのデータを扱うもののUI設計における注意点があれば教えてください。
回答
見易さには配慮しつつできるだけスクロースせずに見える情報量を増やす、簡易検索と詳細検索を用意する、検索結果の保存機能をつける、検索結果のソートや列の並び替えの機能を持たせるなど、セミナー内で紹介させていただいたいくつかのポイントが重要だと思います。
こうした日常的に使う業務システムならではのUIへの配慮がしっかりと備わっていれば、ある程度の使い勝手は担保できるかと考えます。
UI改善のご相談はNCDCへ
NCDCでは業務システムUX/UIデザインからアプリのUX/UIデザインまで幅広くサポートしています。UX/UI改善のためにまず何から取り組むべきかというような初期のお悩みから、業務用アプリの開発など具体的なプロジェクトまで、UX/UIに関するご相談がある方はぜひお問い合わせください。
すべてのプロセスを経験豊富なコンサルタントがご支援します。
この記事でご紹介したオンラインセミナー「業務システムのUI設計・改善の勘所。ノンデザイナー向けに基礎から解説」のアーカイブ動画をご覧になりたい方は下記のリンクからお申し込みください。
また、NCDCでは定期的にセミナーを開催していますので、ご興味のある方はセミナー情報ページもご覧ください。





