2023年3月24日にオンラインセミナー『品質と効率の向上に貢献するデザインシステムとは? 基礎知識から導入プロセスまで解説』を開催いたしました。
この記事では当日用いた資料を公開し、そのポイントを紹介します。
目次
デザインシステムとは?
デザインシステムとは、あるべきデザインを実現するためのルールや実践方法についてまとめた「仕組み」のことを指します。
スタイルガイドと何が違うのか?と言われることがしばしばありますが、デザインシステムの中にスタイルガイドも含まれます。その他にもソースコードのスニペット、デザインの基本的なルールなどがデザインシステムに含まれます。
つまり、スタイルガイドだけでは提供できない、統一したUIデザインを実装するためのさまざまな情報や機能が詰まった仕組みがデザインシステムだと考えてください。
デザインシステムのメリット
この記事のタイトルには「品質と効率の向上に貢献するデザインシステム」という表現もありますが、具体的にはデザインシステムでどんなメリットが得られるのか、3つの要点を紹介します。
1.一貫したUXとUIを提供できる
一貫性の高いUIは、ユーザーが操作や導線に迷うことなく質の高いUX(ユーザーエクスペリエンス)を得ることに繋がります。例えば、同じデザインのボタンが画面によって異なる振舞いをするとユーザーの学習コストが上がってしまいます(残念ながら、実際にそのような課題のあるシステムは多いと思います)。
デザインシステムにより一貫したUIを実現すれば、ユーザーが操作方法を学ぶ負担が減りUXが向上するため、結果的にユーザーに選ばれる/使われるシステムを実現できます。
2.デザインと開発の効率化
デザインシステムを構築する際、デザイナーはデザインファイルを、エンジニアはソースコードをそれぞれ再利用可能な形で作っていきます。
再利用可能なコンポーネントやパーツを使うことで、大規模なシステムの開発プロジェクトでも画面ごとにデザインを作ったりコードを書いたりする工数を削減できます。
結果的に、デザイナーもエンジニアも単純作業の時間を減らし、よりサービスの質を高めることに注力できるようになります。
3.コミュニケーションコストの削減
開発工程ではデザイナーとエンジニアの間でしばしば多くのQ&Aが発生します。
例えばエンジニアがデザイナーに渡されたデザインを実装していく過程で「もしエラーが出たらどういったデザインを適用すべきか?」とデザイナーに質問したり、実装された画面を見たデザイナーから「サイズや挙動が意図と違うので修正したい」とエンジニアに指示したり、意図の確認に多くの時間を費やしてしまうことがあります。
デザインシステムを用いると、作業者はしっかり定義されたルールやコードを見て正しいかたちを判断できるようになるので、無駄なコミュニケーションは削減できます。
また、長期のプロジェクトではメンバー交代による引き継ぎやそのためのドキュメント作成が必要になることがありますが、デザインシステムを導入していれば引き継ぎ時のコミュニケーションコストも削減できます。
デザインシステムの基本的な構成
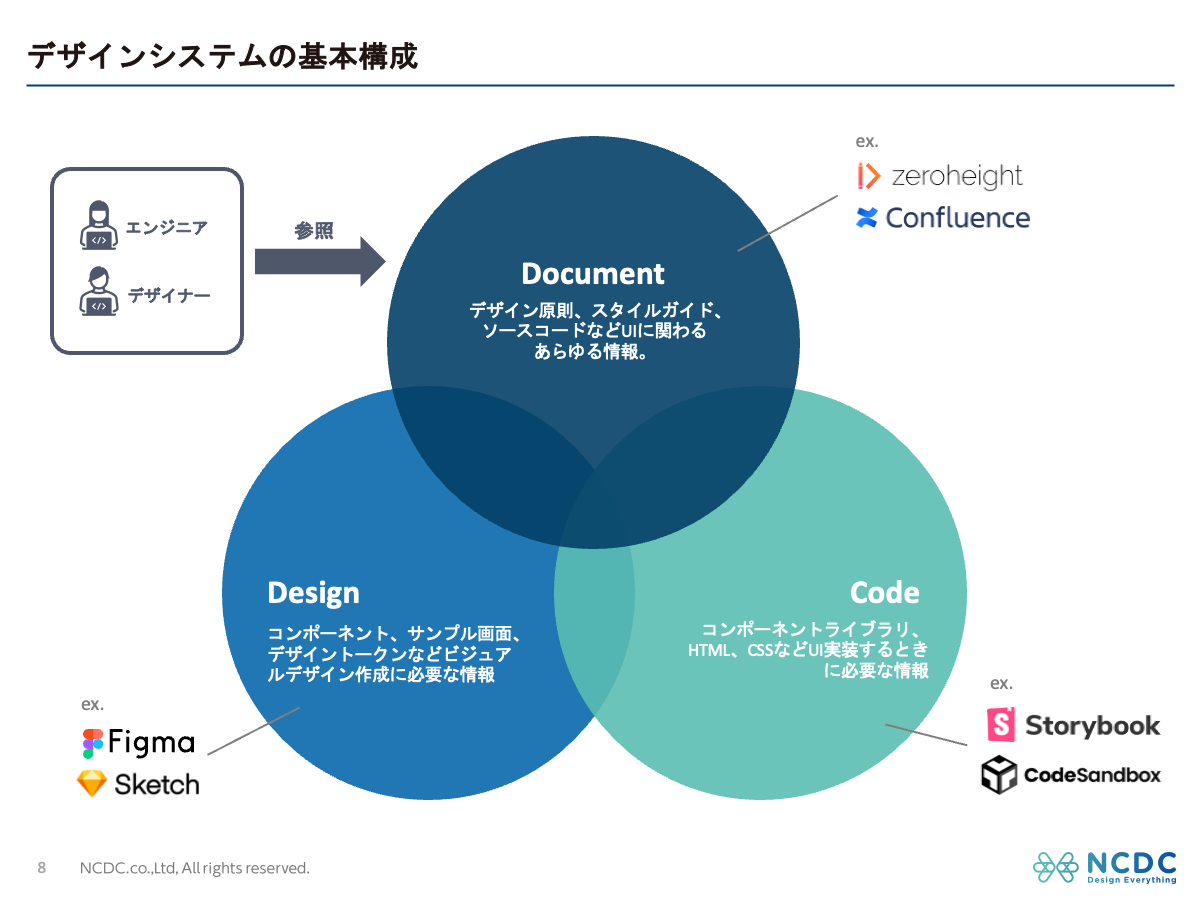
デザインシステムは基本的にドキュメント、デザイン、ソースコードの3点で構成されます。

ドキュメント
ドキュメントは、デザイナー、エンジニア、プロダクトマネージャーなど、さまざまな関係者が利用するもので、ここにデザインと実装のルールをすべて集約します。
後述するデザインやコードを管理するツールにリンクするハブ的な役割も担います。
(Confluence、zeroheightなどのサービスを利用して作られることが多い)
デザイン
主にデザイナーが利用します。ここに用意された再利用可能なデザインデータを用いて、新規の画面を一定のデザインで素早く作成できます。そのために、テキストフィールド一つとっても通常時、選択時(入力中)、入力済みなど、状態別でさまざまなパターンを用意しておきます。
(Figma、Sketchなどのデザインツールで作成することが多い)
ソースコード
主にエンジニアがUI実装する際に利用します。ここに用意されたソースコードを再利用することで、デザイナーが定義した正しいデザインでUI実装を素早く進められます。
(Storybook、CodeSandboxなどのサービスを利用して作られることが多い)
デザインシステム活用事例
公開されているデザインシステムを参考に具体的な活用事例をご紹介します。
SmartHRのデザインシステム
SmartHRというクラウド人事労務ソフトが公開しているデザインシステムは、アクセシビリティや文章の書き方まで幅広く定められています。サービスビジョンが明確でプロダクトや企業のブランディングという観点でもお手本になるデザインシステムです。
Airbnbのデザインシステム
民泊のプラットフォームAirbnbのデザインシステムは、ドキュメントは公開されていませんが、FigmaとStorybookがWeb上に公開されています。豊富な実装パターンが提供されていることが特徴で、実装作業の効率はかなり上がると思います。網羅的にパターンが用意されているため強いデザインガバナンスが働くことも特徴です。
例えば、Airbnbは宿泊日を選ぶという行為が多いプロダクトなので、日付入力に用いるデートピッカーだけでも何種類も用意されています。このようにプロダクトの特徴に合わせてデザインシステムを構築することが大切だということがわかる例です。
LINEのデザインシステム
LINEのデザインシステムは、実装パターンは公開されていませんが、ドキュメントが豊富に公開されています。例えばユーザーがリストから何かを選択するという行為をLINEではどう定義し、どうボタンを配置するのが適切だと考えているかなど、なぜそのデザインである必要があるのか詳しい説明が記載されています。
OK/NGのパターンも豊富に用意されており、担当者のレベルを問わず正解のベストプラクティスを確認できるので、適切なUXを提供するUIを実装しやすいことが特徴です。
社内システム用の独自デザインシステム
最後に、社内の業務用システムでのみ使うデザインシステムの事例をご紹介します。
社内システム用に構築する場合、社外に向けたブランディングのような要素は重視する必要がなかったり、ユーザーが限られるため幅広い年齢に対応するアクセシビリティのような観点は省略できたりと、広く世間に公開することを目的としたデザインシステムとは異なる点があります。
デザインシステム導入の判断基準
業務用システムのデザイン品質や実装効率の向上を図りたいが、デザインシステムを導入するのが適切かどうか迷うという声はよく聞きます。その際の判断基準は大きく4つの観点があります。
1.システム規模
システムの規模が大きいと関わる人数も多くなり、UIデザインの品質が維持できないリスクが高まります。そのため大規模システムの開発ではデザインシステムを用いることで多くのメリットが得られるはずです。
一方で、システムの規模が小さいとデザインシステムを構築すること自体のコストが問題になり、費用対効果の面でデメリットが大きいといえます。
2.リリース頻度
システム規模とも関係しますが、頻繁に新機能のリリース等が行われるシステム(たとえばアジャイル開発のプロジェクトなど)にはデザインシステムが向いています。リリース頻度が高ければ実装の手間もUIが崩れてしまうリスクも増えますが、その問題をデザインシステムで解消し得るためです。
一方で、更新頻度が低い/更新してもUIがさほど複雑ではない場合は、デザインシステムは必要ないといえます。
3.デザインの世界観
同一ブランドの中に複数のプロダクトやサービスがある場合、デザインの世界観を統一することでUXが向上するので、デザインシステムが有用です。
一方で、対象ユーザーがまったく異なり、あえてサービスごとに世界観を変えたいような場合にはデザインシステムは向いていないといえます。
4.開発方法
デザインシステムは基本的にはスクラッチ開発するもののために用意することが多いです。パッケージを利用した開発など、UIの実装方法に制限があるものには適さないといえます。
デザインシステム導入時のプロセス
続いて、デザインシステムを構成するドキュメント、デザイン、ソースコードをどう作っていくか、手順をご紹介します。
1.デザイン原則を決める
まず、プロダクトを開発していく上で大切にすべきデザインの原則を定めます。
ここでは、具体的なデザインではなく、思想や考え方・あるべき姿などを表現します。デザインシステムを構築する際、デザインやコードを作る方を重視して、この部分が省略されがちなのですが、デザイン原則がしっかり決まっていないと後の工程でブレが生じやすくなってしまうため、とても重要な工程です。
また、最初に「なぜこのデザインが大切で、デザインシステムとして運用するのか?」という考えを明確にしておくことは、デザイナーやエンジニアに展開する際にも重要な意味を持ちます。このプロダクトでは何を大切にするのか、なぜ一定のデザインガバナンスを効かせる必要があるのかをプロジェクトメンバーに理解させ、そのカルチャーを組織に浸透させないと、デザインシステムを作っても正しく運用されない恐れがあるためです。
2.ガイドラインを作る
次に、全体のスタイルに関わるガイドラインを作成します。
先に挙げたデザイン原則ではまず思想や考え方といった抽象的なものを決めますが、ここでは「ボタンのサイズは何ピクセルなのか」という数値の定義や「この場合はこのパターンを適用する」といったユースケースの定義をして、ルールを具体的にしていきます。
例えばメインカラーとサブカラーの定義をした上で、メインカラーはこのような場面で使うというユースケースまで定義していきます。
ここで作成するのはガイドラインですが、実際には完成形の画面イメージを想定しながらでないとガイドラインを定めることは難しいため、いくつかの主要画面をサンプルで作り、スタイル調整しながらガイドラインを仕上げていく必要があります。
3.コンポーネントを作る
必要なコンポーネントを洗い出して、デザインを作成し、実装していく(コードを用意する)という手順で進めます。
まず、そのプロダクトに必要なコンポーネント(ボタン、チェックボックス、テキストフィールド…など)を選定します。プロダクトの特徴により必要なコンポーネントは異なりますが、ゼロから考える必要はなく、Material UIやBootstrapなどのすでに確立されたUIフレームワークを参考にすることができます。
必要なコンポーネントが洗い出せたら、すべてのデザインを作成します。
例えばボタンはPrimaryやSecondaryといった重要度別、色展開があれば色別などのパターンをすべて洗い出して、すべてのデザインを用意します。また、通常時のボタン、ホバー時のボタンなど状態別のデザインもそれぞれ作成していきます。
ここで用意したコンポーネントのデザインを再利用することで、新しい画面のデザインを効率的に作成できるようになります。
デザインを用意したコンポーネントは、UI実装の際に再利用できるかたちでソースコードも作成します。ここでもプルダウン式のメニューを押下した時の開き方・閉じ方など、動作パターンを細かく洗い出して、すべてコードを作成しておきます。
ここで用意したコンポーネントのコードを再利用することで、新しい画面の実装を効率的に行えるようになります。
最後に、はじめに決めたデザイン原則から、ガイドライン、デザインファイル、ソースコードまで、ひとつのドキュメントに集約していきます。

ここまで紹介してきた、デザインシステムの導入準備や構築のプロセスは「デザインシステム導入までのプロセス」という記事でも触れているので併せてご覧ください。
デザインシステム導入後の運用
デザインシステム導入前に、構築したデザインシステムを誰がどうメンテナンスしていくかを考えておくことも重要です。運用に割けるリソースや、デザインガバナンスをどこまで強く効かせたいのかなどの条件によってメンテナンスの方針や体制は変わります。
ここでは、3つに分類した体制案をご紹介します。
(独自の分類なので、このような分類法が一般的なわけではありません)
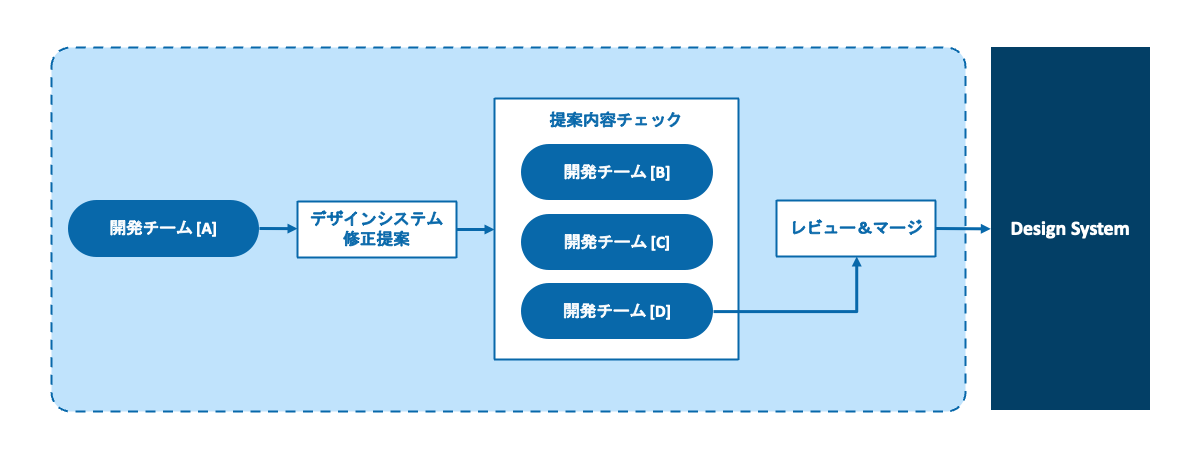
1つ目の運用体制案は「分散型」です。
複数の開発チームで運用を分担し、ある開発チームが修正を提案したら、他の開発チームがレビューや実装を担う体制です。
次にご紹介する「集約型」のようにデザインシステム専任チームをつくるほどのリソースがない場合や、プロダクトやデザインシステムの規模がまだ小さい段階にお勧めのパターンです。少ないリソースでも運用できること、開発者の提案がデザインシステムにすぐ反映できることがメリットです。
一方で、この体制では開発チームがデザインシステム運用も兼任するため負担が大きくなってしまうのはデメリットです。また、専任の管理者がいないため、規模が大きくなると運用が難しくなっていくこともデメリットです。

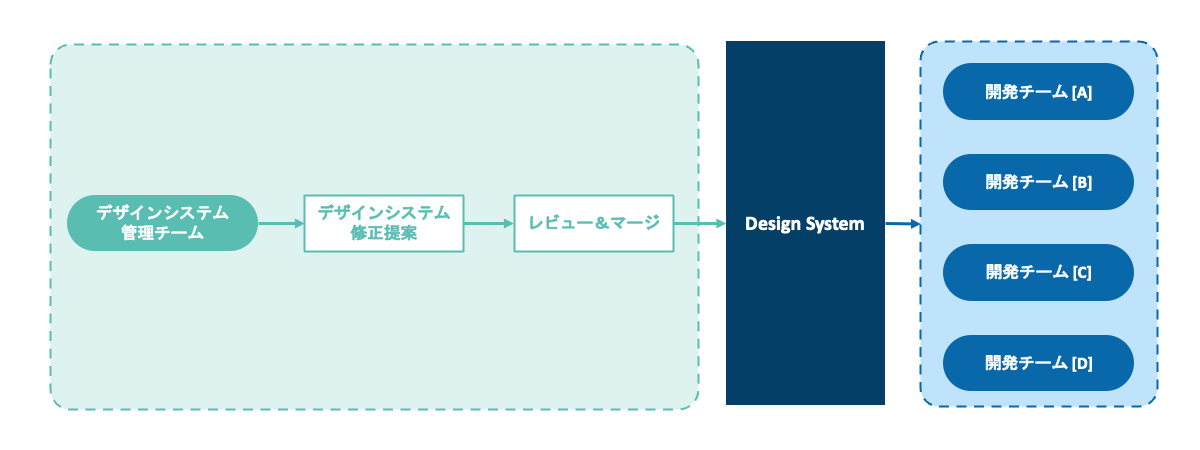
2つ目の運用体制案は「集約型」です
こちらは専任のデザインシステム管理チームを置く体制です。プロダクト規模が大きく、開発リソースも潤沢な場合にお勧めのパターンです。
デザインシステムのメンテナンスは専任のチームが担うのでデザインの統一性は保ちやすく、高いクオリティを維持できることがメリットですが、修正の提案から実装までのフローをすべて担う選任チームの負担は大きくなると思います。
デザインチームが強い組織や、開発を外部リソースに依存している場合はこの集約型がお勧めです。

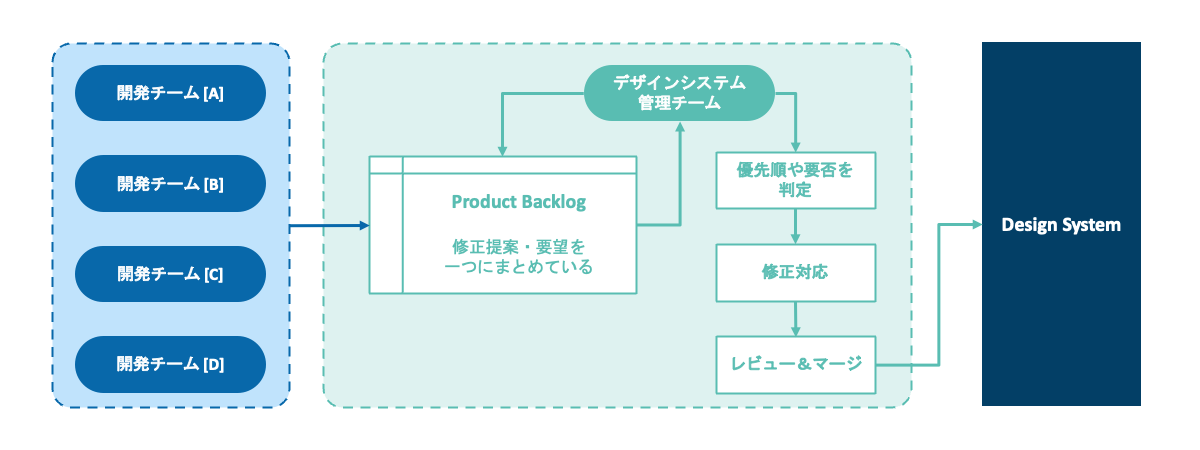
3つ目の運用体制案は「バランス型」です
先に挙げた2つの良いとこ取りという感じで、修正の提案までは開発チームもデザインシステム管理チームも関与します。開発チームは要望をどんどんプロダクトバックログに積み上げていき、要望が積み上がった段階でデザインシステム管理チームが取捨選択をしてデザインシステムに実装していくような体制になっています。
分散型よりデザインの統一がされやすく、集約型よりもデザインシステム管理チームの負担は軽減され、バランスがいいのでこのパターンがお勧めです。

この3つのパターンを参考にしていただき、必要に応じてカスタマイズしながら体制をつくっていくと良いと思います。
デザインシステムのご相談はNCDCへ
最後にNCDCのデザインシステム構築支援をご紹介します。
まずはプロダクトの特徴や運用体制をヒアリングして、このようなデザインシステムが適しているのではないかというtobe像を一緒に描いていきます。
目指すかたちがわかれば、デザインシステムの構築もご支援できます。NCDCが作ることもできますが、デザインシステムはその企業内で内製化をしていただく方がみなさんに使われやすくなるので、内製化をお勧めしています。内製化される場合は土台作りの部分をご支援することができます。デザインの作成支援やStorybookの導入支援も一貫してご支援すること自体も可能ですので、お問い合わせいただきましたら幸いです。







