ITコンサルタントの久光です。
Reactを使ったWebアプリ開発を習得した後、次はReactNativeでモバイルアプリも開発できるようになりたいな、と思っているエンジニアの方は多いのではないかと思います。
そこで今回は、ReactNativeやその開発ツールであるExpoについて、特徴や使い方を調査した結果を紹介します(NCDCの社内勉強会で共有した内容です)。
目次
ReactNativeとは?
ReactNativeは、Facebookが開発したモバイルアプリケーション開発言語で、JavaScriptフレームワークであるReactがベースになっています。開発の方法がReactと大きく変わらないので、Reactを使ったことのある人にとっては学習コストの低いフレームワークと言われています。

通常、iOSやAndroid用のモバイルアプリを開発しようとすると、それぞれSwiftやKotlin等、別々の言語で開発する必要がありますが、ReactNativeを使えば一つのコードで両方のプラットフォームで動くアプリを開発することができます。
ReactNative、Flutter、Xamarin、Cordovaの比較
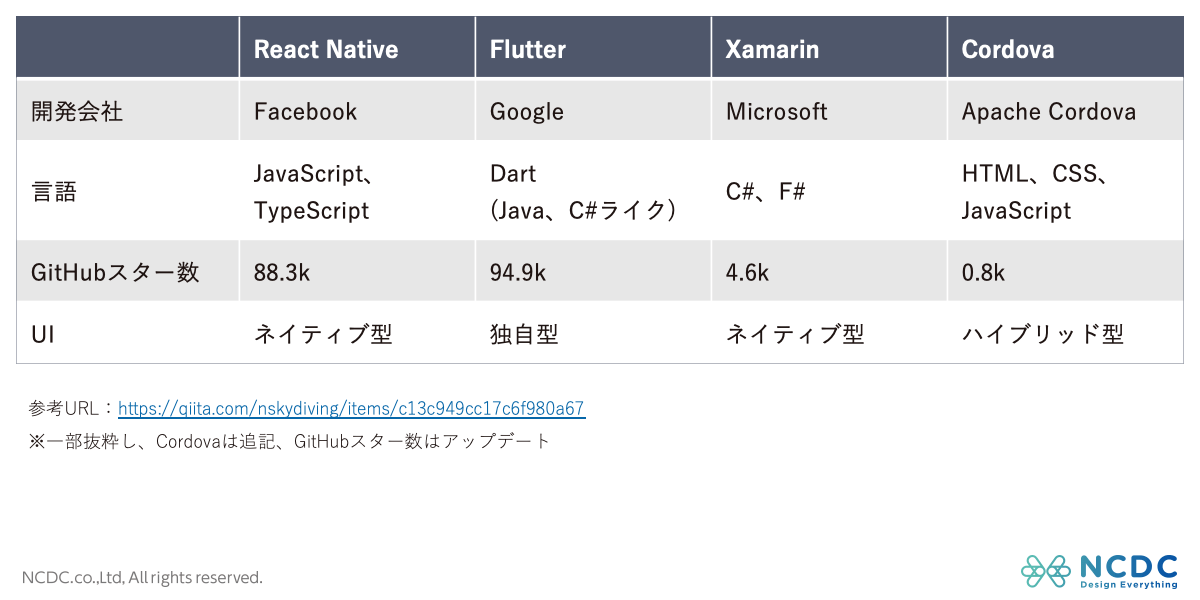
複数のプラットフォーム(主にiOS、Android)に対応できる、クロスプラットフォームのフレームワークはReactNative以外にも存在します。ここでは、どれを採用するか検討する際にReactNative以外の候補としてよく挙げられるFlutter、Xamarin、Cordovaとの簡単な比較を行いました。

Web業界にいて感じる最近の動向やGitHubスター数を見ると、Cordovaは下火になってきていて、ReactNativeやFlutterの採用が多い印象です(2020年10月現在)。
ReactNativeとFlutterを比較すると、FlutterはネイティブのUIを使わずに独自のレンダリングエンジンを使っているため、Android、iOSで見た目の差異が出にくく、パフォーマンスが高いと言われています。
一方で、ネイティブUIを使用するReactNativeもFlutterほどではないかもしれませんがサクサク動くと言われており、パフォーマンスは問題無し。そして、一番の良さは、冒頭で述べたようにReact習得者であればほとんど学習コストなしに導入できる点です。
こうして他のクロスプラットフォームフレームワークと比較してみても、ReactNativeはReact習得者にとっては特にコストパフォーマンスに優れたものだと言えると思います。
ReactNativeの開発ツール
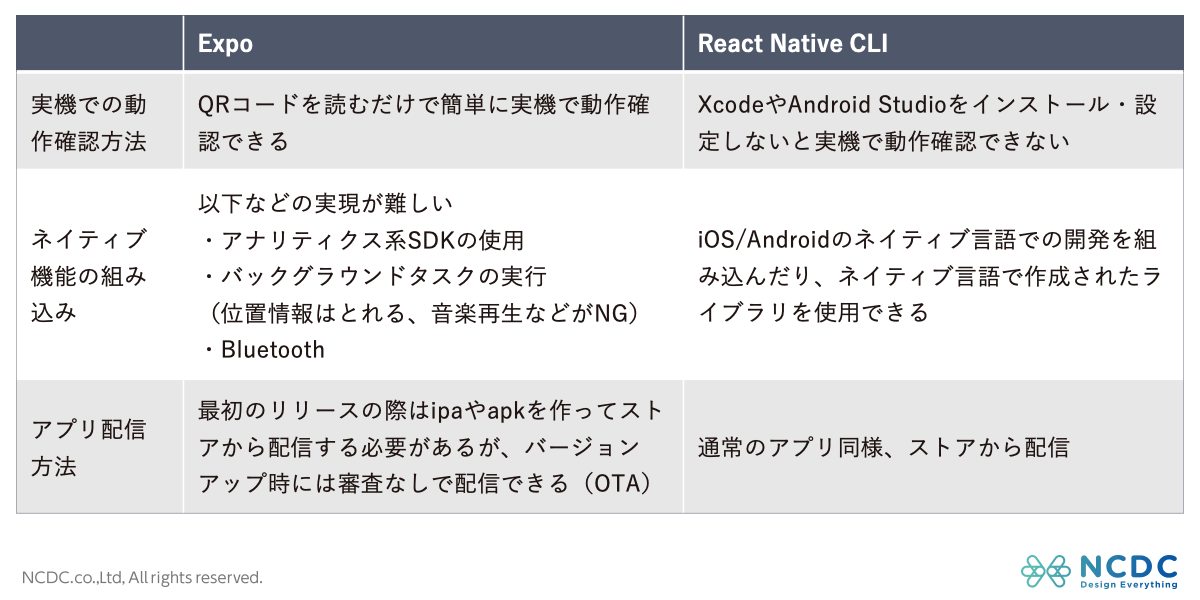
ReactNativeにはExpoとReactNative CLIの2種類の開発ツールが存在します。

Expoを使用する場合、ネイティブ機能の組み込みに制約がある一方で、実機での動作確認が容易にできる、アプリの更新時にストアの審査が不要なOTA(詳細は後述)ができる、などのメリットがあります。そのため、Expoで使用できない機能が要件にない限りは、Expoを使用した方が良いです。
また、Expoのロードマップ、ユーザーフィードバックを見ることができるコミュニティサイトがあり、活発に議論がなされているため、現時点で実装されていない機能であっても、近い将来実装される可能性が十分にあります。
Expoでの開発方法
Expoは以下3つのコマンドを実行するだけで、アプリの雛形の作成&実機での動作確認がすぐにできるようになります。
# Expoインストール
npm install -g expo-cli
# プロジェクト作成
expo init expo-sample
# 動作確認
expo start
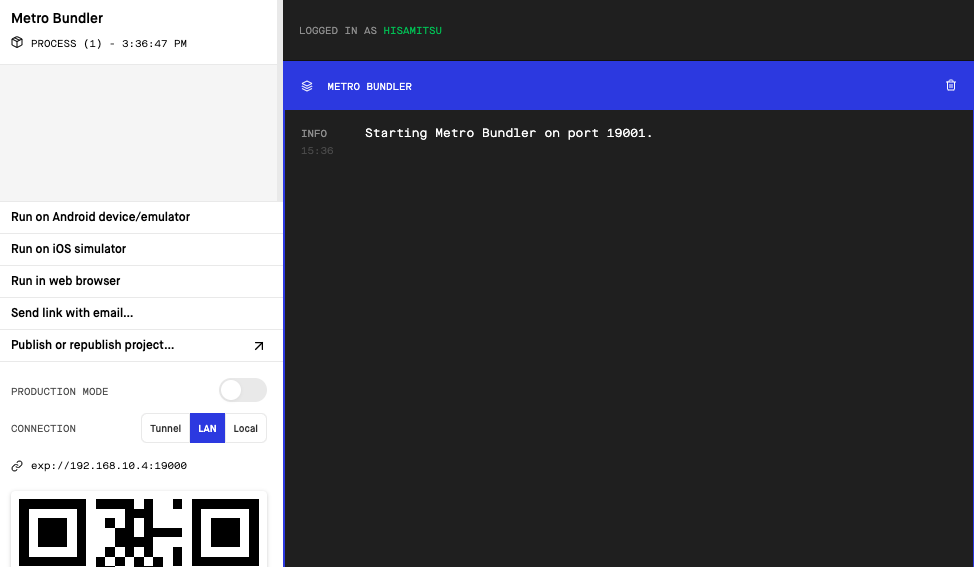
ブラウザで http://localhost:19002/ が開かれ、下記のような画面が表示されるはずです。

Expoで開発したアプリは下記の2通りの確認が可能です。
- サイドメニューのリンクを押してシミュレータで動かす
- Expoのアプリをインストールした実機でQRコードを読み込み実機で動かす
このように、実機での確認まであっという間にできるので、あとはReactの知識を使って、時々ReactNativeのDocumentを見ながら開発していくだけです。
ExpoのOTAアップデートについて
アプリの初回リリース時はapk/ipaファイルを作成してストアへ公開する必要がありますが、前述したようにアプリの更新時は以下コマンドを打つだけで、ストアの審査なしでOTA(Over The Air)アップデートが可能です。
expo publish
ExpoのOTAアップデートの注意点
手軽に使えて便利なOTAアップデートですが、「ユーザーがアプリをインストールして初めて開いた時にはexpo publishしたバージョンではなく、ストアにアップしたバージョンが表示される」という注意点があります。
基本的には、ユーザーがOTAアップデートの数だけアプリを再起動しなければ最新版に更新されません。また、アイコンやアプリ名、スプラッシュ画面の変更はできなかったり、Expo SDKのバージョンアップを行うことはできなかったりという制約もあります。
以上のことから、大きな機能の変更はapk/ipaファイルをストアに上げ、軽微な変更はOTAアップデートを使うなどの使い分けが必要となります。
まとめ
ReactNativeは、React習得者にとっては特に学習コストが低い上に、開発プロセスを強力にサポートしてくれるExpoが存在するため、他のフレームワークと比較して「習得→開発→リリース」を短期間で行えるのではないかと思います。
この記事をきっかけに、ReactNativeを使ったモバイルアプリの開発にチャレンジする方が増えれば嬉しいです。
NCDCではこうしたフレームワーク(ReactNativeに限らず)を活用したアプリケーションの開発や、自社でアプリケーションの開発に取り組む企業への技術支援などを行っています。
ご相談がありましたらお気軽にお問い合わせください。





